解决Layui数据表格的宽高问题
人气:4在使用Layui数据表格的时候,如果采用固定数值的话,在不同浏览器里显示会有差异,特别是在不同分辨率设备上。针对以此,把width设置直接去掉,貌似解决了我的显示问题。
之前固定宽高的情况
/*-------table----------------*/
//方法级渲染
var tableIns = window.demoTable = table
.render({
elem : '#idTest',
id : 'idTest',
url : '<%=path%>/content/getWdkList',
width : 1500,
height : 650,
cols : [ [ //标题栏
{checkbox : true,LAY_CHECKED : false,filter : 'test'},
// {field : 'ID',title : '序号',width : 220,sort : true,align : 'center'},
// {field : 'CONTENT_TYPE_ID',title : '内容类型',width : 220,sort : true,align : 'center',templet:'#typeTpl'},
{field : 'IMG_URL',title : '标题图片',width : 300,sort : true,align : 'center',templet: '#img'},
{field : 'SUBJECT',title : '标题',width : 220,sort : true,align : 'center'},
{field : 'RICH_TXT',title : '内容',width : 220,sort : true,align : 'center'},
{field : 'CREATE_TIME',title : '创建时间',width : 120,sort : true,align : 'center'},
{field : 'PUBLISH_STATE',title : '发布状态',width : 120,sort : true,align : 'center',templet:'#publish_state'},
{fixed : 'right',title : '操作',width : 200,align : 'center',toolbar : '#barDemo'}
] ],
page : true //是否显示分页
,
limits : [ 10, 20,50, 100 ],
limit : 10
//每页默认显示的数量
});
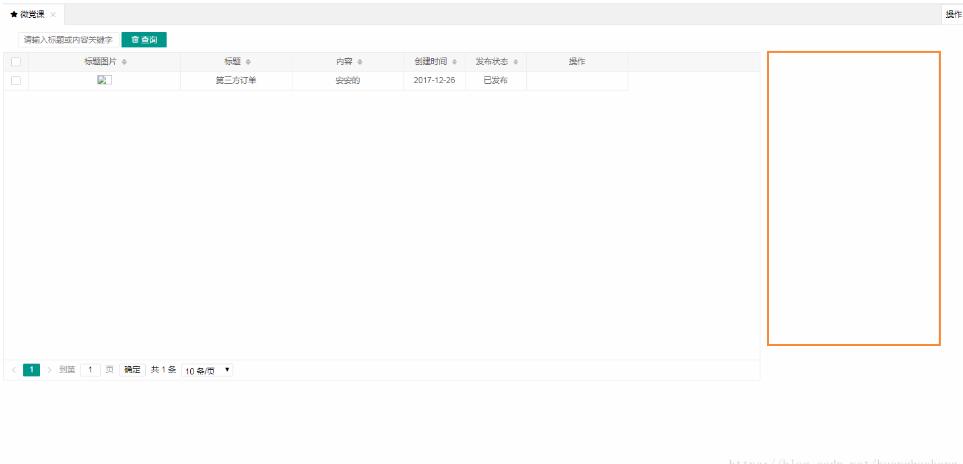
页面显示如下:

在页面右边显示了好多空白区域,不好看。
把宽度注释之后
//width : '100%',
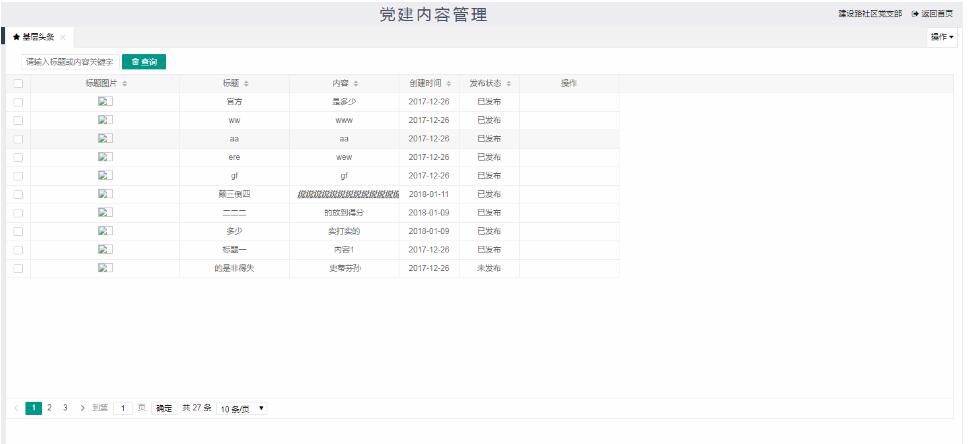
界面显示如下:

右边的边框伸缩过去了,占满了全屏,好看些了,针对高度,再次试想了下height设置。
验证结果:
如果去掉的话,表格数据有多少条就多少高度。即宽高不设置,这长默认占满全屏,高度根据内容的高度来填充。
查找了几篇博客,看到height设置成full-200的,实验了一把
height : 'full-200',
显示的还可以,我以为跟数值大小有关,把200加大,试了下300,感觉没变化,改成full-700又严重变形了,估计full-200是layui table模块设置的一些预定义值吧。
以上这篇解决Layui数据表格的宽高问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容