Asp.Net Core Web应用程序—探索
人气:0前言
作为一个Windows系统下的开发者,我对于Core的使用机会几乎为0,但是考虑到微软的战略规划,我觉得,Core还是有先了解起来的必要。
因为,目前微软已经搞出了两个框架了,一个是Net标准(.NetFramework),一个是Net Core。
而新特性的更新几乎都是在Net Core这个框架中。
所以,考虑到未来,一旦Core完善了,那微软肯定会放弃现在的.NetFrameWork。
因此,.Net程序员集体改用Net Core,想来,一定是大趋势。
所以让我们怀着探索的精神来看看Asp.Net Core Web应用程序吧。
创建Asp.Net Core项目
首先,我们先来创建一个Asp.Net Core Web应用程序项目,然后一起探索。
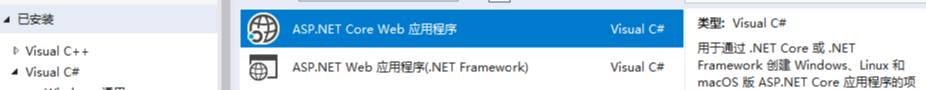
打开Visual Studio创建项目,选择Asp.Net Core Web应用程序,如下图:

然后选择Asp.Net Core Web应用程如下图:

然后我们得到了这样一个布局的项目,如下图:

可以看到,项目中有四个文件和两个文件夹(Page、wwwroot)。
其中wwwroot文件夹很特别,图标和其他的文件夹不一样,不过依然可以修改他的名称,修改名称后,文件夹图标会变回普通的图标,不过既然是特殊图标,想来一定有特殊意义,我们稍后再研究,先接着向下浏览Page文件夹。
Page文件夹展开后,发现里面有很多页面,因此,很明显,它就是存储页面的地方了,页面内容我们稍后再看,现在,我们先看看项目最外面的四个文件。
Program.cs
看到这个文件我也很奇怪,Web是依赖IIS部署,AspNet中是没有Program的,那么Core中为什么多出了个Program文件呢?我们调查一下。
原来AspNetCore有一个自带的服务器,叫做Kestrel 。
什么是自带服务器呢?就好比我们创建了一个WCF服务,但又不想挂IIS上,就自己建一个ServiceHost来挂服务。
但Kestrel 明显更高级,它还支持与反向代理服务器(如 Internet Information Services (IIS)、Nginx 或 Apache)结合使用。
什么是【反向代理服务器】呢?就是由与IIS类似的服务器,先接收来自网络的 HTTP 请求,然后再将这些请求转发到 Kestrel,最后由Kestrel来实现调用,调用流程如下图所示。

