Django框架使用内置方法实现登录功能详解
人气:0本文实例讲述了Django框架使用内置方法实现登录功能。分享给大家供大家参考,具体如下:
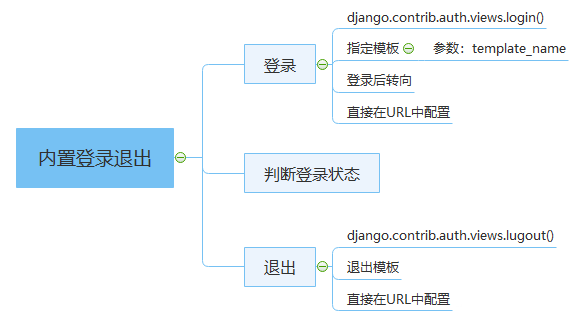
一 内置登录退出思维导图

二 Django内置登录方法
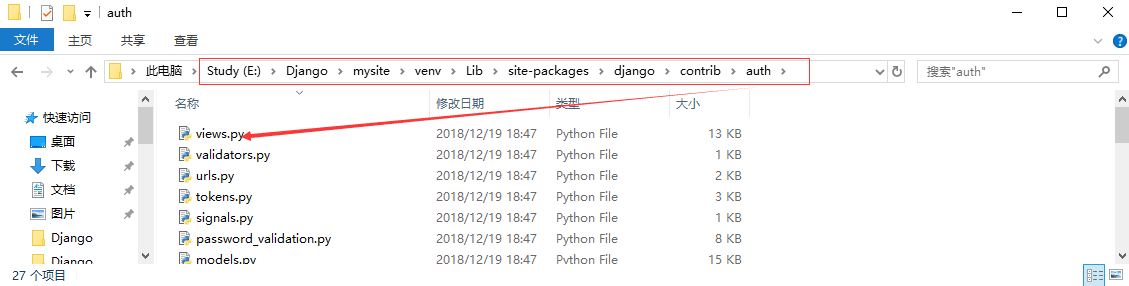
1 位置

2 源码
@deprecate_current_app
@sensitive_post_parameters()
@csrf_protect
@never_cache
# 视图函数要渲染的模板位置(registration/login.html)
def login(request, template_name='registration/login.html',
redirect_field_name=REDIRECT_FIELD_NAME,
authentication_form=AuthenticationForm,
extra_context=None, redirect_authenticated_user=False):
"""
Displays the login form and handles the login action.
"""
redirect_to = request.POST.get(redirect_field_name, request.GET.get(redirect_field_name, ''))
if redirect_authenticated_user and request.user.is_authenticated:
redirect_to = _get_login_redirect_url(request, redirect_to)
if redirect_to == request.path:
raise ValueError(
"Redirection loop for authenticated user detected. Check that "
"your LOGIN_REDIRECT_URL doesn't point to a login page."
)
return HttpResponseRedirect(redirect_to)
elif request.method == "POST":
form = authentication_form(request, data=request.POST)
if form.is_valid():
auth_login(request, form.get_user())
return HttpResponseRedirect(_get_login_redirect_url(request, redirect_to))
else:
form = authentication_form(request)
current_site = get_current_site(request)
context = {
'form': form,
redirect_field_name: redirect_to,
'site': current_site,
'site_name': current_site.name,
}
if extra_context is not None:
context.update(extra_context)
return TemplateResponse(request, template_name, context)
三 实战一
1 编辑mysite/account/urls.py
from django.conf.urls import url from . import views from django.contrib.auth import views as auth_views urlpatterns = [ # 自定义登录 # url(r'^login/$', views.user_login, name='user_login'), # django内置的登录 url(r"^login/$", auth_views.login, name="user_login"), ]
2 因为默认的模板位置为registration/login.html,因此我们创建该文档如下:
{% extends "base.html" %}
{% block title %}登录{% endblock %}
{% block content %}
<div class="row text-center vertical-middle-sm">
<h1>登录</h1>
<p>请输入用户名和密码</p>
<!--用具体的URL指明了数据的POST目标-->
<form class="form-horizontal" action="{% url 'account:user_login' %}" method="post">
{% csrf_token %}
<!--每个表单元素在一对P标签内-->
<!--{{ form.as_p }}-->
<!--使用Bootstrap样式使得表单更美丽-->
<div class="form-group">
<label for="{{ form.username.id_for_label }}" class="col-md-5 control-label" style="color:red"><span class="glyphicon glyphicon-user"></span>Username</label>
<div class="col-md-6 text-left">{{ form.username }}</div>
</div>
<div class="form-group">
<label for="{{ form.password.id_for_label }}" class="col-md-5 control-label" style="color:blue"><span class="glyphicon glyphicon-floppy-open"></span>Password</label>
<div class="col-md-6 text-left">{{ form.password }}</div>
</div>
<input type="submit" value="Login">
</form>
</div>
{% endblock %}
3 修改mysite/mysite/settings.py
# 登录后重定向到http://localhost:8000/blog/页面 LOGIN_REDIRECT_URL = '/blog/'
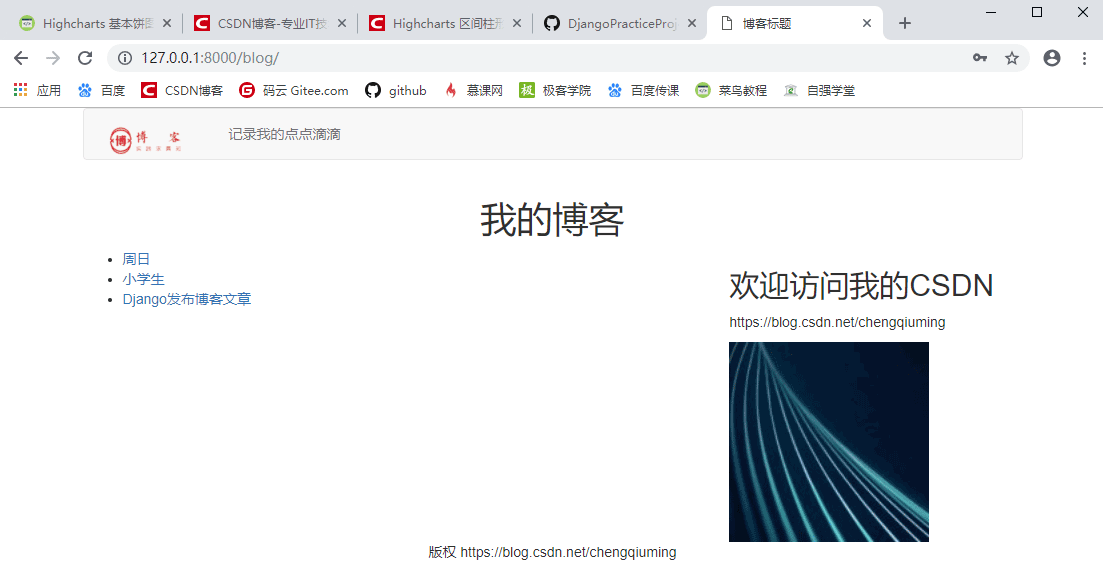
4 测试


