JS实现的对象去重功能示例
人气:0本文实例讲述了JS实现的对象去重功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com js 对象去重</title>
</head>
<body>
<script>
var obj = [
{year: '2013-2014', term: '1'},
{year: '2013-2014', term: '2'},
{year: '2013-2014', term: '3'},
{year: '2013-2014', term: '2'},
{year: '2014-2015', term: '1'},
{year: '2013-2014', term: '2'}
]
var unique = {};
obj.forEach(function(gpa) {
unique[JSON.stringify(gpa)] = gpa
});
obj = Object.keys(unique).map(function(u) {
return JSON.parse(u)
});
console.log(unique)
</script>
</body>
</html>
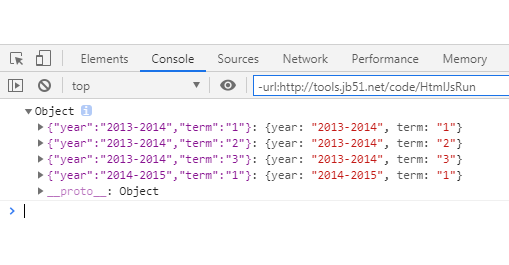
运行结果:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.softyun.net/code/quchong
在线文本去重复工具:
http://tools.softyun.net/aideddesign/txt_quchong
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容