IE浏览器下JS脚本提交表单后,不能自动提示问题解决办法
人气:0本文实例讲述了IE浏览器下JS脚本提交表单后,不能自动提示问题解决方法。分享给大家供大家参考,具体如下:
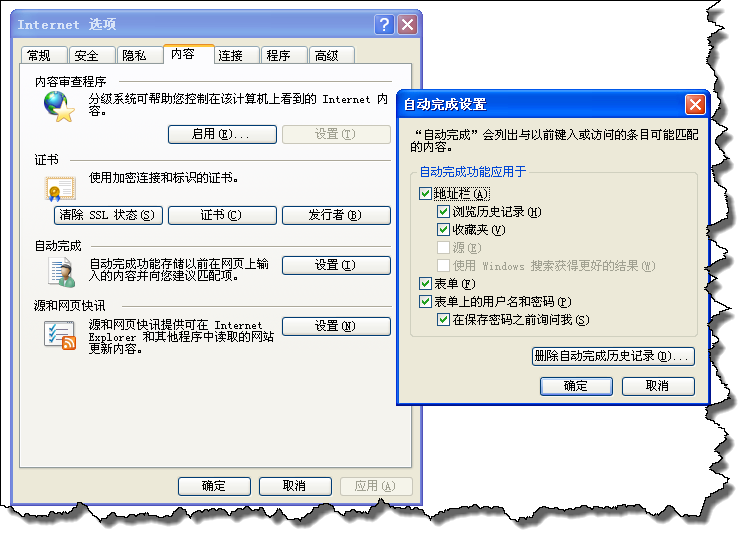
经常我们用表单提交东西,在提交后,浏览器会自动记录你输入的东西,下次你再输入的时候,可以重新选择,但是如果你是用IE的话,这里有一个BUG, 其他浏览器没有这个问题。当然首先你得设置IE 浏览器选项是可以记录表单数据的,然后写一段代码来测试。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<SCRIPT>
function subForm()
{
window.external.AutoCompleteSaveForm(f1);
f1.submit();
}
</script>
</HEAD>
<BODY>
<FORM id=f1>
User ID : <input type=text name=id></input><br>
Password :<input type=password name=pw></input><br>
E-mail :<input type = text VCARD_NAME = "vCard.Email"> <br>
<input type=button value=submit onclick="subForm()">
</FORM>
</BODY>
</HTML>
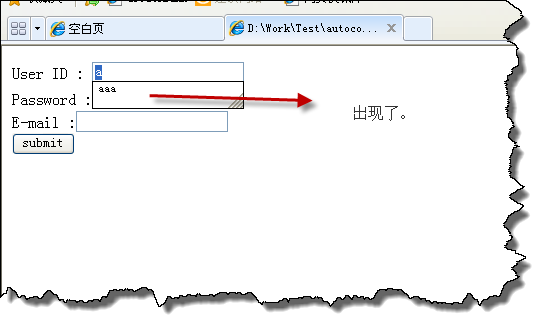
在用js 提交的时候,window.external.AutoCompleteSaveForm(f1); 这样才可以记录下已经输入的内容。查看效果。都在表单中输入一些数据之后,提交,然后再回到这个页面看效果。

如果你想按照正常的方式处理的话,就没这个效果
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<SCRIPT>
function subForm()
{
f1.submit();
}
</script>
</HEAD>
<BODY>
<FORM id=f1>
User ID : <input type=text name=id></input><br>
Password :<input type=password name=pw></input><br>
E-mail :<input type = text VCARD_NAME = "vCard.Email"> <br>
<input type=button value=submit onclick="subForm()">
</FORM>
</BODY>
</HTML>
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容