透明玻璃质感立体字 photoshop创意设计漂亮的玻璃立体字
制作简单的玻璃质感立 人气:0

1、创建一个新文件,使用600 * 400px,如下图。

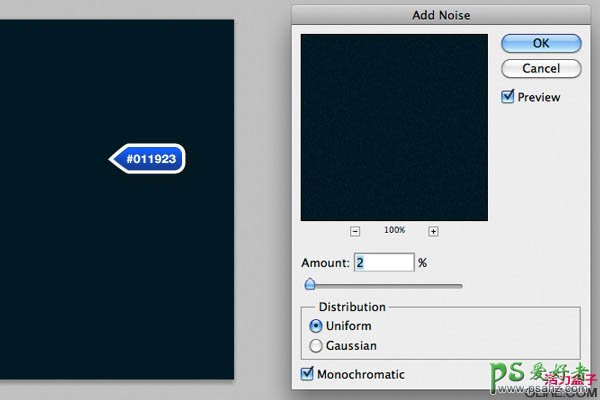
2、用颜色#011923填充背景。现在,添加一些杂色,去滤镜>杂色>添加杂色。2%就OK了。

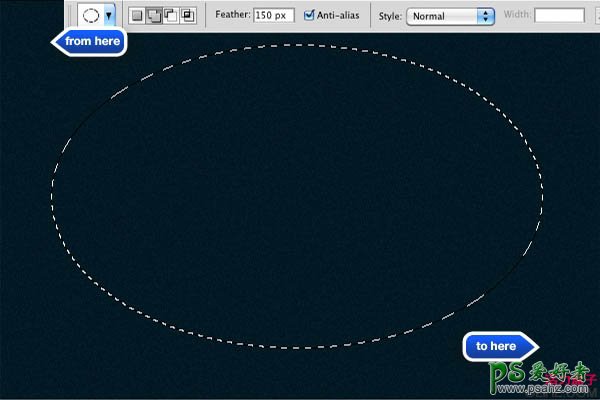
3、创建一个新层,并选择椭圆选框工具(M)。添加150像素的羽化并拖动出一个如下图所示的形状。

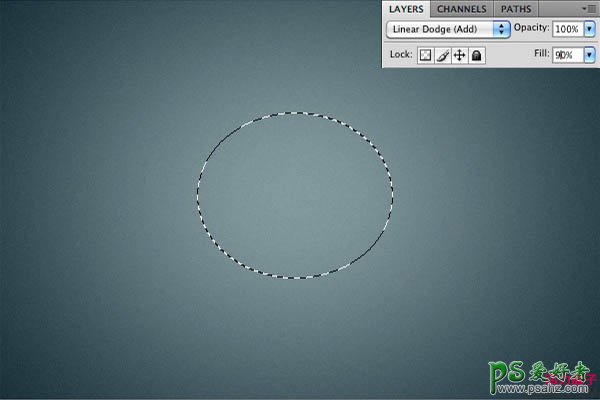
4、用白色填充选区,设置混合模式为线性减淡(添加),并把不透明度降低到90%。

5、选择一个看上去不错的加粗字体。我使用的是Helvetica Neue LT Sp 85 Heavy,但你可以用任何你喜欢的字体。设置其大小为160像素,并用白色填充。