调查到这里,我做大致可以猜出了Program.cs是干什么的了——它应该是用来启动Kestrel 这个服务器的。
现在我打开Program.cs,发现如下代码。
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
个人认为这段代码很坑,这是一个函数的简写,但又没起到简写的作用,还容易扰乱初学者,所以我们做一下修改,如下:
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args)
{
return WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
看修改后代码,我们就很明确了,Main函数启动,调用BuildWebHost函数,故名思意,这是一个创建网站服务器的函数,返回值是IWebHost。
然后,我们看到了,在Main函数使用BuildWebHost函数返回的IWebHost的实例,执行其下的Run方法。
到此,已经很明确了,Program就是启动服务器用的。
Startup.cs
这个文件我们相对比较熟悉,它是项目启动时便会调用的文件,功能有很多,下面看下系统为我们生成的代码。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseBrowserLink();
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
}
app.UseStaticFiles();
app.UseMvc();
}
}
我们看到了三个函数,现在,我们简单的为三个函数打一下断点,启动一下网站。
很简单的得出,三个函数的运行顺序是Startup——>ConfigureServices——>Configure。
构造函数是简单的赋值,我们跳过它,来看ConfigureServices。
可以看到ConfigureServices里只调用了services.AddMvc(),查看官方介绍,原来这个方法是将Mvc服务添加到指定的服务集合中。
通过调试,发现ConfigureServices函数的services.AddMvc()与Configure函数app.UseMvc()是成对的,即当我们把MVC服务添加到服务集合中,才能在后续的Configure方法里使用Mvc服务。
那么我们建立的是Web应用,为什么要添加Mvc服务呢?我们吧Mvc服务删除一下看看效果吧。
删除了Mvc服务后,我们会发现,网站启动起来了,但是并没有正常访问我们的主页。
重新添加回Mvc服务,我们再启动网站,查看下网站链接路径如下:
http://localhost:1234/Indexp>
http://localhost:1234/About
可以发现,这些路径是Mvc模式的路径,也就是说,Asp.Net Core Web应用程序也是用Mvc路由访问网址,所以,Mvc的服务是必须添加的。
Configure中,我们看到还使用了其他IApplicationBuilder的方法,不过这些方法我们即便注释掉,也不影响网站启动,所以我们暂时忽略他们,等用到在学习吧。
bundleconfig.json
故名思意,捆配置文件,感觉和mvc的BundleConfig.cs文件很像,打开看一下,可以确定了,就是mvc的捆配置文件。那也就是说,这个是没什么用的文件,因为大多数情况,我们不会进行捆配置。
appsettings.json
依然故名思意,应该是应用设置文件,这个名字很像,webconfig里的AppSetting节点,所以推断,它应该是个配置项目固定值的文件。
百度一下appsettings.json,发现有很多都是如何读取该文件内容的文章,那么,现在可以确定了,它就是个变量配置文件。
文件讲解完了,下面我们来看文件夹里的内容。
wwwroot
上门介绍过了,wwwroot是一个有特殊标记的文件夹。
打开wwwroot,我们会发现里面存储的是样式和图片。运行网站,在网站里查看下这些图片,会发现图片地址都很奇怪。
图片路径是/wwwroot/images/banner1.svg,但访问起来,却是http://localhost:1234/images/banner1.svg。
也就是说,wwwroot路径会被省略,换一种说话,wwwroot会被放到网站根目录下。
我们在做个实验,新建个文件夹存储一些图片,运行网站访问,我们会发现,根本无法访问这些图片。
那么,我们可以得出结论了,wwwroot是Asp.Net Core Web应用程序唯一可以访问的资源文件夹。
Pages
打开Page文件夹,我们可以看到4个可以展开的cshtml和4个不能展开的cshtml文件。
打开我们最眼熟的_ViewStart.cshtml,双击进入,发现代码如下:
@{
Layout = "_Layout";
}
可以看到,ViewStart代码和MVC的ViewStart一样,那也就是说,这是个配置布局的文件了。
那么相对应的_Layout.cshtml我们也可以确定了,它就是个布局文件,那么,剩下两个cshtml文件,我们也可以推断出了,他们也是配置文件或者布局文件。
下面我们来看那4个可以展开的cshtml文件。
首先我们展开Index.cshtml文件,如下图:

接着,我们双击Index.cshtml文件,发现里面就是普通的html+razor标记。
然后,我们再双击Index.cshtml.cs文件查看内容,得到代码如下:
public class IndexModel : PageModel
{
public void OnGet()
{
}
}
通过项目结构我们可以判断,Index.cshtml.cs是Index.cshtml的一个后台文件。
但查看代码,却发现里面的类是个继承PageModel类的IndexModel,那它到底和Index.cshtml文件有什么关系呢?
我们先通过命名推测,IndexModel中包含Model关键字,所以他应该是与Index.cshtml文件有关的Model。
与Index.cshtml文件有关的Model?那不就是ViewModel了吗!!!
现在我们再回头仔细的看下Index.cshtml文件寻找线索。
我发现,该文件的前两行内容如下:
@page @model IndexModel
这是Mvc传递页面实体的写法,即IndexModel确实是Index.cshtml的实体。
那么,我们上面的推测就被证实了,Index.cshtml.cs文件就是Index.cshtml文件的ViewModel。
但Onget是什么呢?
我们依然通过命名推测,我推测它就是以前AspNet的PageLoad(页面导入时触发的函数)?
下面我们测试一下,修改代码如下:
public string title; <br>public void OnGet()
{
title = this.Request.Query["title"];
if (!string.IsNullOrWhiteSpace(title))
{
ViewData["Title"] = title;
}
}
然后断点Onget方法。
接着我们访问http://localhost:1234/index?title=kiba网址。
结果,我们的断点被命中了,标题也顺利设置成功。因此,我们的推测又成功了,OnGet就是我们之前的PageLoad方法。
结语
综上所述,我们对Asp.Net Core Web应用程序已经有了一定的了解,然后我得出了这样一个结论:
[Asp.Net Core Web应用程序]在设计上,采用的了MVVM的设计理念(cshtml.cs文件就是我们[服务端]页面的ViewModel了),请求网址使用了Mvc的路径访问技术,整体上是一个更优秀的AspNet框架。
到此Asp.Net Core Web应用程序探索就结束了。
代码已经传到Github上了,欢迎大家下载。
Github地址:https://github.com/kiba518/KibaAspNetCore
以上所述是小编给大家介绍的Asp.Net Core Web应用程序—探索详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
您可能感兴趣的文章:
加载全部内容