jquery进度条状态展示 jquery实现进度条状态展示
一棵洋葱的独白 人气:0
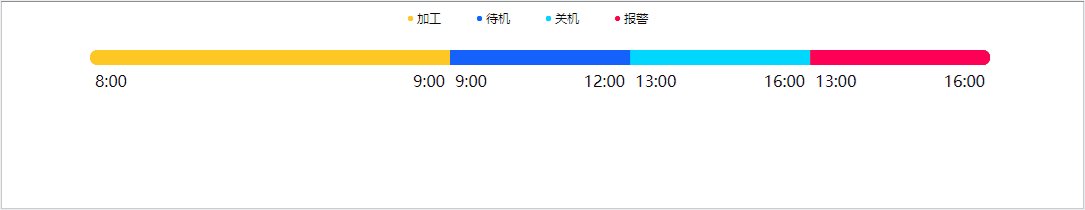
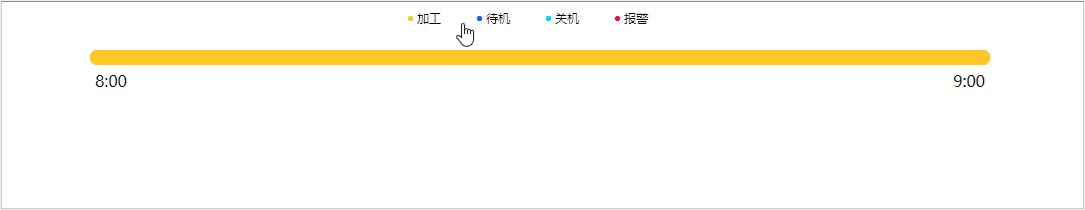
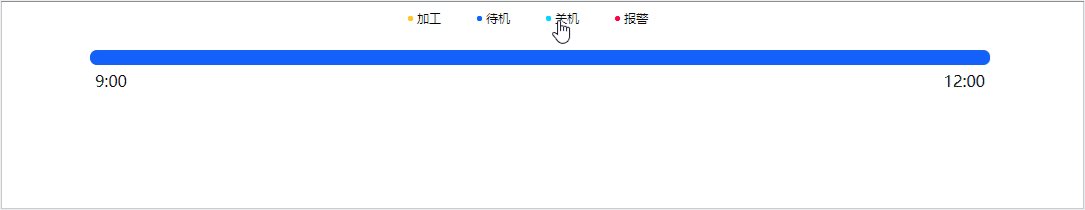
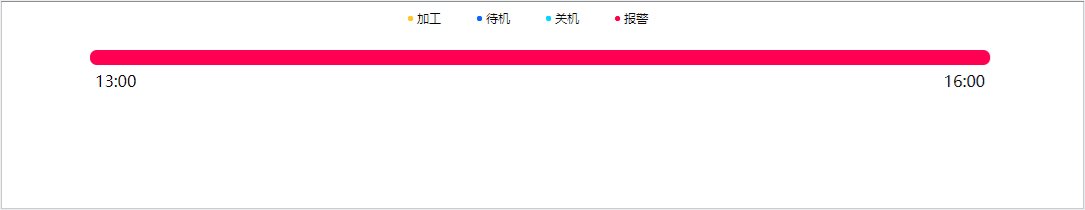
如上图所示,由于项目需要,需要做一个状态展示,当点击的时候填满整个长度,你需要下载jquery,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.title-bar {
width: 300px;
height: 20px;
margin: 0 auto;
text-align: center;
}
.title-bar span {
display: inline-block;
width: 69px;
font-size: 12px;
cursor: pointer;
}
.title-bar span i {
display: inline-block;
border-radius: 10px;
width: 5px;
height: 5px;
margin-bottom: 2px;
margin-right: 4px;
}
.color-yellow {
background-color: #FFCA25;
}
.color-blue {
background-color: #3960FB;
}
.color-azury {
background-color: #00D5FF;
}
.color-red {
background-color: #FD1E60;
}
.total-bar {
width: 900px;
height: 15px;
background-color: #ccc;
margin: 20px auto;
border-radius: 20px;
}
span {
padding: 0;
margin: 0;
float: left;
}
.on-work {
display: inline-block;
width: 40%;
height: 100%;
background: #FFCA25;
border-radius: 20px 0px 0px 20px;
}
.on-waite {
display: inline-block;
width: 20%;
height: 100%;
background: #3960FB;
}
.on-close {
display: inline-block;
width: 20%;
height: 100%;
background: #00D5FF;
}
.on-waring {
display: inline-block;
width: 20%;
height: 100%;
background: #FF2563;
border-radius: 0px 20px 20px 0px;
}
.left,
.right {
float: left;
margin-top: 20px;
}
.left {
padding-left: 5px;
}
.right {
float: right;
padding-right: 5px;
}
</style>
</head>
<body>
<div class="title-bar">
<span class="work"><i class="color-yellow"></i>加工</span>
<span class="waite"><i class="color-blue"></i>待机</span>
<span class="close"><i class="color-azury"></i>关机</span>
<span class="waring"><i class="color-red"></i>报警</span>
</div>
<div class="total-bar">
<span class="on-work">
<span class="left">8:00</span>
<span class="right">9:00</span>
</span>
<span class="on-waite">
<span class="left">9:00</span>
<span class="right">12:00</span>
</span>
<span class="on-close">
<span class="left">13:00</span>
<span class="right">16:00</span>
</span>
<span class="on-waring">
<span class="left">13:00</span>
<span class="right">16:00</span>
</span>
</div>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
$('.title-bar').on('click', 'span', function () {
var i = $(this).index();
console.log(i);
if (i == 0) {
$('.on-work').show().css({ "width": "100%", "border-radius": "20px", "background-color": "#FFCA25", "z-index": "10" }).siblings().hide()
} else if (i == 1) {
$('.on-waite').show().css({ "width": "100%", "border-radius": "20px", "background-color": "#3960FB", "z-index": "10" }).siblings().hide()
} else if (i == 2) {
$('.on-close').show().css({ "width": "100%", "border-radius": "20px", "background-color": "#00D5FF", "z-index": "10" }).siblings().hide()
} else if (i == 3) {
$('.on-waring').show().css({ "width": "100%", "border-radius": "20px", "background-color": "#FD1E60", "z-index": "10" }).siblings().hide()
}
})
})
</script>
</html>
希望可以给有需要的人提供思路。
加载全部内容