JAVA记住密码功能的实现代码
人气:0准备:SSM框架,mysql数据库
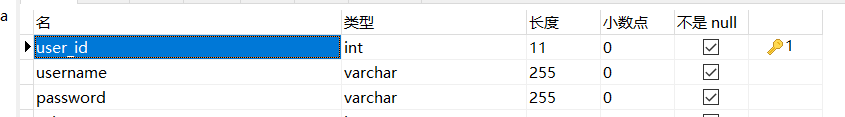
用户表 user

实体类:
public class User {
/**
* 主键id
*/
private Integer userId;
/**
* 账号
*/
private String username;
/**
* 密码
*/
private String password;
public Integer getUserId() {
return userId;
}
public void setUserId(Integer userId) {
this.userId = userId;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
UserMapper
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- 命名空间 -->
<mapper namespace="com.luowx.mapper.UserMapper">
<resultMap id="userMap" type="User">
<id property="userId" column="user_id"/>
<result property="username" column="username"/>
<result property="password" column="password"/>
</resultMap>
<select id="getUserByname" resultMap="userMap">
select * from s_user where username=#{username}
</select>
</mapper>
mapper层
public interface UserMapper {
User getUserByname(String username);
}
service层
public interface UserService {
User getUserByname(String username, String password, HttpSession session, HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse);
}
impl
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public ResultVO getUserByname(String username, String password, HttpSession session, HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) {
String remember = httpServletRequest.getParameter("remember");
if (username!= null && username!= 0){
User user = userMapper.getUserByname(username);
if (user != null && user.getPassword().equals(password)){
session.setAttribute("user", user);
if (remember != null){
Cookie cookieUser = new Cookie("username", username);
Cookie cookiePass = new Cookie("password", password);
cookieUser.setMaxAge(60 * 60 * 24);
cookiePass.setMaxAge(60 * 60 * 24);
httpServletResponse.addCookie(cookieUser);
httpServletResponse.addCookie(cookiePass);
return ResultVO.success(user);
}
return ResultVO.error(1, "用户名或密码错误");
}
return ResultVO.error(3, "用户名或密码不能为空");
}
}
Controller
@RestController
public class UserController {
@Autowired
private UserService userService;
//登录
@RequestMapping("/getUserByname")
public ResultVO getUserByname(String username, String password, HttpSession session, HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse){
return userService.getUserByname(username, password, session, httpServletRequest, httpServletResponse);
}
}
前端代码(JSP)
html的自己修改下,样式是BootStrap的
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录</title>
<link rel="stylesheet" href="/bootstrap4/css/bootstrap.min.css" rel="external nofollow" >
<style>
body{
background-color: #fafafa;
}
.nice{
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.container{
margin-top: 100px;
display: flex;
justify-content: space-between;
border: #b3b7bb 2px solid;
border-radius: 5px;
}
#loginForm{
width: 300px;
background-color: rgba(255,255,255,0.7);
margin-top: 30px;
border: #b3b7bb 1px solid;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container">
<div><img src="img/login_bg_pic.jpg"></div>
<form action="getUserByname" method="post" id="loginForm">
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="text" class="form-control" id="exampleInputEmail1" name="userId" autocomplete="off" value="${userId}">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" name="password" value="${password}">
</div>
<%--验证码--%>
<div class="form-group">
<div class="input-icon" style="display: flex;justify-content: space-around;align-items: center">
<i class="fa fa-picture-o"></i>
<input class="form-control" style="width:180px;" type="text" id="verifyCode" name="verifyCode" placeholder="验证码" maxlength="4" autocomplete="off">
<img src="${pageContext.request.contextPath }/getVerifyCode" width="110" height="34" id="verifyCodeImage">
</div>
</div>
<div class="custom-control custom-checkbox mb-3 was-validated">
<input type="checkbox" class="custom-control-input" id="rem" name="remember" checked>
<label class="custom-control-label" for="rem">记住密码</label>
</div>
<button type="button" class="btn btn-primary login">登 录</button>
<a href="/forgotpass" rel="external nofollow" ><button type="button" class="btn btn-danger">忘记密码</button></a>
<br><br>
<div class="nice">
欢迎来到:<br>教务综合信息服务平台
</div>
</form>
<script src="/js/jquery-3.4.1.min.js"></script>
<script src="/bootstrap4/js/bootstrap.min.js"></script>
<script>
$(function () {
$(".login").click(function () {
//发送ajax请求
$.ajax({
url:'getUserByname',
type:'post',
data:$("#loginForm").serialize(),
success:function (res) {
console.log(res);
if (res.status === 0){
if(res.data.role === 0) {
location.href = "overview";
}else if (res.data.role === 1){
location.href = "teacher";
}else if (res.data.role === 2){
location.href = "teacher";
}else if (res.data.role === 3){
location.href = "student";
}
} else {
$(".nice").html("<div>" + res.message + "</div>");
}
}
});
});
});
</script>
</div>
</body>
</html>
总结
以上所述是小编给大家介绍的JAVA记住密码功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容