6、复制文字,设置一个较深的颜色。把较深的文本放在原始层的后面,使用变换工具(T)调整宽度如下图所示。

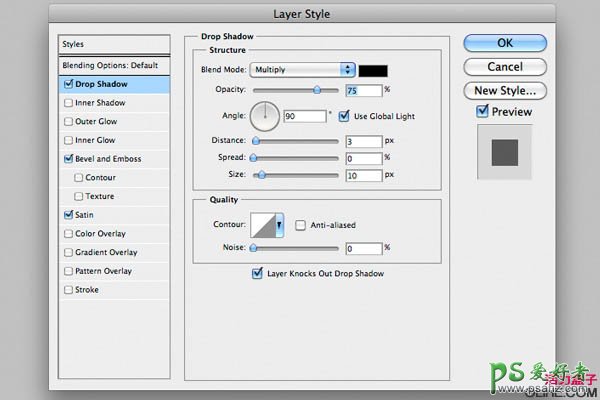
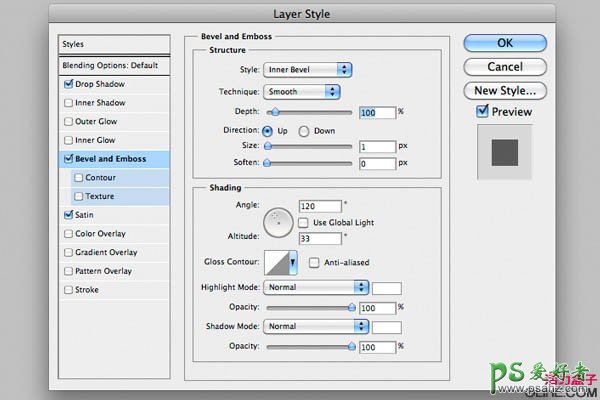
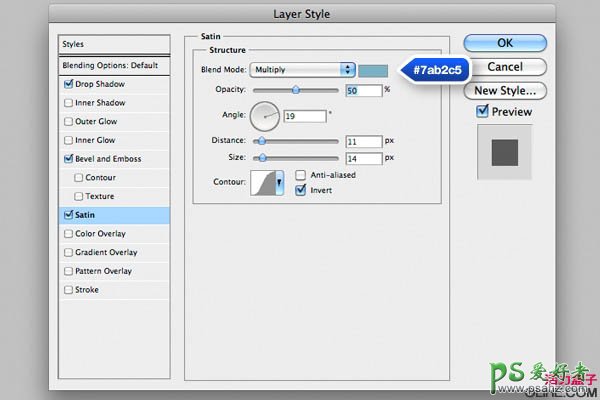
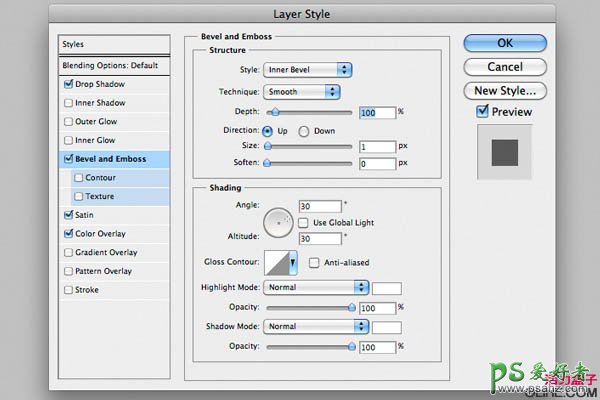
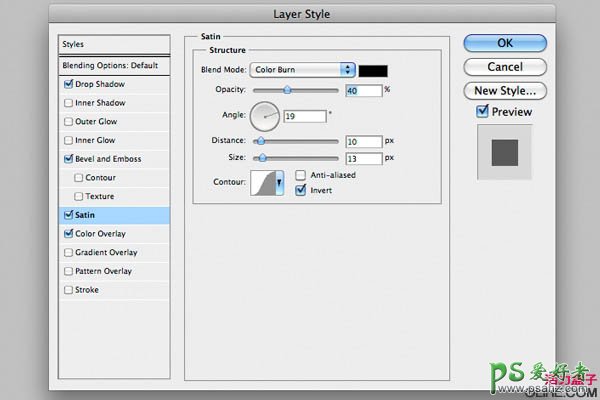
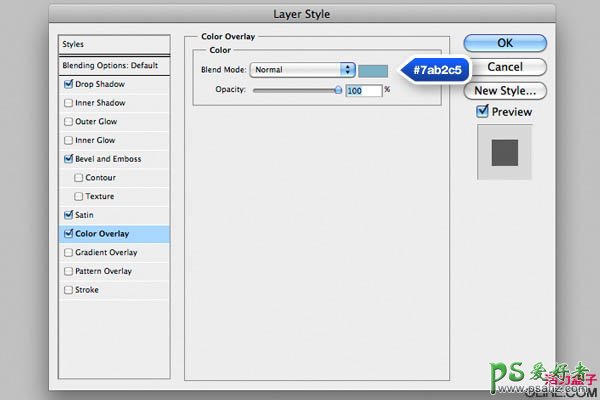
7、对白色文本图层应用下图的图层样式。




