Vue 集成 storybook的方法
人气:0一、storybook 介绍
storybook是一个开源的组件管理、文档UI展示工具,用来在大型的项目中,让团队成员一个可以知道到团队已开发的组件,避免编写重复的组件,减少团队沟通时间和开发成本

二、storybook 环境搭建
1. 依赖安装
npm install @storybook/vue --save-dev npm install vue-loader vue-template-compiler @babel/core babel-loader babel-preset-vue --save-de
2.入口配置
在项目根目录新建 .storybook/config.js 文件##.storybook/config.js#
import { configure } from '@storybook/vue'
// 加载所有的组件故事
configure(require.context('./stories', true, /\.js$/), module)
3.自定义wepback配置
在项目根目录新建 .storybook/webpack.config.js 文件
// 在这里你可以重写storybook 默认的webpack配置
module.exports = async ({ config, mode }) => {
// `mode` has a value of 'DEVELOPMENT' or 'PRODUCTION'
// 新加less语法加载器
config.module.rules.push({
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader", {
loader: 'style-resources-loader',
options: {
patterns: [
path.resolve(__dirname, '../src/assets/style/common/mixins.less')
]
}
}]
})
// 新增@别名
config.resolve.alias = Object.assign(config.resolve.alias, {
'@': path.resolve(__dirname, '../src')
})
// Return the altered config
return config
}
4.ajax跨域代理
在项目根目录新建 .storybook/middleware.js 文件
const proxy = require('http-proxy-middleware')
module.exports = function expressMiddleware(router) {
router.use(
'/api',
proxy({
target: `http://locahost:5000`, // 服务器 api地址
changeOrigin: true
})
)
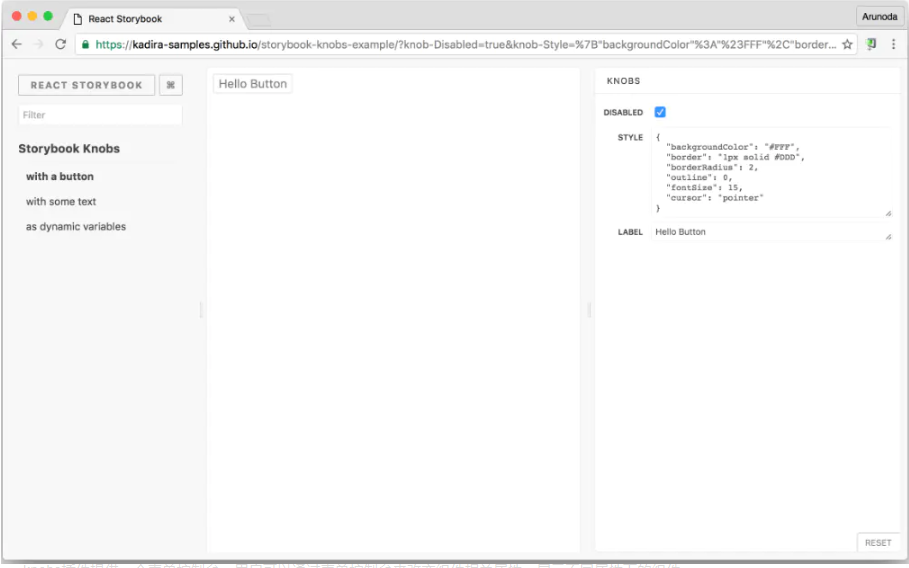
5.相关插件介绍和使用 (1)knobs

