Android评分RationBar控件使用详解
人气:0Android评分RationBar控件,供大家参考,具体内容如下
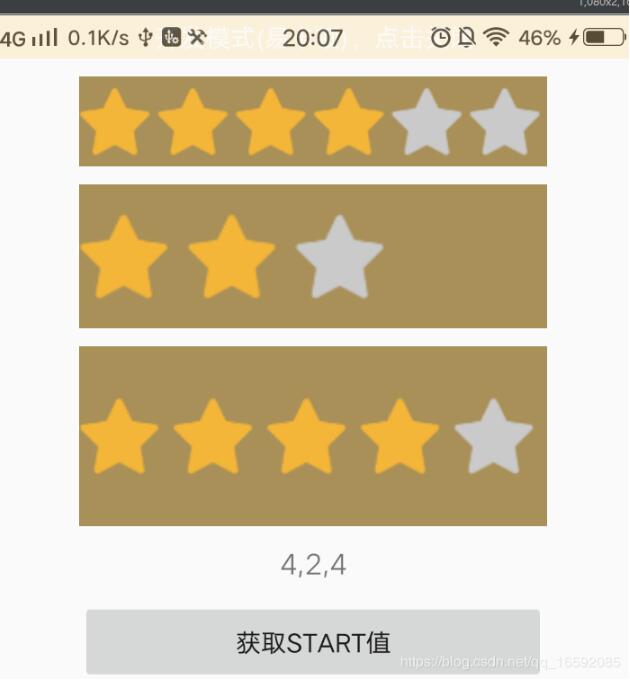
主要是不想用太多三方的控件,所以决定尽可能自己写,最近有写一个评分的页面,废话不多说直接上图

我觉得嘛 这个东西用ViewGroup包起来感觉会写很多View 于是我决定使用之定义控件 直接上代码
/**
* 评论专用星星
* <p>
* 宽高都不能用wrap_content 必须使用固定值或者match_parent
* <p>
* MIXED : 在控件的宽度范围内等分星星
* <p>
* SCROLL:根据 星星的宽度和每个星星之间的间距画星星
*/
public class SuperRationBar extends View implements View.OnTouchListener {
final public static int MIXED = 0;
final public static int SCROLL = 1;
//不传默认为 MIXED
private int mode = MIXED;
// 需要建立多少星星 不传 默认为5
private int number = 5;
// 单个星星的宽度 这里宽度和高度相等 必传
private int startWidth = 50;
// 每个星星之间的间距 默认20 (mode == MIXED 用不到)
private int startPadding = 10;
//是否已经初始化试图
private boolean isInit = false;
//被选中的个数
private int selectNumber = 0;
//选中的样式
private Bitmap bmSel;
//未选中的样式
private Bitmap bmNol;
//记录每个星星的位置 用 , 分割
private List<String> pointList;
// 画笔
private Paint mPaint;
public SuperRationBar(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
init(context);
}
private void init(Context context) {
mPaint = new Paint();
setOnTouchListener(this);
}
private void init(Context context, AttributeSet attrs) {
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.SuperRationBar);
mode = a.getInteger(R.styleable.SuperRationBar_mode, MIXED);
number = a.getInteger(R.styleable.SuperRationBar_SuperRationBar_number, 5);
startWidth = (int) a.getDimension(R.styleable.SuperRationBar_SuperRationBar_startWidth, 50);
startPadding = (int) a.getDimension(R.styleable.SuperRationBar_SuperRationBar_startPadding, 10);
a.recycle();
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
if (!isInit) {
return;
}
{//记录每个星星的位置 用 , 分割
pointList = new ArrayList<>();
}
if (mode == MIXED) {
//单个星星的宽度
int itemWidth = getWidth() / number;
//根据每个星星之间的间距画星星
for (int i = 0; i < number; i++) {
int left = i == 0 ? 0 : itemWidth * i;
int height = getHeight();
int bmHeight = bmSel.getHeight();
int top = (getHeight() - startWidth) / 2;
pointList.add(left + "," + top + "," + (left + itemWidth) + "," + (top + itemWidth));
if (i < selectNumber) {
canvas.drawBitmap(bmSel, left, top, mPaint);
} else {
canvas.drawBitmap(bmNol, left, top, mPaint);
}
}
} else if (mode == SCROLL) {
int totalWidth = (startWidth + startPadding) * (number - 1) + startWidth;
//单个星星的宽度
int itemWidth = totalWidth / number;
//根据每个星星之间的间距画星星
for (int i = 0; i < number; i++) {
int left = i == 0 ? 0 : itemWidth * i;
int top = (getHeight() - startWidth) / 2;
pointList.add(left + "," + top + "," + (left + itemWidth) + "," + (top + itemWidth));
if (i < selectNumber) {
canvas.drawBitmap(bmSel, left, top, mPaint);
} else {
canvas.drawBitmap(bmNol, left, top, mPaint);
}
}
}
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
