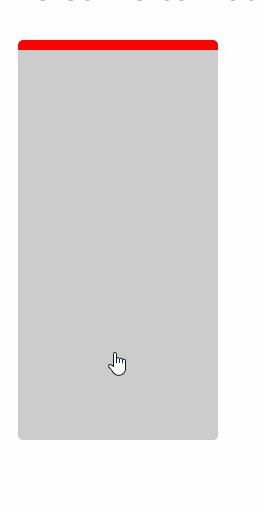
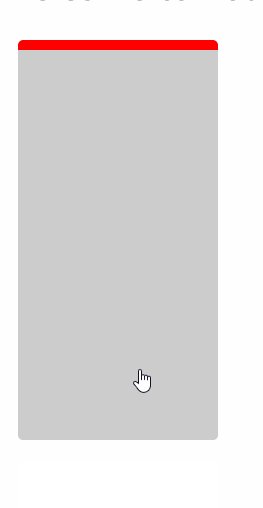
vue实现鼠标经过动画
人气:0
详细代码:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<div class="box">
<div class="boxchilde" @mouseenter="flag=true" @mouseleave="flag=false">
<div :class="flag?'passing':''"></div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
flag:false
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.box{
width: 100%;
height: 100%;
}
.boxchilde{
display: inline-block;
margin: 20px;
width: 200px;
height: 400px;
background-color: #ccc;
border-radius: 5px;
-webkit-transition: all 0.6s ease-in;
-moz-transition: all 0.6s ease-in;
-ms-transition: all 0.6s ease-in;
-o-transition: all 0.6s ease-in;
transition: all 0.6s ease-in;
overflow: hidden;
}
.boxchilde:hover{
cursor: pointer;
-webkit-transform: translate(0,-10px);
-moz-transform: translate(0,-10px);
-ms-transform: translate(0,-10px);
-o-transform: translate(0,-10px);
transform: translate(0,-10px);
}
.passing {
width: 100%;
height: 10px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
background-color: red;
animation: passing_4500 0.8s ease-in-out 0s 1 alternate forwards;
transform-origin: 50% 50%;
}
@keyframes passing_4500 {
0% { transform:translateX(-100%); opacity:0 }
33.33333% { transform:translateX(-100%); opacity:0 }
66.66667% { transform:translateX(0%); opacity:1 }
100% { transform:translateX(0%); opacity:1 }
}
</style>
更多关于Vue的精彩专题点击下方查看:
您可能感兴趣的文章:
加载全部内容