knobs插件提供一个表单控制台,用户可以通过表单控制台来改变组件相关属性,展示不同属性下的组件
(2)actions

actions插件让用户在对组件的操作,可以反应在底部的日志里面
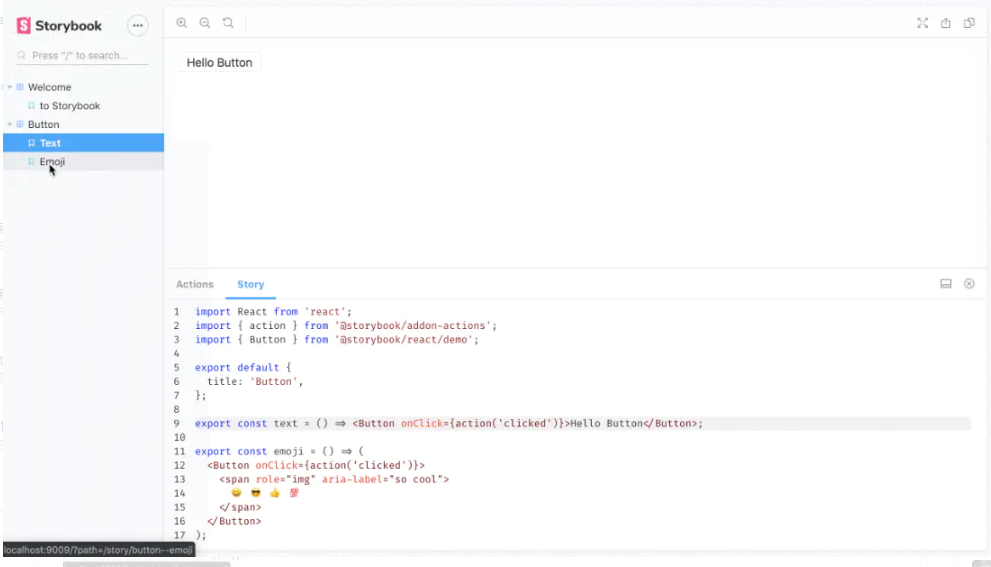
(3)storysource

addon插件可以让你直接在界面上看到当前sotry的源码
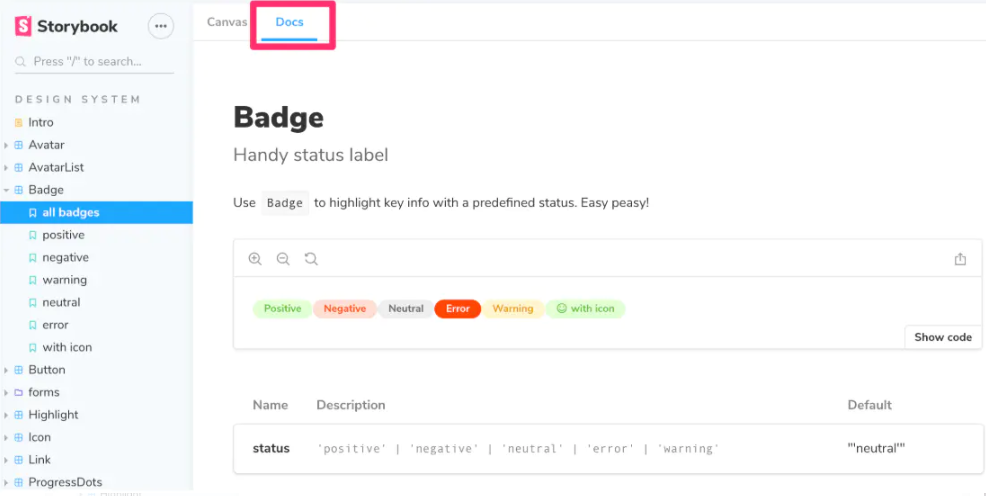
(4)docs

addon-docs插件让你可以为你的组件编写文档
(5)插件引入
安装相关依赖
npm install @storybook/addon-knobs @storybook/addon-actions @storybook/addon-storysource @storybook/addon-docs --dev
在项目根目录新建 .storybook/addons.js 文件
import '@storybook/addon-knobs/register'; import '@storybook/addon-actions/register'; import '@storybook/addon-storysource/register'; import '@storybook/addon-docs/register';
6.展示自己的组件
在项目根目录下的stories文件夹中,新建一个任意名称的js文件
import Vue from 'vue';
// 这里导入你自己的组件,
import MyButton from '@/components/Button.vue';
export default { title: 'Button' };
export const withText = () => '<my-button>with text</my-button>';
export const withEmoji = () => '<my-button>😀 😎 👍 💯</my-button>';
export const asAComponent = () => ({
components: { MyButton },
template: '<my-button :rounded="true">rounded</my-button>'
});
最后在根目录命令行启动storybook就搞定了
npm run storybook
加载全部内容