Flask交互 Flask交互基础(GET、 POST 、PUT、 DELETE)的使用
专业bug开发 人气:0想了解Flask交互基础(GET、 POST 、PUT、 DELETE)的使用的相关内容吗,专业bug开发在本文为您仔细讲解Flask交互的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Flask,交互,Flask,GET,Flask,POST,下面大家一起来学习吧。
前言
看到这篇文章我就默认你已经在你的电脑上使用 pipenv搭建好了虚拟环境并且设置好了开发环境(pycharm)。如果没有,请参照这篇文章。文章传送门
第一个flask程序
from flask import Flask #导入Flask类
app = Flask(__name__) # 实例化flask
@app.route('/') # 使用路由,给 hello 函数定义一个路由,然后游览器通过http 请求得到相对应的数据
def hello_world():
return 'Hello, World!'
运行结果:


GET
请求指定的页面信息,并返回实体主体。
1.GET_传参1
# GET——传参方式1
from flask import Flask, request
app = Flask(__name__)
@app.route('/api/get')
def testGet():
name = request.args.get('name')
('name')
print(name)
return name + "是大哥!"
if __name__ == '__main__':
app.run()
运行结果:


2.GET_传参2
# GET_传参方式2
from flask import Flask, request
app = Flask(__name__)
@app.route("/api/get/<int:id>")
def testGetPath(id):
print(type(id))
return f"收到参数 {id}"
if __name__ == '__main__':
app.run()
运行结果:


POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST
请求可能会导致新的资源的建立和/或已有资源的修改。
1.POST_form
# post_form
from flask import Flask, request
app = Flask(__name__)
# post form-data
@app.route("/api/post/form", methods=["POST"])
def testPostForm():
username = request.form.get("username")
password = request.form.get("password")
print(username, password)
data = {
"username": username,
"password": password
}
return data
if __name__ == '__main__':
app.run()
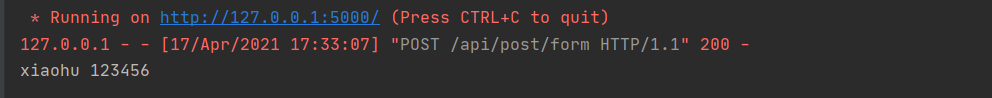
运行结果:


2.POST_ json
from flask import Flask, request, jsonify
app = Flask(__name__)
class Student():
def __init__(self, id, name, age):
self.id = id
self.name = name
self.age = age
# toString
def __repr__(self):
return f"Student[id={self.id},name={self.name},age={self.age}]"
@app.route("/api/post/json",methods=["POST"])
def testPostJson():
id = request.json.get("id")
name = request.json.get("name")
age = request.json.get("age")
stu = Student(id,name,age)
print(stu)
return "测试OK了!"
if __name__ == '__main__':
app.run()
运行结果:


PUT
从客户端向服务器传送的数据取代指定的文档的内容。
1.PUT_传参1
from flask import Flask, request
app = Flask(__name__)
@app.route("/api/put/<int:id>")
def testPut(id):
print(type(id))
return f"上传参数 {id}"
if __name__ == '__main__':
app.run()
运行结果:


2.PUT_传参2
from flask import Flask, request
app = Flask(__name__)
# PUT传参——2
@app.route("/api/put", methods=["PUT"])
def testPut():
name = request.args.get('name')
print(type(name))
return f"上传参数 {name}"
if __name__ == '__main__':
app.run()
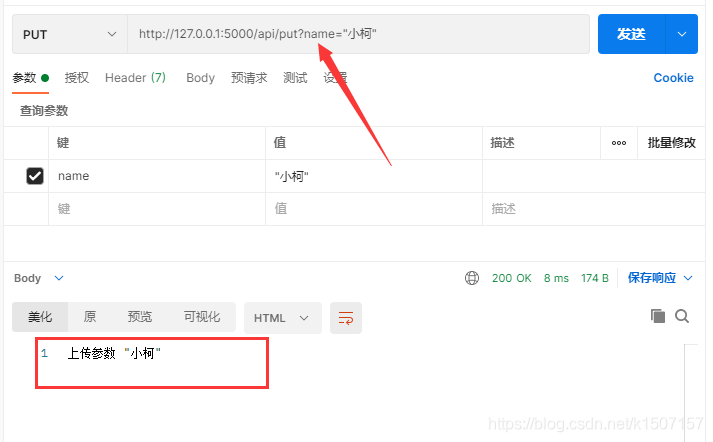
运行结果:


3.PUT_ json
from flask import Flask, request, jsonify
app = Flask(__name__)
class Student():
def __init__(self, id, name, age):
self.id = id
self.name = name
self.age = age
def __repr__(self):
return f"Student[id={self.id},name={self.name},age={self.age}]"
@app.route("/api/put/json", methods=["PUT"])
def testPutJson():
id = request.json.get("id")
name = request.json.get("name")
age = request.json.get("age")
stu = Student(id, name, age)
print(stu)
return "PUT传json测试成功!!"
if __name__ == '__main__':
app.run()
运行结果:


DELETE
请求服务器删除指定的页面。
DELETE_传参
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/api/delete', methods=["DELETE"]) # 方式1
def testDelete():
name = request.args.get('name')
print(name)
return name + "是大哥!"
@app.route("/api/delete/<int:ID>", methods=["DELETE"]) #方式2
def testGetPath(ID):
print(type(ID))
return f"测试值为 {ID}"
if __name__ == '__main__':
app.run()
运行结果同上!!!
补充内容

加载全部内容