解决jquery validate 验证不通过后验证正确的信息仍残留在label上的方法
人气:0在使用validate进行表单验证时会有第一次验证通过,但是第二次验证不通过时,第一次验证通过的信息残留在label上面的情况,最常见的就是√残留
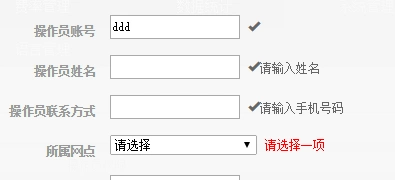
如此图所示:

此时“请输入姓名”前面应该时×才是正常情况。如何解决这个问题?
需要对jquery.validate.js文件进行修改,原因如下:
一次验证成功但是二次验证失败后,会进入如下代码:
showLabel: function( element, message ) {
var place, group, errorID,
error = this.errorsFor( element ),
elementID = this.idOrName( element ),
describedBy = $( element ).attr( "aria-describedby" );
if ( error.length ) {
// refresh error/success class
error.removeClass( this.settings.validClass ).addClass( this.settings.errorClass );
// replace message on existing label
error.html( message );
} else {
// create error element
error = $( "<" + this.settings.errorElement + ">" )
.attr( "id", elementID + "-error" )
.addClass( this.settings.errorClass )
.html( message || "" );
其中会执行 error.removeClass( this.settings.validClass ) 这个代码,我们找到 validClass 后会发现 validClass: "valid",我们一般会将验证成功的类名设置为“success”,所以我们只需要将validClass: "valid"
改为validClass: "success"就可以消除这个问题
以上就是全部知识点内容,需要的朋友们可以参考下。
加载全部内容