vue的keep-alive用法技巧
人气:0<keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive>是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
方法1
include: 字符串或正则表达式。只有匹配的组件会被缓存。
exclude: 字符串或正则表达式。任何匹配的组件都不会被缓存。
exclude优先级大于include
<keep-alive include="a,b"> <!-- 将缓存name为a或者b的组件,结合动态组件使用 --> <component :is="view"></component> </keep-alive>
方法2 (结合berforeRouteEnter,缓存部分页面)



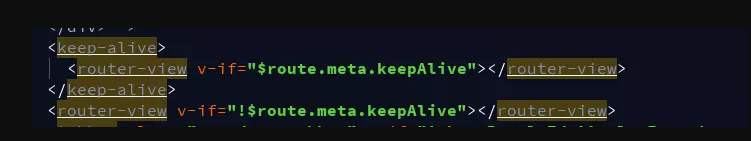
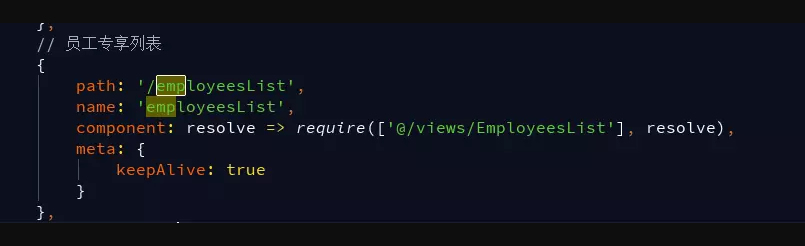
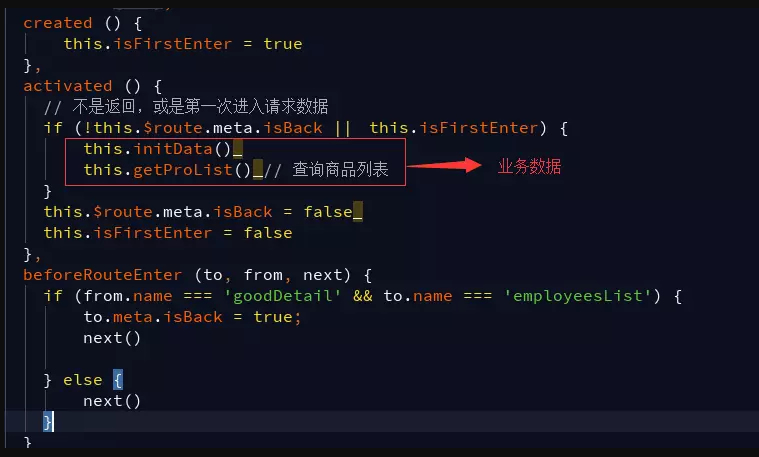
缓存的页面 created 会执行只有一次,activated每次都会执行 , created 里面做 第一次 isFirstEnter = true(由于页面被缓存,所以一直生效),之后再activated 里面做判断 只有 “不是返回回来的” 和 “第一次进来的” 就刷新数据, 并且要在下面 都设为false, 以免缓存各标识不对,在进入 “列表页” 时,通过router钩子函数 beforeRouteEnter做判断,详情页过来的设 isBack 为true,即不刷新页面
以上就是全部相关知识点内容,感谢大家对的支持。
您可能感兴趣的文章:
加载全部内容