wxpython布局的实现方法
人气:0我们目前已经学会了四个控件,也编出了几个窗口实例,它们都有一个共同的特点,就是丑,主要原因是没有进行合理地布局。
此前的布局方式简单粗暴,即明确规定每个控件的大小和位置,从而使之固定。这种布局方式可称之为绝对定位布局,缺点是控件尺寸固定,并不会随着窗口的放缩而同步变化。而且所有的控件都处于同一层次中,逻辑混乱,难于修改。
一个比较初级但很直观的想法是,我们可不可以按照比例来调整控件的布局?我等菜鸟所能想到的需求,彼等大佬自然早已解决,BoxSizer便是为此而生。
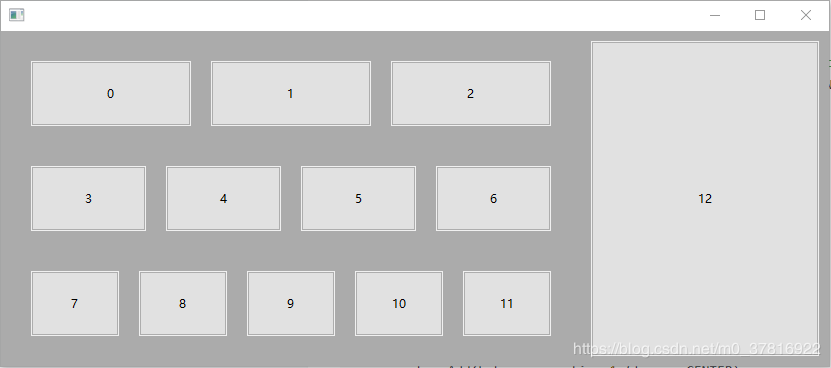
我们可以将BoxSizer理解为一个容器或者一个箱子,里面的控件要么水平排列,要么竖直排列。而且BoxSizer之间也可以互相嵌套,从而实现一种非常灵活的布局方式。如图所示:

在上图中,第一步,将按钮0、1、2装进一个BoxSizer;将3、4、5、6装入第二个BoxSizer;再将7-11装入第三个BoxSizer。这三个BoxSizer都是横向的。
第二步,将这三个BoxSizer装入一个纵向的BoxSizer中。
第三步,再将这个纵向的BoxSizer与按钮12装入主BoxSizer中。于是这个布局便完成了。
其代码如下,为了表现清晰,所以并没有写得很精简。
import wx
class testBox(wx.Frame):
def __init__(self,parent=None):
wx.Frame.__init__(self,parent=parent)
#生成12个按钮
btns = [wx.Button(self,label=str(i)) for i in range(13)]
myStyle = wx.EXPAND|wx.ALL #设置装填风格
#左侧第一行的BoxSizer
box1 = wx.BoxSizer()
for i in range(3):
box1.Add(btns[i],1,myStyle,border=10)
#左侧第二行的BoxSizer
box2 = wx.BoxSizer()
for i in range(3,7):
box2.Add(btns[i],1,myStyle,border=10)
#左侧第三行的BoxSizer
box3 = wx.BoxSizer()
for i in range(7,12):
box3.Add(btns[i],1,myStyle,border=10)
#左侧BoxSizer,wx.VERTICAL表示这个BoxSizer为纵向
leftBox = wx.BoxSizer(wx.VERTICAL)
leftBox.Add(box1,1,myStyle,border=10)
leftBox.Add(box2,1,myStyle,border=10)
leftBox.Add(box3,1,myStyle,border=10)
#总BoxSizer
mainBox = wx.BoxSizer()
mainBox.Add(leftBox,1,myStyle,border=10)
mainBox.Add(btns[12],1,myStyle,border=10)
#在框架中设置mainBox
self.SetSizer(mainBox)
class MyApp(wx.App):
def OnInit(self):
self.SetAppName("testbox")
self.Frame = testBox()
self.Frame.Show()
return True
if __name__ == "__main__":
test = MyApp()
test.MainLoop()
wx.BoxSizer控件除了self之外,只有一个初始化参数,即orient,默认为wx.HORIZONTAL,即横向;如果输入wx.VERTICAL,则为纵向。
wx.BoxSizer通过Add方法装填控件,其常用的调用格式为:
Add (self, window, proportion=0, flag=0, border=0)
- window为BoxSizer所装填的控件
- proportion声明这个控件的尺寸是否随着窗口的放缩而改变,如果改变的话其比例为多少
- flag声明装填风格,如果想拥有多种风格,风格之间用"|"连接
- border为边界间隔
其中,proportion的参数为0时,表示尺寸不变;为正整数时,分别按照这个值的比例进行缩放。
Flags相对来说比较复杂,常用的可选值大致有三类,分别是声明边界、声明对齐和声明填充。
Add方法通过wx.TOP、wx.BOTTOM、wx.LEFT、wx.RIGHT、wx.ALL来声明边界。例如,如果选择了wx.LEFT,即说明左侧的边界宽度为border。
Add通过wx.ALIGN_LEFT、wx.ALIGN_RIGHT、wx.ALIGN_RIGHT、wx.ALIGN_TOP、wx.ALIGN_BOTTOM、wx.ALIGN_CENTER来声明对齐方式,如果选择wx.ALIGN_LEFT,则表示左对齐。此外,对于居中而言,还支持水平或竖直的居中,字段为wx.ALIGN_CENTER_HORIZONTAL、wx.ALIGN_CENTER_VERTICAL。
wx.EXPAND是一个常用的值,表示装载的控件将填充所有的剩余空间。一般来说,如果选了这个,那么proportion的值就不能为0了。
至此,我们就已经有足够的能力编写出右侧选项卡中的参数布局了,下面则考虑左侧画图区的实现。
您可能感兴趣的文章:
加载全部内容