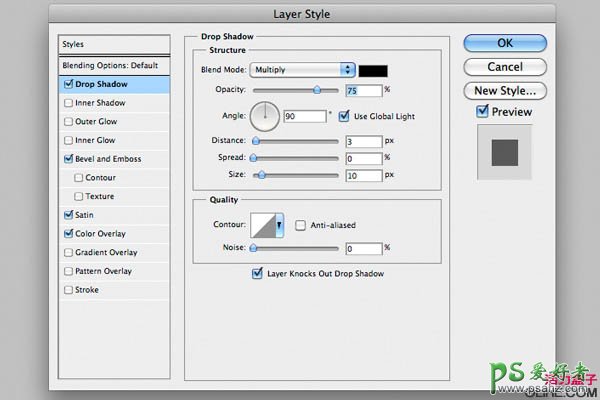
8、对较深的文本图层应用下图的图层样式。





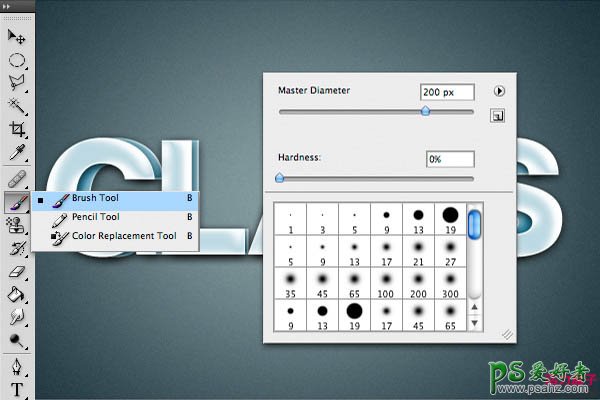
9、使用画笔工具,选择一个大的200像素宽的柔软笔刷。我们将用它来创建一些有光泽的反射。

10、如图所示绘制,并设置图层的混合模式为柔光。

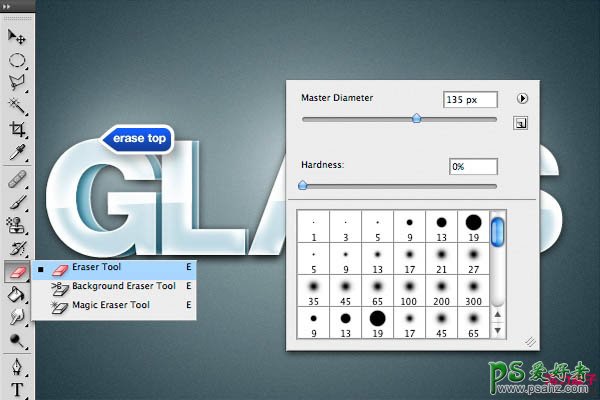
11、复制文字图层,栅格化它(图层>栅格化>文本)。选择椭圆选框工具(M),如下图所示创建一个宽的形状。请确保重置羽化值为0px,我们希望这个边缘很锐利。

12、现在使用橡皮擦工具(E),开始擦除它的顶部,得到一个不错的柔软的渐变。

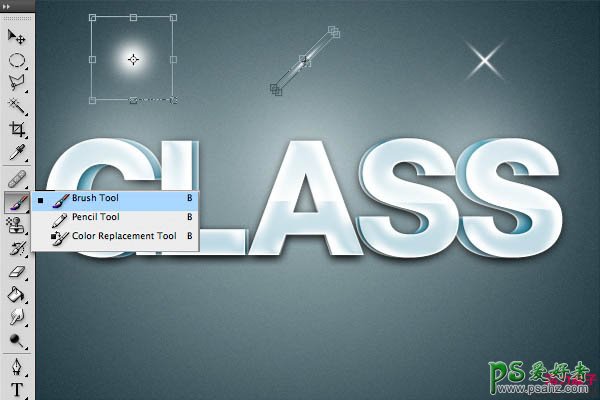
13、再次使用画笔工具创建一些柔软的光点,点击Cmd/Ctrl + T调出自由变换选项。缩放宽度,按住Shift键旋转光点45度。复制它,再次旋转它得到x形状的火花。

14、创建一些火花的副本,让它们变得更小一点,把它们放在文本亮的区域里。这样就完成了!

加载全部内容