vue3修改link标签默认icon无效问题详解
人气:5vue3修改link中标签默认icon,vue3初次使用的时候不好好阅读配置难免会遇到一些坑,本人在项目完结的时候打算把浏览器的导航小icon图标给替换了,可是并没有那么顺利,那么如何在vue3中替换默认的icon(favicon.ico)的导航栏图标呢:
public的index.html有这么一句话,毫无疑问,一看给人的感觉就是在这个位置替换了


而且favicon.ico也是小图标,于是我直接替换,发现并不生效(特殊情况),把<%= BASE_BA %>直接改成./发现也不生效,怎么回事呢?
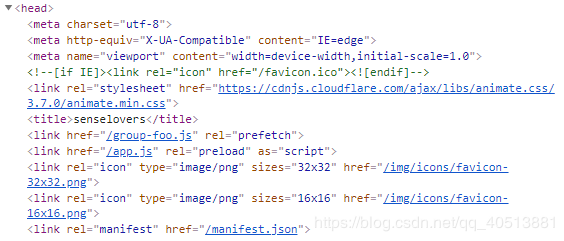
我们顺着问题进行查找,f12打开浏览器调试台查看结构中的icon link href指向

居然多了这么多图标地址,还是看官方配置吧,原来是忽略了pwa这个配置(该配置在vue.config.js中进行,不会的请看历史文章,有个介绍vue-config.js的配置介绍):
pwa里面有个iconPaths这个选项可以用来替换地址,官网没有详细说明,在gitHup上有介绍----点击去PWA配置
pwa:{
iconPaths:{
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}
},
修改完配置,别忘了,结束项目重新启动

再次启动就会发现,icon图标就被我们替换过来了.
您可能感兴趣的文章:
加载全部内容