unity动态列表生成 Unity ScrollView实现动态列表生成
wdear0401 人气:10制作根据实时获取的数据动态改变的列表,UGUI 的 Scroll View 已经封装好了基本的参数,总结一些值得注意的地方和动态生成列表的方法。
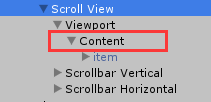
在 Canvas 创建 Scroll View 后,基本结构如下。

一. 注意两点:
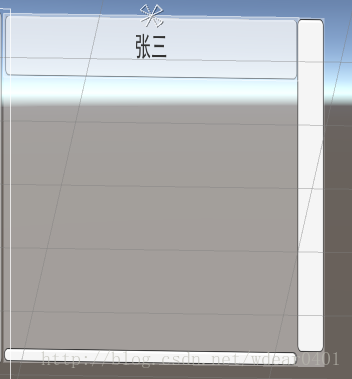
1. Content 下放自定义的列表内容,如这个 item 是名为“张三”的 Button 预制件。(制作为 Button 因为我的项目里需要点击列表项产生交互结果)

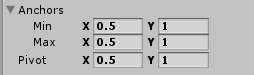
2. 如果是顶部固定,往下依次延伸的列表,Content 和里边自己的 item 中心锚点要一致,如下设置 Anchors 的参数,锚点在Content 和 item 的顶部正中

二. 动态生成列表
主要计算每个新生成的 item 的位置,以及根据总体 item 个数更新 Content 高度
public void onItemCreat( int _count )
{
//销毁之前的生成的item,清除列表
for (int i = 1; i < itemList.Count;i++ )
{
DestroyImmediate(itemList[i]);
}
itemList.Clear();
//在 Content 里生成 _count 个item
if(_count > 0)
{
Item.SetActive(true); //第一个item实例已经放在列表第一个位置,直接激活
itemList.Add(Item);
int i = 1;
while(i<_count)
{
GameObject a = GameObject.Instantiate(Item) as GameObject;
a.transform.parent = Content.transform; //设置为 Content 的子对象
itemList.Add(a);
RectTransform t = itemList[i - 1].GetComponent<RectTransform>(); //获取前一个 item 的位置
//当前 item 位置放在在前一个 item 下方
a.GetComponent<RectTransform>().localPosition =
new Vector3(t.localPosition.x, t.localPosition.y - t.rect.height, t.localPosition.z);
a.GetComponent<RectTransform>().localScale = new Vector3(1, 1, 1);
i++;
}
//根据当前 item 个数更新 Content 高度
Content.GetComponent<RectTransform>().sizeDelta =
new Vector2(Content.GetComponent<RectTransform>().sizeDelta.x, itemList.Count * itemHeight);
}
else
{
Item.SetActive(false);
}
}
加载全部内容