Vue使用zTree插件封装树组件操作示例
人气:0本文实例讲述了Vue使用zTree插件封装树组件操作。分享给大家供大家参考,具体如下:
1.通过npm安装jquery
npm install jquery --save-dev
2.在build/webpack.base.conf文件当中引入jquery
module.exports = {
...
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': path.resolve(__dirname, '../node_modules/jquery/src/jquery')
}
},
...
}
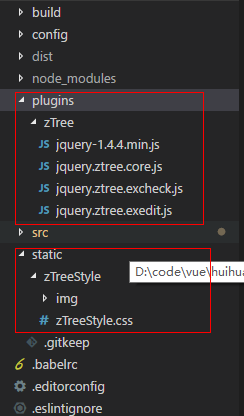
3.在项目根目录创建一个文件夹plugins,将zTree的js文件放进去

4.将zTree的样式文件放在static文件夹下(放在别的地方大饱之后会出现图片路径找不到等问题,放在static下打包时会避免ztree样式的压缩)。在main.js中引入该样式:
import '../static/zTreeStyle/zTreeStyle.css'
5.创建公共组件ztree>index.vue,下面为我的公共组件
html:
<template>
<div class="ztree">
<el-row>
<el-col :span="12">
<el-button icon="el-icon-plus" size="mini" type="text" @click="add">新增节点</el-button>
</el-col>
<el-col :span="12">
<el-button icon="el-icon-delete" type="text" size="mini" @click="remove">删除节点</el-button>
</el-col>
</el-row>
<ul id="treeDemo" class="ztree"></ul>
</div>
</template>
js:
<script>
import '../../../plugins/zTree/jquery-1.4.4.min'
import '../../../plugins/zTree/jquery.ztree.core'
import '../../../plugins/zTree/jquery.ztree.excheck'
import '../../../plugins/zTree/jquery.ztree.exedit'
export default {
props: {
zNodes: {
type: Array
},
selectedNodeId: ""
},
data() {
return {
selectedNode: {},
setting: {
view: {
showIcon: false
},
edit: {
enable: true,
showRemoveBtn: false,
showRenameBtn: false
},
data: {
keep: {
parent: true,
leaf: true
},
simpleData: {
enable: true
}
},
callback: {
onClick: this.zTreeOnClick,
onRename: this.zTreeOnRename
}
}
};
},
methods: {
// 初始化ztree
init() {
$.fn.zTree.init($("#treeDemo"), this.setting, this.zNodes);
},
// 树节点点击事件
zTreeOnClick: function(event, treeId, treeNode) {
this.selectedNode = treeNode;
this.$emit("treeClick", treeNode);
},
// 树节点编辑名称回调
zTreeOnRename(event, treeId, treeNode, isCancel) {
this.$emit("addNode", treeNode);
},
// 点击添加按钮事件
add() {
let newCount = 1;
let zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (treeNode) {
if (treeNode.level === 2) {
this.$message("分类不能超过三级");
return;
} else {
treeNode = zTree.addNodes(treeNode, {
id: 100 + newCount,
isParent: true,
pId: treeNode.id,
name: "new node" + newCount++
});
}
} else {
treeNode = zTree.addNodes(null, {
id: 100 + newCount,
isParent: true,
pId: 0,
name: "new node" + newCount++
});
}
zTree.editName(treeNode[0]);
},
// 点击删除按钮事件
remove() {
let zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (nodes.length == 0) {
this.$message("请先选择一个节点");
return;
} else {
this.$confirm("此操作将永久删除该节点, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
this.$emit("removeNode", treeNode);
})
.catch(() => {});
}
}
},
watch: {
// 监听树节点的变化更新树
zNodes: function(val) {
this.init();
},
},
mounted() {
this.init();
}
};
</script>
希望本文所述对大家vue.js程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容