jQuery实现轮播图源码
人气:0设计:

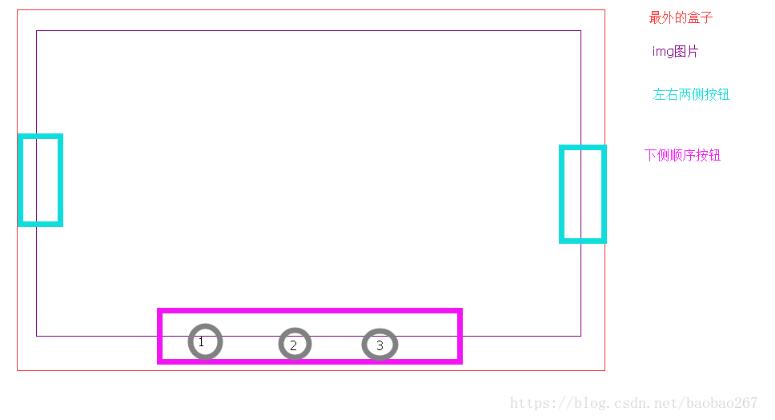
根据上图可以看出,轮播图需要以下元素:外面的盒子div、放置图片集合的盒子ul、放置两侧按钮的盒子div、下侧顺序按钮div
源代码如下:
一、html源码如下:
<div class="outer"> <ul class="img"> <li><a><img src="../static/img/1.jpg"></a></li> <li><a><img src="../static/img/2.jpg"></a></li> <li><a><img src="../static/img/3.jpg"></a></li> <li><a><img src="../static/img/4.jpg"></a></li> </ul> <ul class="num"> <li class="current">1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <div class="left_btn btn"><</div> <div class="right_btn btn">></div> </div>
二、css样式实现:
<style>
/*去掉默认浏览器样式*/
*{
margin: 0;
padding: 0;
}
/*去掉li标签默认样式*/
li{
list-style: none;
}
/*最外层盒子样式处理:
1.设置与轮播图高宽一致
2.设置纵向距顶部50px,水平居中
3.设置自己为固定位置
*/
.outer{
height: 470px;
width: 590px;
margin: 50px auto;
position:relative;
}
/*轮播图片集合处理:
1.将其设置为脱离文档流
2.设置距顶部和左侧都为0
*/
.img li{
position: absolute;
top: 0;
left: 0;
}
/*顺序按钮区域处理:
1.设置脱离文档流
2.通过设置text-align、width使其整体水平居中
3.设置距离底部20px
*/
.num{
position: absolute;
text-align: center;
width: 100%;
bottom: 20px;
}
/*顺序按钮处理:
1.将其设置为行级及块级兼容显示
2.设置其宽高
3.设置背景色及字体颜色
4.设置字体水平居中
5.通过设置line-height与height一致,使其字体纵向居中
6.设置其样式为圆形
7.增加按钮左右间距
*/
.num li{
display: inline-block;
width: 20px;
height: 20px;
background-color: darkgray;
color: white;
text-align: center;
line-height: 20px;
border-radius: 50%;
margin: 0 20px;
}
/*左、右按钮相同部分处理:
1.设置其脱离文档流
2.设置其宽高
3.设置背景色及字体颜色
4.设置字体水平居中
5.通过设置line-height与height一致,使其字体纵向居中
6.通过设置top、margin-top使其整体纵向居中
7.默认不显示
*/
.btn{
position: absolute;
width: 20px;
height: 50px;
background-color: darkgray;
color: white;
text-align: center;
line-height: 50px;
top: 50%;
margin-top: -25px;
display: none;
}
/*左侧按钮处理:
设置左侧为0
*/
.left_btn{
left: 0;
}
/*右侧按钮处理:
设置右侧为0
*/
.right_btn{
right: 0;
}
/*鼠标悬浮至轮播图区域时左、右按钮处理:
1.设置左右按钮显示样式为行级块级兼容
2.设置鼠标放置在左右按钮时样式为小手
*/
.outer:hover .btn{
display: inline-block;
cursor: pointer;
}
/*设置顺序按钮初始按钮样式:
设置为红色(由于样式级别问题会导致设置无效,可通过两种方式解决:
1.后面加上!important
2.将css定位写详细,比如:.outer .num .current{……
)
*/
.current{
background-color: red!important;
}
</style>
三、JQuery实现:
<script src="../static/jquery-3.3.1.min.js"></script>
<script>
/*定义位置:由于图片个数与下侧顺序按钮数量一致,可通过位置进行关联*/
var index=0;
/*当鼠标放到顺序按钮上时:
1.将当前这个顺序按钮增加样式为红色背景
2.移除周围其他同级元素红色背景样式
3.获取当前顺序按钮的index
4.通过index获取该位置图片
5.一秒钟渐入该图片
6.一秒钟渐出其他相邻图片
7.防止移动过快导致的效果闪现,使用stop方法
*/
$(".num li").mousemove(function () {
$(this).addClass("current").siblings().removeClass("current");
index=$(this).index();
$(".img li").eq(index).stop().fadeIn(1000).siblings().stop().fadeOut(1000);
});
/*设置每一秒钟自动轮播:
1.获取当前位置序号:自加操作;当超过图片最大序号时序号设置为0
2.设置下侧顺序按钮及轮播图显示
*/
var time=setInterval(move,1000);
function move() {
index++;
if (index==4){
index=0
}
$(".num li").eq(index).addClass("current").siblings().removeClass("current");
$(".img li").eq(index).stop().fadeIn(1000).siblings().stop().fadeOut(1000);
};
/*当鼠标划入、划出轮播图区域时:
1.划入时停止自动轮播
2.划出时继续自动轮播
*/
$(".outer").hover(function () {
clearInterval(time);
},
function () {
time=setInterval(move,1000);
});
/*点击右侧按钮时执行*/
$(".right_btn").click(function () {
move();
});
/*点击左侧按钮时执行*/
function moveL() {
index--;
if (index==-1){
index=3
}
$(".num li").eq(index).addClass("current").siblings().removeClass("current");
$(".img li").eq(index).stop().fadeIn(1000).siblings().stop().fadeOut(1000);
}
$(".left_btn").click(function () {
moveL();
});
</script>
完整源码下载:jQuery轮播图源码
更多关于轮播图效果的专题,请点击下方链接查看学习
您可能感兴趣的文章:
加载全部内容