微信小程序3种位置API如何使用详解
人气:0获取位置
获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用;当用户点击“显示在聊天顶部”时,此接口可继续调用。


wx.getLocation(object)


<view class="container">
<button bindtap='getLocation'>获取位置</button>
<view wx:if="{{latitude !=''}}">
<view>纬度:{{latitude}}</view>
<view>经度:{{longitude}}</view>
<view>速度:{{speed}}</view>
<view>位置的精确度:{{accuracy}}</view>
<view>高度:{{altitude}}</view>
<view>垂直精度:{{accuracy}}</view>
<view>水平精度:{{accuracy}}</view>
</view>
</view>
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
latitude: '',
longitude: '',
speed: '',
accuracy: '',
altitude:'',
verticalAccuracy: '',
horizontalAccuracy:''
},
onLoad: function () {
},
getLocation:function(){
var _this=this;
wx.getLocation({
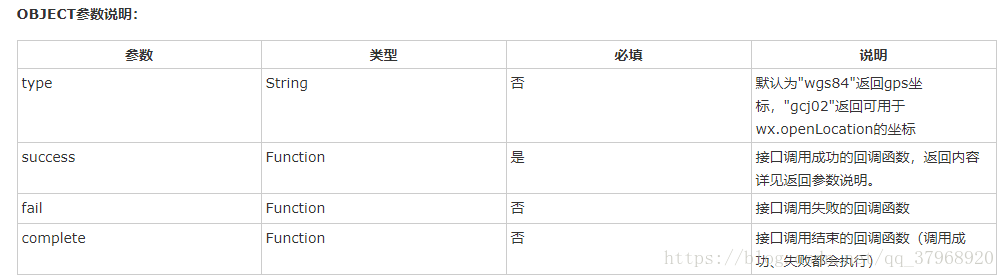
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
var altitude = res.altitude
var verticalAccuracy = res.verticalAccuracy
var horizontalAccuracy = res.horizontalAccuracy
_this.setData({
latitude: latitude,
longitude: longitude,
speed: speed,
accuracy: accuracy,
altitude: altitude,
verticalAccuracy: verticalAccuracy,
horizontalAccuracy: horizontalAccuracy
})
}
})
}
})
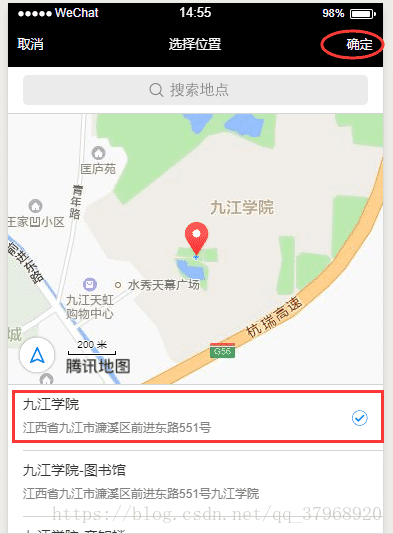
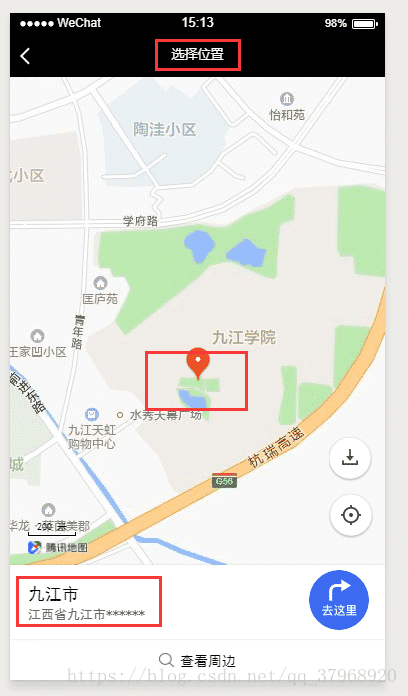
打开地图选择位置
wx.chooseLocation(OBJECT)
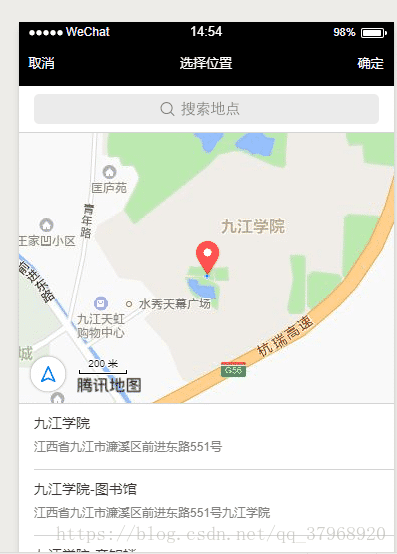
打开地图选择位置。
需要用户授权 scope.userLocation




