javascript实现的时间格式加8小时功能示例
人气:0本文实例讲述了javascript实现的时间格式加8小时功能。分享给大家供大家参考,具体如下:
第一种方式:
<script>
var oldTimes1 = "2017-07-10 03:28:54"
var eosFormatTime2 = function(oldTimes1) {
var time1 = oldTimes1.split(' ')[0];
// console.log("1、第二种方式time1:" + time1)
var arrTime = oldTimes1.split(' ')[1].split(':');
// console.log("2、第二种方式arrTime:" + arrTime)
var time2 = arrTime.slice(1, arrTime.length).join(':');
// console.log("3、第二种方式time2:" + time2)
var h = parseInt(arrTime[0]) + 8;
// console.log('4、第二种方式小时:', h);
var newH = ((h < 24) ? h : (h % 24)).toString();
return time1 + ' ' + newH + ':' + time2;
}
console.log(eosFormatTime2(oldTimes1))
</script>
运行结果:

第二种方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var fnTime = function() {
var myTime = new Date();
// number
var iYear = myTime.getFullYear();
var iMonth = myTime.getMonth() + 1;
var iDate = myTime.getDate();
var iWeek = myTime.getDay();
var iHours = myTime.getHours();
var iMin = myTime.getMinutes();
var iSec = myTime.getSeconds();
var str = '';
if(iWeek === 0) iWeek = '星期日';
if(iWeek === 1) iWeek = '星期一';
if(iWeek === 2) iWeek = '星期二';
if(iWeek === 3) iWeek = '星期三';
if(iWeek === 4) iWeek = '星期四';
if(iWeek === 5) iWeek = '星期五';
if(iWeek === 6) iWeek = '星期六';
str = iYear + '-' + iMonth + '-' + iDate + ' ' + toTwo(iHours) + ':' + toTwo(iMin) + ':' + toTwo(iSec);
return str;
}
function toTwo(n) {
return n < 10 ? '0' + n : '' + n;
}
console.log(fnTime())
function setDateTime(fnTime) {
var x = fnTime; // 取得时间"2017-07-08 13:00:00"
var time = new Date(x);
var timeNum = 8;//小时数
time.setHours(time.getHours() + timeNum);
return time;
}
console.log(setDateTime(fnTime()))
</script>
</body>
</html>
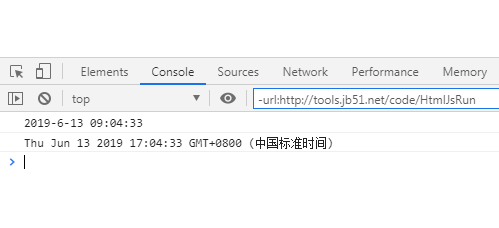
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码运行效果。
PS:这里再为大家推荐几款时间及日期相关工具供大家参考使用:
在线日期/天数计算器:
http://tools.softyun.net/jisuanqi/date_jisuanqi
在线日期计算器/相差天数计算器:
http://tools.softyun.net/jisuanqi/datecalc
在线日期天数差计算器:
http://tools.softyun.net/jisuanqi/onlinedatejsq
Unix时间戳(timestamp)转换工具:
http://tools.softyun.net/code/unixtime
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容