基于vue实现图片验证码倒计时60s功能
人气:01.基于VUE实现图片验证码
html:
<div class="formItem pr">
<img src="../../image/icon2.png" alt="">
<input type="text" placeholder="请输入验证码">
<img :src="IdentifyingCode" alt="图文验证码" class="IdentifyingCode" @click="updateIdentifyingCode(true)">
</div>
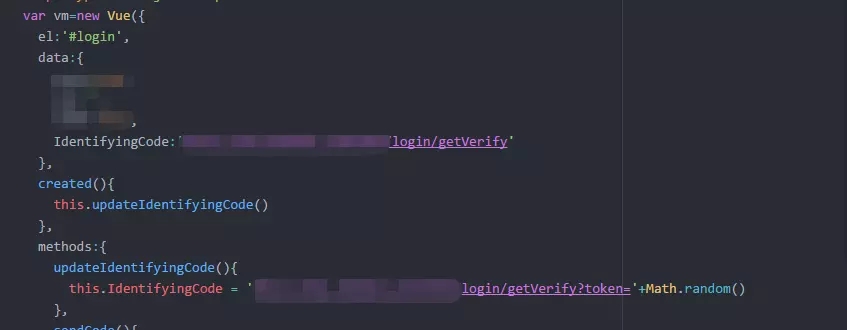
js:

2.vue实现验证码倒计时60s
html:
<div class="formItem">
<img src="../../image/icon2.png" alt="">
<input type="text" placeholder="请输入验证码">
<button class="button" type="button" name="button" @click="sendCode()" v-show="show">获取验证码</button>
<button class="button codebtn" type="button" name="button" v-show="!show">{{sum}}s</button>
</div>
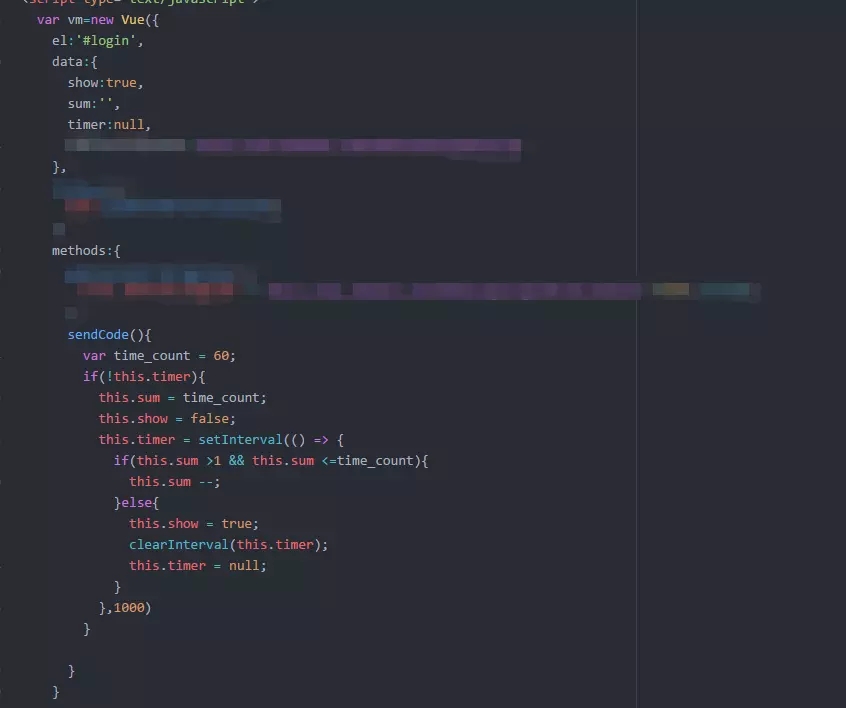
js:

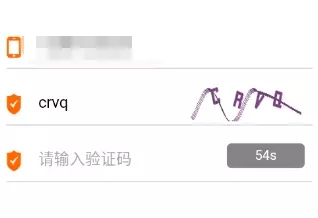
效果图:


总结
以上所述是小编给大家介绍的基于vue实现图片验证码倒计时60s功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容