Layui数据表格 前后端json数据接收的方法
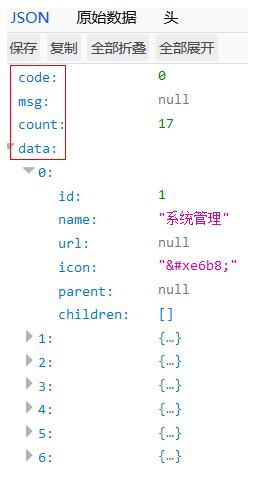
人气:0先上效果图:

前端数据表格:
<div class="x-body">
<%-- 数据表格 --%>
<table class="layui-table" lay-data="{
id:'test',
url:'/menu/page',
page:true,
limits: [10,20,50], //每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]
limit: 10, //每页默认显示的数量
method:'post' //提交方式
}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'id', width:80, sort: true}">编号</th>
<th lay-data="{field:'name'}">菜单名称</th>
<th lay-data="{field:'url', sort: true}">菜单路径</th>
<th lay-data="{field:'icon'}">菜单图标</th>
<th lay-data="{field:'parent'}">菜单</th>
<th lay-data="{field:'children', sort: true}">子菜单</th>
<th lay-data="{fixed: 'right', toolbar: '#barDemo', width:250, align:'center'}">操作</th>
</tr>
</thead>
</table>
</div>
<%-- 这里可以放CRUD按钮 --%>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
js代码
$(function () {
//注意:这里是数据表格的加载数据,必须写
layui.use(['table', 'layer', 'form'], function () {
var table = layui.table;
layer = layui.layer;
form = layui.form;
//CURD...
});
});
后端需要返回的json数据格式:

我们可以自己抽一个工具类出来封装成前端需要返回的json数据格式哦
public class PageUtil<T> {
private int code=0;
private String msg;
private Long count; //总条数
private List<T> data = new ArrayList(); //装前台当前页的数据
//getter/setter方法...
}
以上这篇Layui数据表格 前后端json数据接收的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容