Android实现寻觅红桃A的翻牌游戏
人气:0有一种游戏,在我们还小的时候,会经常和小伙伴玩耍,拿出几张扑克牌,其中包含红桃A,游戏中有两种身份,洗牌者和猜测者,洗牌者通过洗牌打乱顺序,然后将所有纸牌背部朝向猜测者,由猜测者从中选择,如果抽出红桃A,则猜测成功,否则失败。这应该是最简单的扑克牌游戏了。那么如何在Android程序中编写这个游戏功能呢?在本篇博客中,我将就这个需求完成寻觅红桃A的纸牌游戏。
逻辑分析:
1.纸牌应该体现在ImageView控件上,在猜测时,统一显示纸牌背部花色,猜测之前应先随机改变纸牌的位置,猜测之后将纸牌翻转,提示用户成功或者失败。
2.可将纸牌内容放置到一个容器中进行统一管理,然后随机改变容器内元素的位置。
3.当用户点击选中某张纸牌时,设置三张纸牌翻转到正面,查看是否选中红桃A。
那么我们在代码中实现这个需求逻辑。
首先编写布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal" android:padding="20dp"> <TextView android:id="@+id/mText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="猜猜紅心A是哪一張" android:textSize="18sp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="40dp" android:orientation="horizontal"> <ImageView android:id="@+id/mImage01" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/p04"/> <ImageView android:id="@+id/mImage02" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/p04"/> <ImageView android:id="@+id/mImage03" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/p04"/> </LinearLayout> <Button android:id="@+id/mButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="重玩一次"/> </LinearLayout>
效果图如下:

接下来,将处理逻辑的代码写入到activity界面当中。
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.*;
public class MainActivity extends Activity {
private ImageView myImageView;
private ImageView myImageView2;
private ImageView myImageView3;
private Button myButton;
private boolean isPlay =false; // 判断是否为猜测游戏过程的标志位
private int[] myImage={
R.mipmap.p01, R.mipmap.p02, R.mipmap.p03,};
/** 为每一个ImageView设置点击事件*/
View.OnClickListener myimageClistener =new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!isPlay) { // 判断能够被点击
switch (v.getId()) {
case R.id.mImage01:
setImage(0,myImageView);
break;
case R.id.mImage02:
setImage(1,myImageView2);
break;
case R.id.mImage03:
setImage(2,myImageView3);
break;
default:
break;
}
}
}
};;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myImageView=(ImageView)findViewById(R.id.mImage01);
myImageView2=(ImageView)findViewById(R.id.mImage02);
myImageView3=(ImageView)findViewById(R.id.mImage03);
myButton=(Button)findViewById(R.id.mButton);
random();
myImageView.setOnClickListener(myimageClistener);
myImageView2.setOnClickListener(myimageClistener);
myImageView3.setOnClickListener(myimageClistener);
myButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(isPlay) {
myImageView.setImageResource(R.mipmap.p04);
myImageView2.setImageResource(R.mipmap.p04);
myImageView3.setImageResource(R.mipmap.p04);
myImageView.setAlpha(255);
myImageView2.setAlpha(255);
myImageView3.setAlpha(255);
random(); // 再次随机生成纸牌位置
isPlay = false;
}
}
});
}
private void setImage(int temp, ImageView ss) {
// 揭晓隐藏在纸牌后的数字
myImageView.setImageResource(myImage[0]);
myImageView2.setImageResource(myImage[1]);
myImageView3.setImageResource(myImage[2]);
myImageView.setAlpha(100); // 设置透明度为半透明
myImageView2.setAlpha(100);
myImageView3.setAlpha(100);
ss.setAlpha(255); //设置被点击view的为完全可见
if(myImage[temp]==R.mipmap.p01) { //判断选中的view对应的图片是否为红桃A
Toast.makeText(this, "恭喜你猜對了", Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(this, "對不起你猜錯了", Toast.LENGTH_SHORT).show();
}
isPlay = true; //设置此时不能被点击
}
/** 随机改变数组当中的元素位置,以确保纸牌发生变化*/
private void random() {
for(int i=0;i<myImage.length;i++)
{
int temp=myImage[i];
int s=(int)(Math.random()*2);
//(数据类型)(最小值+Math.random()*(最大值-最小值+1))
myImage[i]=myImage[s];
myImage[s]=temp;
}
}
}
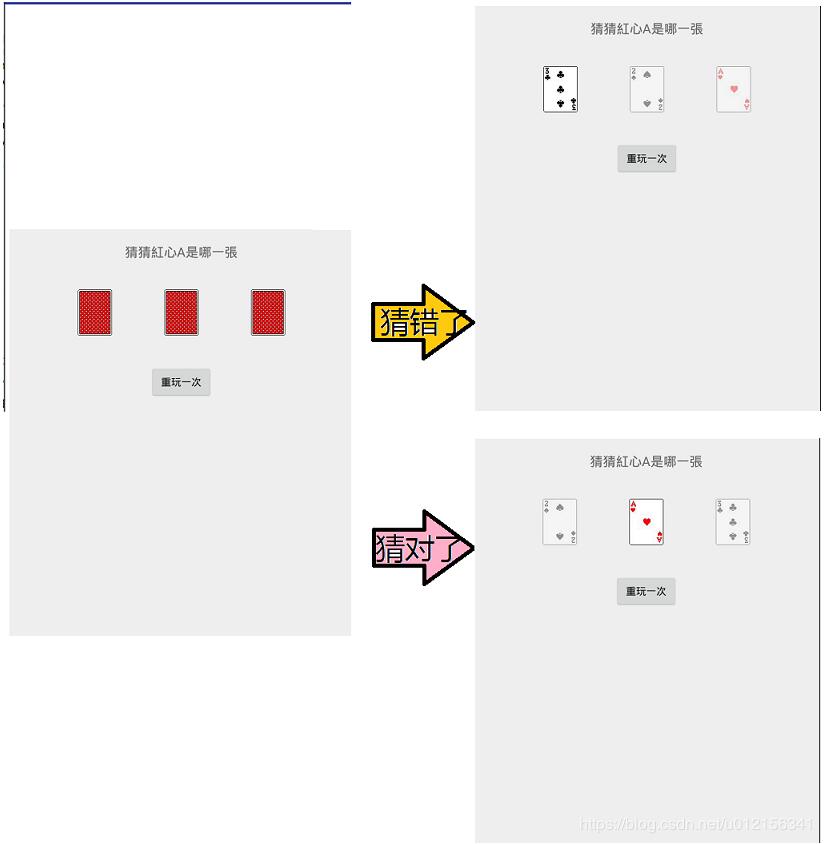
运行程序,就可以开始游戏了~

好了,这就是红桃A翻牌游戏了,大家编程时可以增加纸牌的数量提高游戏的难度,代码并不会有太大的改变,不信你试试!感谢您的阅读~
点击此处可下载相关项目代码
您可能感兴趣的文章:
加载全部内容