vue组件传值 vue组件传值的实现方式小结【三种方式】
不想写代码的码农 人气:0本文实例讲述了vue组件传值的实现方式。分享给大家供大家参考,具体如下:
前言
vue的组件传值分为三种方式:父传子、子传父、非父子组件传值
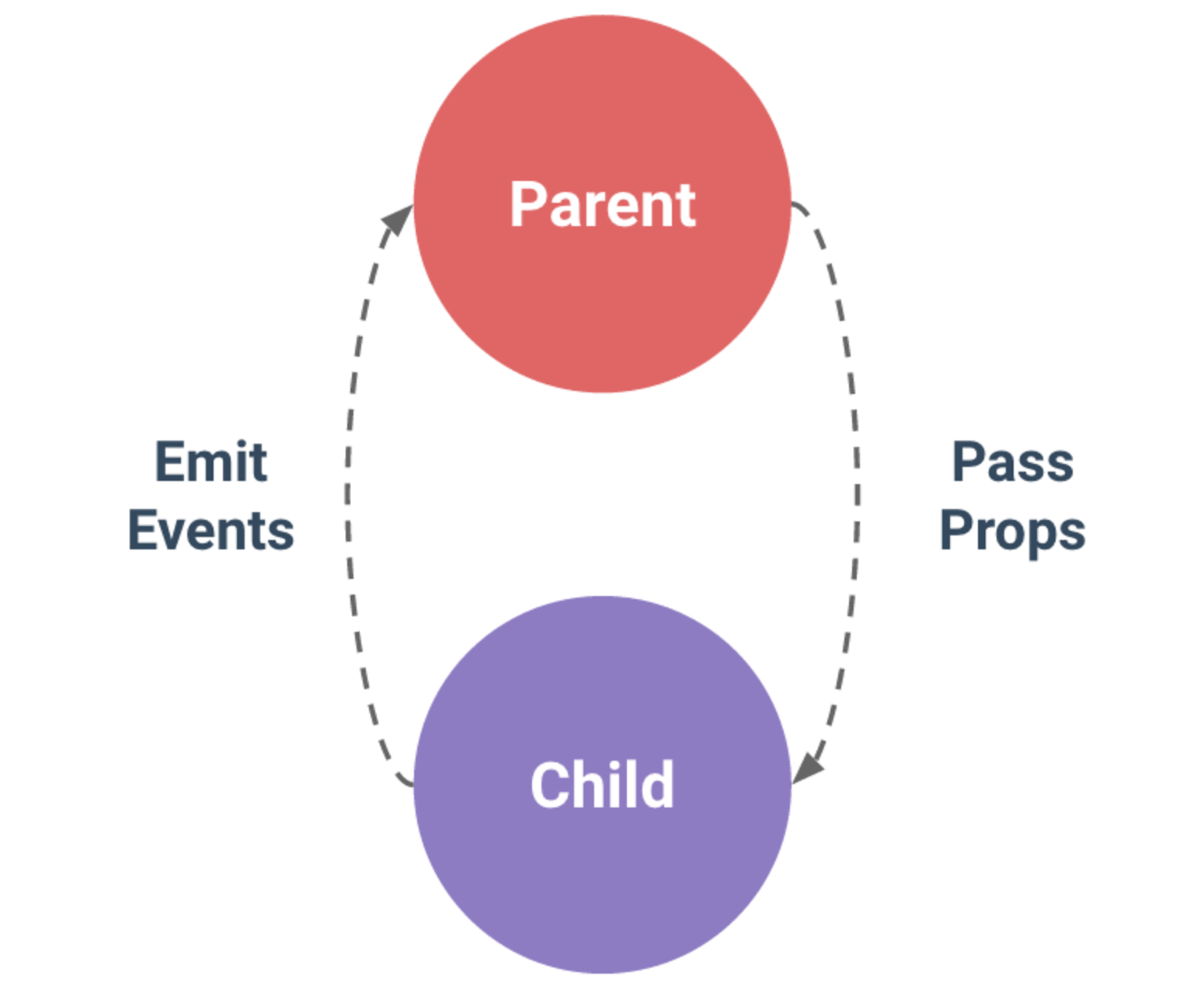
引用官网的一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递
父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息,如下图所示:

下面我们就开始用代码(一言不合就上代码)详细的介绍vue组件传值的三种方式
1、父传子
子组件的代码:
<template>
<div id="container">
{{msg}}
</div>
</template>
<script>
export default {
data() {
return {};
},
props:{
msg: String
}
};
</script>
<style scoped>
#container{
color: red;
margin-top: 50px;
}
</style>
父组件的代码:
<template>
<div id="container">
<input type="text" v-model="text" @change="dataChange">
<Child :msg="text"></Child>
</div>
</template>
<script>
import Child from "@/components/Child";
export default {
data() {
return {
text: "父组件的值"
};
},
methods: {
dataChange(data){
this.msg = data
}
},
components: {
Child
}
};
</script>
<style scoped>
</style>
父传子的实现方式就是通过props属性,子组件通过props属性接收从父组件传过来的值,而父组件传值的时候使用 v-bind 将子组件中预留的变量名绑定为data里面的数据即可
2、子传父
子组件代码:
<template>
<div id="container">
<input type="text" v-model="msg">
<button @click="setData">传递到父组件</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: "传递给父组件的值"
};
},
methods: {
setData() {
this.$emit("getData", this.msg);
}
}
};
</script>
<style scoped>
#container {
color: red;
margin-top: 50px;
}
</style>
父组件代码:
<template>
<div id="container">
<Child @getData="getData"></Child>
<p>{{msg}}</p>
</div>
</template>
<script>
import Child from "@/components/Child";
export default {
data() {
return {
msg: "父组件默认值"
};
},
methods: {
getData(data) {
this.msg = data;
}
},
components: {
Child
}
};
</script>
<style scoped>
</style>
子传父的实现方式就是用了 this.$emit 来遍历 getData 事件,首先用按钮来触发 setData 事件,在 setData 中 用 this.$emit 来遍历 getData 事件,最后返回 this.msg
总结:
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
3、非父子
vue 中没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件
如果一定需要子对子传参,可以先从传到父组件,再传到子组件(相当于一个公共bus文件)
为了便于开发,vue 推出了一个状态管理工具 vuex,可以很方便实现组件之间的参数传递
希望本文所述对大家vue.js程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容