四 实战二
1 编辑mysite/account/urls.py
from django.conf.urls import url
from . import views
from django.contrib.auth import views as auth_views
urlpatterns = [
# 自定义登录
# url(r'^login/$', views.user_login, name='user_login'),
# django内置的登录
url(r"^login/$", auth_views.login, name="user_login"),
url(r"^new-login/$", auth_views.login, {"template_name": "account/login.html"}),
]
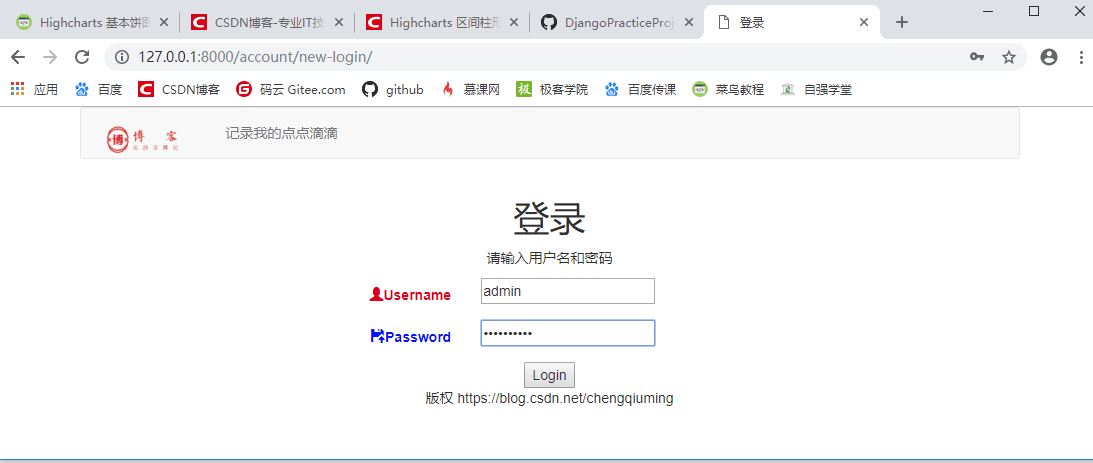
2 测试


希望本文所述对大家基于Django框架的Python程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容