模仿iOS版微信的滑动View效果
人气:0前言
最近经常交替使用Android和iOS手机。对于两个系统,从我们常用的列表来看,Android一般的列表菜单是通过长按出来的,而iOS是通过滑动出现的。比如我们常用的微信,对于Android版本,长按某个聊天好友,会弹出 标为未读,置顶聊天,删除聊天 选项;对于iOS的版本,右滑,会显示出 标为未读,删除 选项
---------------------------------我是分割线---------------------------------
1. 滑动View
1.1 内容展示
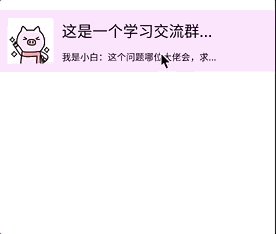
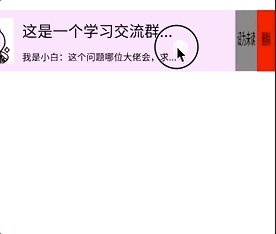
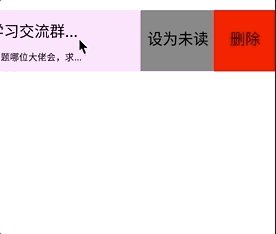
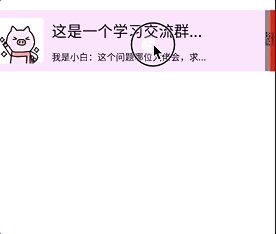
我在Android上面,实现了一个滑动的View,模仿的是微信的iOS版,先简单列举一下功能,直接上图,看着比较直观一些。下面我放了四个动画,分别是:滑动展开,单击,长按,双击。
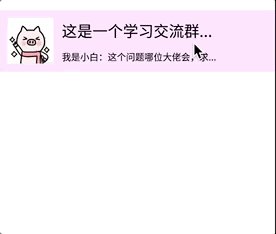
滑动效果

滑动展开
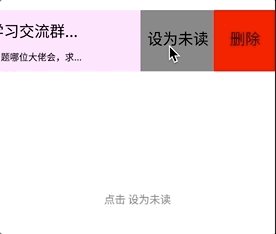
单击选择效果

单击选择
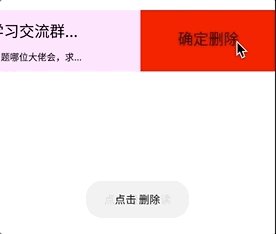
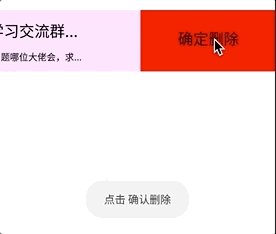
长按、双击效果

长按和双击效果
1.2 功能介绍
这个滑动View是一个自定义View,里面主要用了属性动画,触摸检测,触摸反馈,配合测量完成。
使用时,只需要在布局文件里面调用就可以,和 TextView 等常用控件一样,像这个样子。
在activity里面
slideView = findViewById(R.id.slide_view1);
slideView.setOnClickListener(new Listener.OnMenuClickListener() {
@Override
public void onClick(int id) {
switch(id){
case R.id.menu_a:
Util.toast("点击 删除");
break;
case R.id.menu_b:
Util.toast("点击 设为未读");
break;
case R.id.sure_delete:
Util.toast("点击 确认删除");
break;
case R.id.long_press:
Util.toast("长按");
VibratorLib.vibrateShort();
break;
case R.id.double_click:
Util.toast("双击");
break;
}
}
});
在xml里面
<android.support.constraint.ConstraintLayout
......
<demo.com.library.view.SlideView
android:id="@+id/slide_view1"
...
app:image_src="@drawable/crekerli_pig"
app:image_margin_start="10dp"
app:image_slide_length="60dp"
app:title_text="@string/title"
app:title_text_size="20sp"
app:title_text_color="@color/colorBlack"
app:title_text_margin_start="10dp"
app:message_text="@string/message"
app:message_text_size="12sp"
app:message_text_color="@color/colorBlack"
app:message_text_margin_start="10dp"
app:menu_a_background="@color/colorRed"
app:menu_a_text="@string/delete"
app:menu_a_text_size="20sp"
app:menu_a_aspect="1"
app:menu_b_background="@color/colorGray"
app:menu_b_text="@string/set"
app:menu_b_text_size="20sp"
app:menu_b_aspect="1.2"/>
...
从xml文件里面,细心一点儿可以看出我对SlideView的内容分成了 image title message menu_a menu_b 五个部分。对应到View里面,看下面的图示:

页面展开前

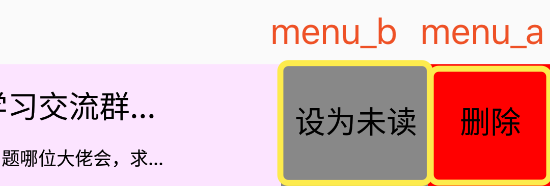
页面展开后
下面分别介绍一下五个部分。
2. 五个部分
2.1 image
image 表示用户头像,里面有三个配置参数
app:image_src="@drawable/crekerli_pig" app:image_margin_start="10dp" app:image_slide_length="60dp" image_src image_margin_start image_slide_length
2.2 title
app:title_text="@string/title" app:title_text_size="20sp" app:title_text_color="@color/colorBlack" app:title_text_margin_start="10dp" title_text title_text_size title_text_color title_text_margin_start
2.3 message
app:message_text="@string/message" app:message_text_size="12sp" app:message_text_color="@color/colorBlack" app:message_text_margin_start="10dp" message_text message_text_size message_text_color message_text_margin_start
2.4 menu
menu_a 和menu_b的内容是一样的,所以这里放在一起统一讲
app:menu_a_background="@color/colorRed" app:menu_a_text="@string/delete" app:menu_a_text_size="20sp" app:menu_a_aspect="1" app:menu_a_backgroundor app:menu_a_text app:menu_a_text_size app:menu_a_aspect
SlideView GitHub详细地址
总结
以上所述是小编给大家介绍的模仿iOS版微信的滑动View效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容