Visual Studio Code小程序自动补全插件 Visual Studio Code上添加小程序自动补全插件的操作方法
Space Tripper 人气:0想了解Visual Studio Code上添加小程序自动补全插件的操作方法的相关内容吗,Space Tripper在本文为您仔细讲解Visual Studio Code小程序自动补全插件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Visual,Studio,Code小程序自动补全插件,Visual,Studio,Code补全插件,下面大家一起来学习吧。
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, 可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统
下面给大家介绍Visual Studio Code上添加小程序自动补全插件的操作方法,具体内容如下所示:
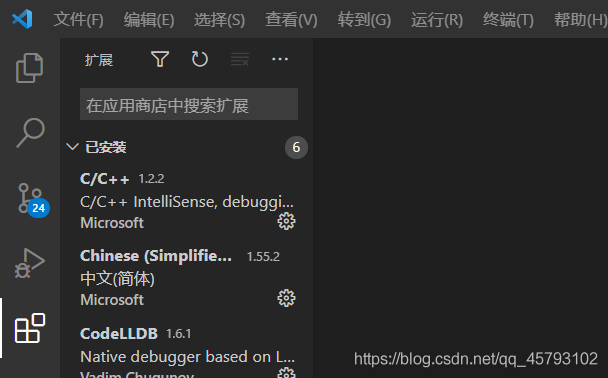
1. 打开vscode,点击左边栏插件安装图标

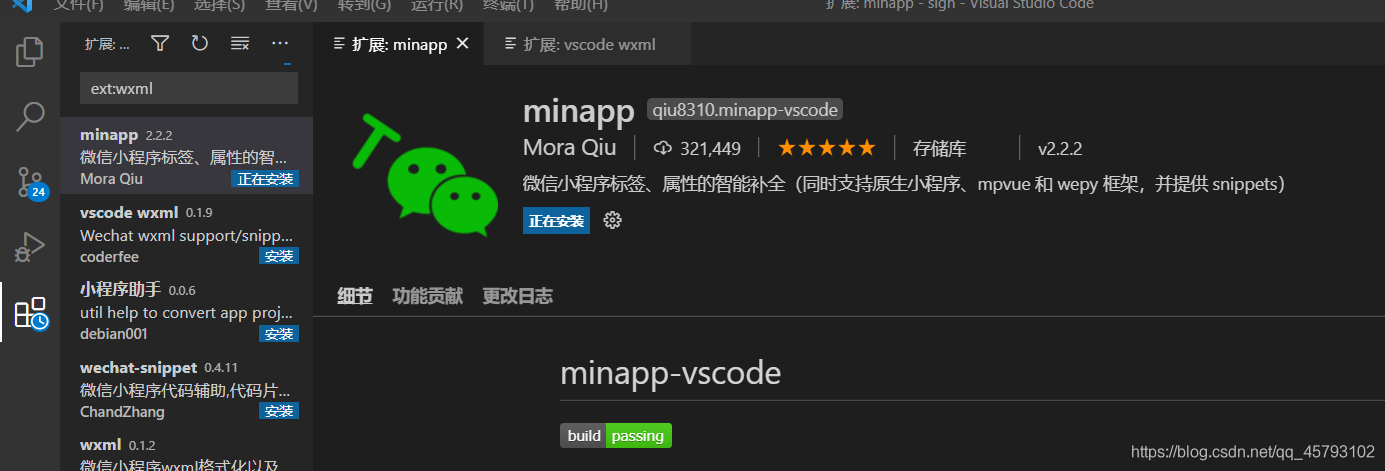
2. 在搜索栏输入 ext:wxml

输入完成后即可看到vscode相关.wxml文件的插件,是按下载量排序的,选择下载量最多的,或者你想安装的插件,即可在右边看到插件详情,然后点击安装即可。
加载全部内容