wx.chooseLocation(object)


<view class="container">
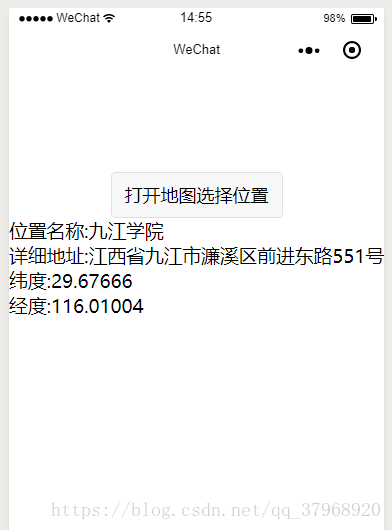
<button bindtap='getLocation'>打开地图选择位置</button>
<view wx:if="{{address !=''}}">
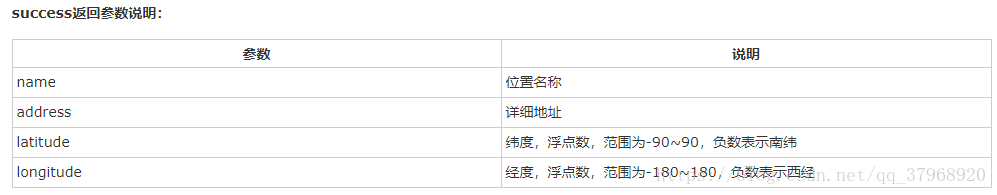
<view>位置名称:{{name}}</view>
<view>详细地址:{{address}}</view>
<view>纬度:{{latitude}}</view>
<view>经度:{{longitude}}</view>
</view>
</view>
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
name: '',
address: '',
latitude: '',
longitude: ''
},
onLoad: function () {
},
getLocation:function(){
var _this=this;
wx.chooseLocation({
success: function (res) {
var name = res.name
var address = res.address
var latitude = res.latitude
var longitude = res.longitude
_this.setData({
name: name,
address: address,
latitude: latitude,
longitude: longitude
})
}
})
}
})
使用微信内置地图查看位置
使用微信内置地图查看位置。


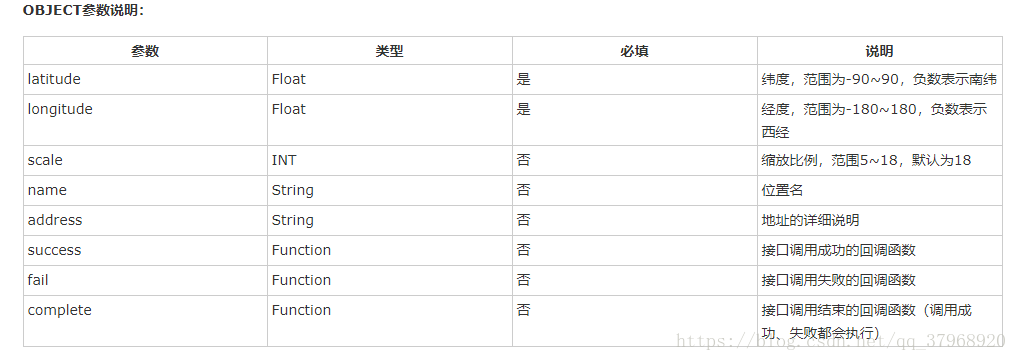
wx.openLocation(OBJECT)

您可能感兴趣的文章:
加载全部内容