vue 高德地图定位搜索 vue项目使用高德地图的定位及关键字搜索功能的实例代码(踩坑经验)
MrsTing 人气:01.首先在index.html引入高德地图的秘钥。如图:

注意:如果使用关键字搜索功能要加上 plugin=AMap.Autocomplete,AMap.PlaceSearch,否则功能无法使用,并会报错
2. 定位功能,代码如下:
const map = new AMap.Map(this.$refs.container, {
resizeEnable: true
}) // 创建Map实例
const options = {
'showButton': true, // 是否显示定位按钮
'buttonPosition': 'LB', // 定位按钮的位置
'buttonOffset': new AMap.Pixel(10, 20), // 定位按钮距离对应角落的距离
'showMarker': true, // 是否显示定位点
'showCircle': true, // 是否显示定位精度圈
'circleOptions': {// 定位精度圈的样式
'strokeColor': '#0093FF',
'noSelect': true,
'strokeOpacity': 0.5,
'strokeWeight': 1,
'fillColor': '#02B0FF',
'fillOpacity': 0.25
},
zoomToAccuracy: true // 定位成功后是否自动调整地图视野到定位点
}
AMap.plugin(['AMap.Geolocation'], function() {
const geolocation = new AMap.Geolocation(options)
map.addControl(geolocation)
geolocation.getCurrentPosition()
})
//下面是点击地图时加入mark。注意:要在绑定事件前记录this,否则在绑定的回调方法中使用this将是该事件的this
const _this = this
AMap.event.addListener(map, 'click', function(e) {
map.clearMap() // 清除地图上所有添加的覆盖物
new AMap.Marker({
position: e.lnglat,
map: map
})
_this.handleMap(e.lnglat.getLng(), e.lnglat.getLat())
})
3.关键字搜索功能
html部分代码(注意ref,id,class的名字要和官网保持一致,否则可能出不来想要的效果):
<template>
<div class="map-chart">
<div id="container" ref="container" />
<div id="myPageTop">
<table>
<tr>
<td>
<label>请输入关键字:</label>
</td>
</tr>
<tr>
<td>
<input id="tipinput">
</td>
</tr>
</table>
</div>
</div>
</template>
script代码:
export default {
name: 'Map',
props: [],
data() {
return {
placeSearch: null
}
},
mounted() {
this.mapInit()
},
methods: {
mapInit() {
const map = new AMap.Map(this.$refs.container, {
resizeEnable: true
}) // 创建Map实例
const options = {
'showButton': true, // 是否显示定位按钮
'buttonPosition': 'LB', // 定位按钮的位置
'buttonOffset': new AMap.Pixel(10, 20), // 定位按钮距离对应角落的距离
'showMarker': true, // 是否显示定位点
'showCircle': true, // 是否显示定位精度圈
'circleOptions': {// 定位精度圈的样式
'strokeColor': '#0093FF',
'noSelect': true,
'strokeOpacity': 0.5,
'strokeWeight': 1,
'fillColor': '#02B0FF',
'fillOpacity': 0.25
},
zoomToAccuracy: true // 定位成功后是否自动调整地图视野到定位点
}
//注意:要在绑定事件前记录this,否则在绑定的回调方法中使用this将是该事件的this
const _this = this
// 输入提示
const autoOptions = {
input: 'tipinput'
}
const auto = new AMap.Autocomplete(autoOptions)
this.placeSearch = new AMap.PlaceSearch({
map: map
}) // 构造地点查询类
AMap.event.addListener(auto, 'select', this.select)// 注册监听,当选中某条记录时会触发
//点击搜索出的mark点事件
AMap.event.addListener(this.placeSearch, 'markerClick', function(e) {
_this.$emit('bMapDate', e.data.location.lng, e.data.location.lat)
})
},
select(e) {
this.placeSearch.setCity(e.poi.adcode)
this.placeSearch.search(e.poi.name) // 关键字查询查询
},
handleMap(o, a) {
this.$emit('bMapDate', o, a)
}
}
}
</script>
整体完成代码:
<template>
<div class="map-chart">
<div id="container" ref="container" />
<div id="myPageTop">
<table>
<tr>
<td>
<label>请输入关键字:</label>
</td>
</tr>
<tr>
<td>
<input id="tipinput">
</td>
</tr>
</table>
</div>
</div>
</template>
<script>
export default {
name: 'Map',
props: [],
data() {
return {
placeSearch: null
}
},
mounted() {
this.mapInit()
},
methods: {
mapInit() {
const map = new AMap.Map(this.$refs.container, {
