layui表单验证select下拉框实现验证的方法
人气:9layui 的form表单里的select 一开始以为加上lay-verify="required"就可以验证不空了,可是反复试了几次都不能验证
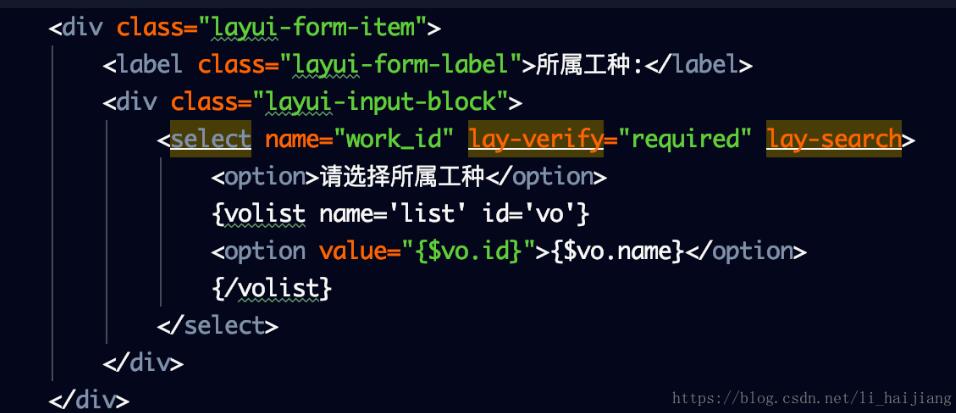
代码如下:
<div class="layui-form-item">
<label class="layui-form-label">所属工种:</label>
<div class="layui-input-block">
<select name="work_id" lay-verify="required" lay-search>
<option>请选择所属工种</option>
{volist name='list' id='vo'}
<option value="{$vo.id}">{$vo.name}</option>
{/volist}
</select>
</div>
</div>

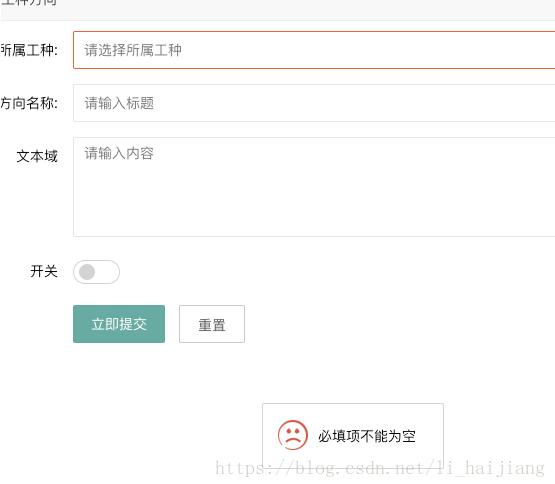
但是 怎么提交都是不能验证select为空 , 知道最后仔细看了手册 , 才发现 要再默认的里面加一个value="" , 真是不细心啊.

这样就可以了!

以上这篇layui表单验证select下拉框实现验证的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容