Webpack 4怎样动态切割JS注入文件名详解
人气:0前言
昨天重新把我们公司的引流页做了二重封装,遇到一个问题。
webpack 切割的时候如何加个可以跟随文件名变化的前缀。
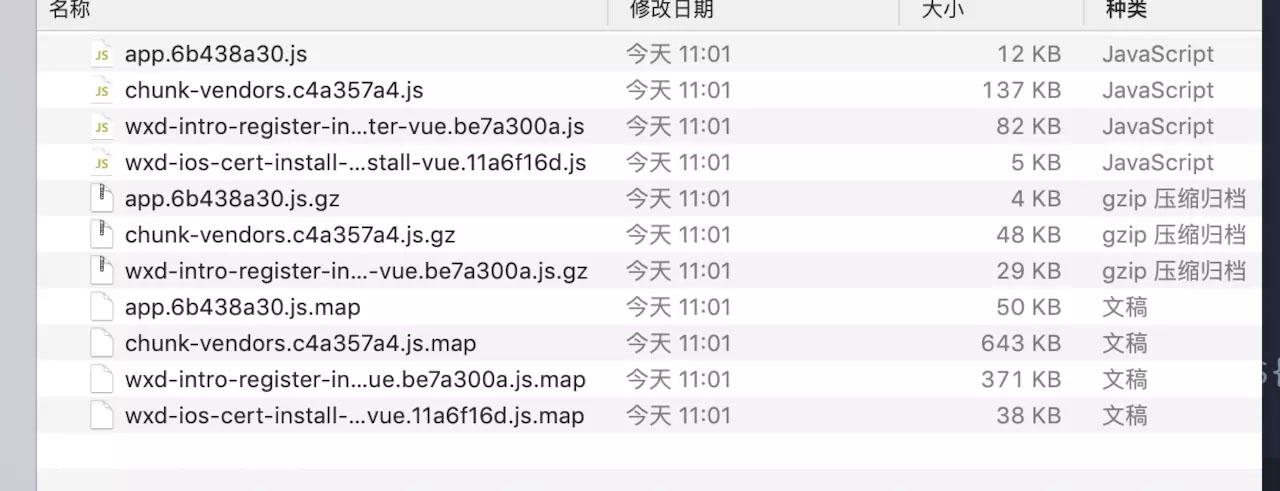
效果图


解决路径
- GG大法+ webpack官方文档
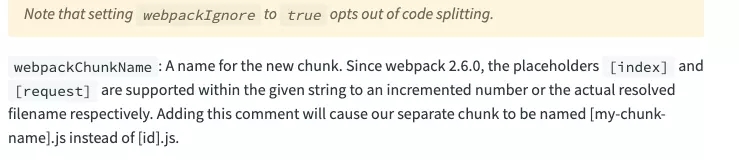
官方文档还真的有提供对应的知识,说明如下

大体就是就是 [request] 可以拿到实际解析的文件名,来取代默认的索引递增的方式。
代码实现
对应的API官方文档:【magic-comments】
// 注册
const IntroRegister = categoryName => {
return () => import(/* webpackChunkName:"[request]" */ `@/views/${categoryName}/intro-register/intro-register.vue`);
};
总结
这样做的好处就是文件切割目的达到了,加载的资源文件也清晰,有名字一目了然,而非默认的 0.js,1.js
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
您可能感兴趣的文章:
加载全部内容