怎样解决SpringBoot集成百度UEditor图片上传后直接访问404
人气:0SpringBoot项目上传图片一般是上传至远程服务器存储,开发过程中可能会上传至当前项目的某个静态目录中,此时就会遇到这个问题,文件在上传之后直接访问并不能被访问到,必须重新加载项目。
首先分析一下原因:
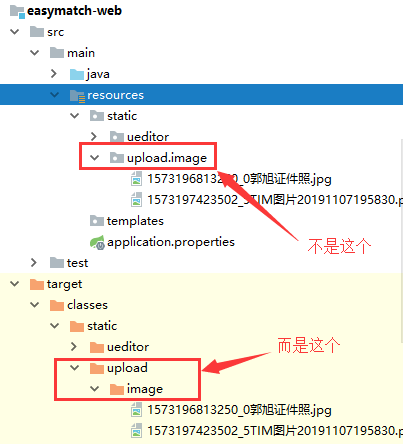
我们知道,如果使用类似 /upload/image/1.jpg 这种格式进行图片的访问的时候,SpringBoot读取的并不是本项目中直接的静态目录,而是在进行编译的时候生成target目录下的文件,如下图所示:

那么问题就来了,我们在运行的过程中上传一个图片的话,并不能重新加载当前这个项目,也就是target目录下的文件一直是之前的文件,尽管有人说我进行了SpringBoot热部署(dev-tools),能够自动重新加载项目,但是问题是热部署也需要一定的时间去分析和重新加载项目,所以上传文件后直接进行访问肯定就不能实现了。
简单来说:文件只是单纯的上传到项目的文件夹中,并没有在target目录下生成对应的文件,导致访问不到。
在网上看了一个博客,说可以在将文件复制到本地的时候也将文件复制到项目的target目录下,这样就可以访问了,听着也非常的有道理,但是实践出真知,经过我的测试,并不能实现,不知道是因为我的问题还是什么,所以并不推荐大家使用这个方法,当然感兴趣的也可以测试一下,毕竟这个听着是真的很有道理。
解决办法:配置映射路径拦截器,将虚拟路径映射为真是图片地址,达到回显的目的(已测试,有效)
简单来说就是将UEditor要访问的路径映射成为本地的路径,废话不多说直接上代码:
注:SpringBoot1版本是extends WebMvcConfigurerAdapter类,SpringBoot2版本是implements WebMvcConfigurer,这个地方有点不一样
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry){
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
registry.addResourceHandler("/static/ueditor/**").addResourceLocations("classpath:/static/ueditor/");
registry.addResourceHandler("/public/**").addResourceLocations("classpath:/public/");
registry.addResourceHandler("/static/upload/image/**").addResourceLocations("file:" + UploadUtils.getImgDirFile().getAbsolutePath() + "/"); //添加这一行
}
UploadUtils.java
public class UploadUtils {
// 项目根路径下的目录 -- SpringBoot static 目录相当于是根路径下(SpringBoot 默认)
public final static String IMG_PATH_PREFIX = "static/upload/image";
public static File getImgDirFile(){
// 构建上传文件的存放 "文件夹" 路径
String fileDirPath = new String("src/main/resources/" + IMG_PATH_PREFIX);
File fileDir = new File(fileDirPath);
if(!fileDir.exists()){
// 递归生成文件夹
fileDir.mkdirs();
}
return fileDir;
}
}
重点在于getAbsolutePath()方法,这个函数的作用是获取当前项目在当前运行环境下的绝对路径,如我现在在开发过程中获得的结果就是D:\WorkSpace\IDEA-WorkSpace\......
设置完毕之后就可以正常显示了。
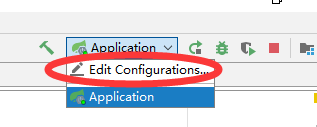
注:如果你所使用的是SpringBoot多模块项目,那么通过这个方法获取到的往往是父项目所在的地址,因此也会出现问题,解决这个问题的办法是配置当前项目启动类的工作环境是在具体的某个项目


设置完毕后即可解决这个问题
附:之前在说这个问题的时候,也有人给我提了一个建议,就是不将图片放置在项目中,而是放置在某个固定的盘符中,这样返回请求路径的时候直接请求本地地址,等将来发布到服务器的时候使用Nginx。
不过问题是我对Nginx并不是很了解,所以等我学会了Nginx之后再来完善吧,你们可以先替我试试好不好用
以上就是本次介绍的关于SpringBoot图片上传404的全部知识点内容,感谢大家的学习和对的支持。
您可能感兴趣的文章:
加载全部内容