resizeEnable: true
}) // 创建Map实例
const options = {
'showButton': true, // 是否显示定位按钮
'buttonPosition': 'LB', // 定位按钮的位置
'buttonOffset': new AMap.Pixel(10, 20), // 定位按钮距离对应角落的距离
'showMarker': true, // 是否显示定位点
'showCircle': true, // 是否显示定位精度圈
'circleOptions': {// 定位精度圈的样式
'strokeColor': '#0093FF',
'noSelect': true,
'strokeOpacity': 0.5,
'strokeWeight': 1,
'fillColor': '#02B0FF',
'fillOpacity': 0.25
},
zoomToAccuracy: true // 定位成功后是否自动调整地图视野到定位点
}
AMap.plugin(['AMap.Geolocation'], function() {
const geolocation = new AMap.Geolocation(options)
map.addControl(geolocation)
geolocation.getCurrentPosition()
})
const _this = this
AMap.event.addListener(map, 'click', function(e) {
map.clearMap() // 清除地图上所有添加的覆盖物
new AMap.Marker({
position: e.lnglat,
map: map
})
_this.handleMap(e.lnglat.getLng(), e.lnglat.getLat())
})
// 输入提示
const autoOptions = {
input: 'tipinput'
}
const auto = new AMap.Autocomplete(autoOptions)
this.placeSearch = new AMap.PlaceSearch({
map: map
}) // 构造地点查询类
AMap.event.addListener(auto, 'select', this.select)// 注册监听,当选中某条记录时会触发
AMap.event.addListener(this.placeSearch, 'markerClick', function(e) {
_this.$emit('bMapDate', e.data.location.lng, e.data.location.lat)
})
},
select(e) {
this.placeSearch.setCity(e.poi.adcode)
this.placeSearch.search(e.poi.name) // 关键字查询查询
},
handleMap(o, a) {
this.$emit('bMapDate', o, a)
}
}
}
</script>
<style scoped>
.map-chart{
position: relative;
margin-bottom:15px;
width: 100%;
height: 400px;
border: 1px #dddddd solid;
}
/deep/ .amap-logo,/deep/ .amap-copyright {
display: none!important;
}
#container {
margin-bottom:15px;
width: 100%;
height: 400px;
border: 1px #dddddd solid;
z-index: 99999999;
}
.button-group {
position: absolute;
bottom: 20px;
right: 20px;
font-size: 12px;
padding: 10px;
}
.button-group .button {
height: 28px;
line-height: 28px;
background-color: #0D9BF2;
color: #FFF;
border: 0;
outline: none;
padding-left: 5px;
padding-right: 5px;
border-radius: 3px;
margin-bottom: 4px;
cursor: pointer;
}
.button-group .inputtext {
height: 26px;
line-height: 26px;
border: 1px;
outline: none;
padding-left: 5px;
padding-right: 5px;
border-radius: 3px;
margin-bottom: 4px;
cursor: pointer;
}
#tip {
background-color: #fff;
padding-left: 10px;
padding-right: 10px;
position: absolute;
font-size: 12px;
right: 10px;
top: 20px;
border-radius: 3px;
border: 1px solid #ccc;
line-height: 30px;
}
.amap-info-content {
font-size: 12px;
}
#myPageTop {
position: absolute;
top: 5px;
right: 10px;
background: #fff none repeat scroll 0 0;
border: 1px solid #ccc;
margin: 10px auto;
padding:6px;
font-family: "Microsoft Yahei", "微软雅黑", "Pinghei";
font-size: 14px;
z-index: 99999999;
}
#myPageTop label {
margin: 0 20px 0 0;
color: #666666;
font-weight: normal;
}
#myPageTop input {
width: 170px;
}
#myPageTop .column2{
padding-left: 25px;
}
</style>
由于我在项目中使用了dialog,搜索出来的结果会在蒙版后面显示,去掉scope和加/deep/、>>>都没用,最后在index.html加样式。代码如下:
<style type="text/css">
.amap-sug-result {
z-index: 2999!important;
}
</style>
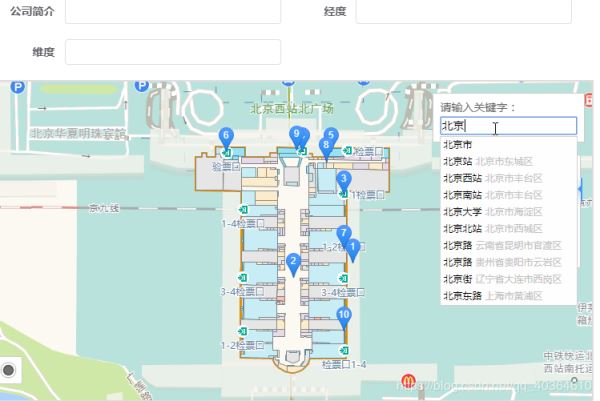
效果:

以上就是踩了无数坑总结出来的经验。。。
加载全部内容