js实现简易计算器功能
人气:0制作能进行加减乘除的简易计算器,主要是练习动态注册事件。因以练习为主,所以包含了较多基础方法。
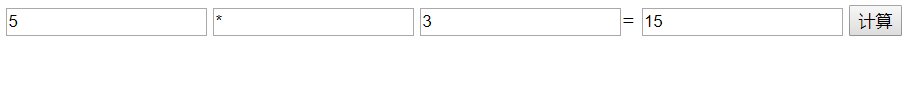
效果图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简易计算器</title>
<script type="text/javascript">
window.onload = function(){
document.onclick = function(){
var ipts = document.getElementsByTagName("input");
for (var i = 0; i < ipts.length; i++) {//得到值和符号
if (ipts[i].type == "text") {
switch (i){
case 0:
num1 = ipts[i].value;
num1 = Number(num1);
break;
case 1:
opt = ipts[i].value;
break;
case 2:
num2 = ipts[i].value;
num2 = Number(num2);
break;
}
}
}
var res;//结果
switch (opt){//通过得到的值和符号进行计算
case "+":
res = num1 + num2;
break;
case "-":
res = num1 - num2;
break;
case "*":
res = num1 * num2;
break;
case "/":
res = num1 / num2;
break;
}
var r = document.getElementById("result");
r.value = res;
}
}
</script>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">=
<input type="text" id="result">
<input type="button" value="计算" id="btn">
</body>
</html>
您可能感兴趣的文章:
加载全部内容