JS实现小星星特效
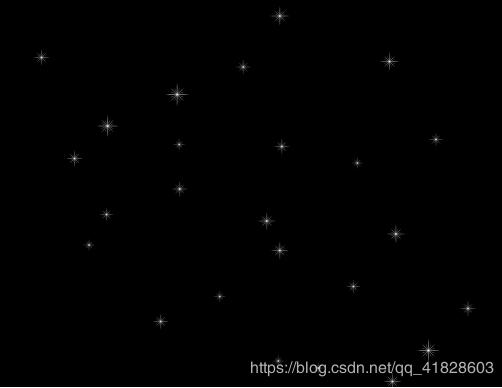
人气:0鼠标点击窗口实现如图效果:
看起来是不是很像小星星呀

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body style="background-color: #000000;">
<!--
1、鼠标点击 window
2、获取鼠标位置
3、创建img
4、设置 src
5、设置图片位置(图片定位,设置样式)
6、图片随机大小
7、插入body
-->
<script type="text/javascript">
// 鼠标点击window
window.onclick=function(e){
// 创建img
let img=document.createElement("img");
// 设置src
img.setAttribute("src","timg.gif");
// 设置图片大小随机
let w=Math.random()*50+50;
img.setAttribute("height",w);
// 图片位置,绝对定位
img.style.position="absolute";
img.style.left=(e.clientX-w/2)+"px";
img.style.top=(e.clientY-w/2)+"px";
// 将图片插入body
document.body.appendChild(img);
}
</script>
</body>
</html>
素材

您可能感兴趣的文章:
- HTML+JS实现“代码雨”效果源码(黑客帝国文字下落效果)
- JS实现黑客帝国文字下落效果
- js仿黑客帝国字母掉落效果代码分享
- js模拟实现烟花特效
- js实现烟花特效
- JS实现商品橱窗特效
- JS实现吸顶特效
- JavaScript实现联动菜单特效
- JS实现电商商品展示放大镜特效
- JS实现音乐钢琴特效
- JS实现音乐导航特效
- JS实现简单日历特效
- JS实现秒杀倒计时特效
- JS实现导航栏楼层特效
- JS实现普通轮播图特效
- javascript实现超好看的3D烟花特效
- javascript实现鼠标点击生成文字特效
- Javascript实现鼠标点击冒泡特效
- JS实现星星海特效
- JS实现图片切换特效
- JS+CSS+HTML实现“代码雨”类似黑客帝国文字下落效果
加载全部内容