isInit = true;
}
/**
* 设置三种图片样式的id
*
* @param selId
* @param nolId
*/
public SuperRationBar setImageResIds(int selId, int nolId) {
bmSel = BitmapFactory.decodeResource(getResources(), selId);
bmNol = BitmapFactory.decodeResource(getResources(), nolId);
bmSel = zoomBitmap(bmSel, startWidth);
bmNol = zoomBitmap(bmNol, startWidth);
return this;
}
/**
* 调用这个方法刷新页面
*/
public void launcher() {
if (isInit) {
postInvalidate();
} else {
post(new Runnable() {
@Override
public void run() {
postInvalidate();
}
});
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN
|| event.getAction() == MotionEvent.ACTION_MOVE) {
if (pointList != null) {
int num = contain((int) event.getX(), (int) event.getY());
if (num != -1) {
selectNumber = num + 1;
}
postInvalidate();
}
if (event.getAction() == MotionEvent.ACTION_DOWN) {
return true;
}
}
return false;
}
/**
* 判断点击的位置是不是在星星上边 并返回星星的下标 错误 返回-1
*
* @param x
* @param y
* @return
*/
private int contain(int x, int y) {
int size = pointList.size();
for (int i = 0; i < size; i++) {
String[] pointArray = pointList.get(i).split(",");
int rl = Integer.parseInt(pointArray[0]);
int rt = Integer.parseInt(pointArray[1]);
int rr = Integer.parseInt(pointArray[2]);
int rb = Integer.parseInt(pointArray[3]);
if (x > rl && x < rr) {
//在范围内 返回下标
return i;
}
}
return -1;
}
public int getSelectNumber() {
return selectNumber;
}
/**
* 等比例缩放bitmap图片
*
* @param bitmap
* @param reqWidth
* @return
*/
public Bitmap zoomBitmap(Bitmap bitmap, float reqWidth) {
if (bitmap == null) {
return null;
}
final int width = bitmap.getWidth();
Matrix matrix = new Matrix();
float scale = reqWidth / width;
matrix.setScale(scale, scale);
bitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),
bitmap.getHeight(), matrix, true);
return bitmap;
}
}
<declare-styleable name="SuperRationBar">
<attr name="SuperRationBar_number" format="integer" />
<attr name="SuperRationBar_startWidth" format="dimension" />
<attr name="SuperRationBar_startPadding" format="dimension" />
<attr name="mode">
<enum name="fixed" value="0" />
<enum name="scroll" value="1" />
</attr>
</declare-styleable>
注释得还是挺详细的 这里直接上使用代码
<com.xxx.widget.SuperRationBar
android:id="@+id/RationBar0"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="10dp"
android:layout_marginRight="50dp"
android:background="@color/colorAccent"
app:SuperRationBar_number="6"
app:SuperRationBar_startPadding="10dp"
app:SuperRationBar_startWidth="40dp"
app:mode="fixed" />
SuperRationBar_startWidth 这个为必传 而且只能在布局里面传
RationBar0.setImageResIds(R.mipmap.img_ration_bar_sel, R.mipmap.img_ration_bar_nol)
.launcher();
使用就这么一句 调用
int number0 = RationBar0.getSelectNumber();
可以获取到当前的评分是多少
以上代码可以复制粘贴使用 有经验的小伙伴们 改改代码就可以实现 别的功能了
您可能感兴趣的文章:
加载全部内容