Android开发之React Navigation 导航栏样式调整+底部角标消息提示
人气:0五一佳节匆匆而过,有人选择在外面看人山人海,有人选择宅在家中度过五一,也有人依然坚守在第一线,致敬!
这是坚持学习react-native的第二篇文章,可能会迟到,但是绝不会缺席,这篇要涉及到的是react-navigation,也是rn社区主推的一个导航库。
网上关于react-navigation的基本使用也是一抓一大把,这里对于它的使用不做过多介绍,主要记录使用过程中的其他问题。
因为android 和iOS 手机的不同,导航栏的显示也不太一样,而这篇文章会尽量的配置属性,让两端的导航栏样式、页面跳转的动画保持一致,同时还会介绍底部导航栏添加角标的方法。
这里使用的是3.9.1版本,网上好多文章是2.x版本的,用法基本大同小异。
android 导航栏标题居中适配
默认情况下,iOS的标题居中显示,而android的则不!!!

解决:createStackNavigator的defaultNavigationOptions属性里配置textAlign和flex
const AppStackNavigator = createStackNavigator({
HomeScreen: {screen: HomeScreen},
RainScreen: {screen: RainScreen}
},{
defaultNavigationOptions:{
...
headerTitleStyle: {
...
textAlign: "center", //用于android 机型标题居中显示
flex:1
}
}
})
注:android机型标题默认不居中,textAlign和flex的属性配置用于android机型标题居中显示。
在这种情况下,如果配置了headerLeft或者headerRight 属性,会出现标题偏移的现象。

直接在defaultNavigationOptions里配置空view的headerLeft和headerRight
defaultNavigationOptions:{
...
headerTitleStyle: {
...
textAlign: "center", //用于android 机型标题居中显示
flex:1,
},
headerRight: <View/>,
headerLeft: <View/>
}
这时候标题居中,同时可以在各自的页面里面去重写headerLeft的样式。
android 导航栏去除阴影样式
android的导航栏还有阴影的样式,添加elevation 设置阴影的偏移量
defaultNavigationOptions:{
headerStyle:{
backgroundColor:"#fff",
elevation:0.5
},
...
}

至此的导航栏的效果跟iOS基本保持一致。
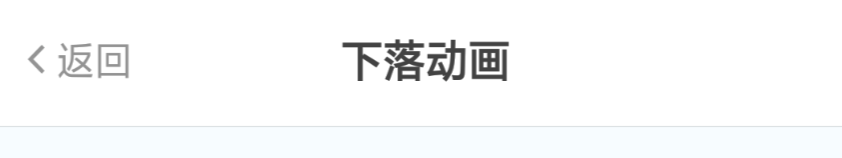
android 页面跳转动画,自右向左打开
默认的android页面跳转是自下而上打开页面,而要与iOS的保持一致的自右向左,配置transitionConfig属性。
const AppStackNavigator = createStackNavigator({
HomeScreen: {screen: HomeScreen},
...
},{
defaultNavigationOptions:{
...
},
transitionConfig: () => ({
screenInterpolator: (sceneProps) => {
return StackViewStyleInterpolator.forHorizontal(sceneProps)
},
}),
})
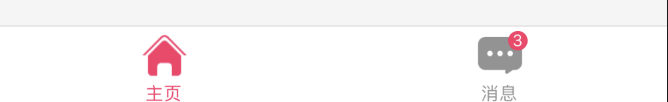
底部导航添加消息角标
有时候我们会遇到这样的需求,在底部导航处添加消息的角标,提醒用户阅读的。

在tabBarIcon的属性里直接添加图标显示的,这里的msg变量数值是全局的,只做演示使用,实际项目里可以根据接口返回数据,可以搭配mobx 一起使用。
const rootTab = createBottomTabNavigator({
...
info: {
screen: InfoStack,
navigationOptions: {
tabBarLabel: "消息",
tabBarIcon: ({focused, tintColor}) => {
let icon = focused ?
require('../resources/img/mine_icon_message_selected.png') :
require('../resources/img/mine_icon_message_default.png');
return <View>
{
msg > 0 ?
<View style={{
width:12,
height:12,
justifyContent:"center",
position: 'absolute',
zIndex: 9,
backgroundColor: "#FB3768",
borderRadius:6,
right:0,
top:-2,
}}>
<Text style={[{fontSize:10, color:"#fff", textAlign:"center",}]}>{msg}</Text>
</View> : null
}
<Image source={icon} style={{width: 34, height: 26}}/>
</View>
}
}
}
},{
...
defaultNavigationOptions: ({navigation, screenProps}) => ({
tabBarOnPress: (obj) => {
//点击的时候清除消息
const {routeName} = obj.navigation.state;
if (routeName === "info") {
msg = 0
}
obj.navigation.navigate(obj.navigation.state.key)
}
})
})
以上几点是在react-navigation的使用过程中遇到的问题以及解决方法,相关代码已经传到了github上https://github.com/taixiang/reactNativeDemo,仅供参考,如果有更好的方式 欢迎一起学习研究。
总结
以上所述是小编给大家介绍的React Navigation 导航栏样式调整+底部角标消息提示 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容