Django Sitemap 站点地图 自定义Django默认的sitemap站点地图样式
州的先生 人气:0Django 中自带了 sitemap框架,用来生成 xml 文件
Sitemap(站点地图)是通知搜索引擎页面的地址,页面的重要性,帮助站点得到比较好的收录。 白话文就是:一个写了你网站的所有url的xml文件,告诉搜索引擎,请及时收录我的这些地址。
sitemap 很重要,可以用来通知搜索引擎页面的地址,页面的重要性,帮助站点得到比较好的收录。
一、站点地图sitemap
一般在Web网站开发完成之际,如果对搜索引擎优化(SEO)有一定的要求,我们都会为网站添加一个站点地图sitemap,配合robot.txt的使用,以汇总和索引网站上所有允许被搜索引擎搜索、采集和索引的网页,这样搜索引擎可以根据站点地图快速地爬取到一个网站上的所有希望被收录的网址。
在Django框架中,有一个自带且基本完整的sitemap框架供我们使用。通过Django提供的sitemap,我们可以很快实现是个站点地图的功能。
二、使用Django的sitemap功能
Django自带的sitemap使用起来非常简单,总结起来就是3步。下面,我们以MrDoc中的使用为例。
第一步,新建一个在应用文件夹下新建一个名为sitemap.py的文件(在MrDoc中的路径为/MrDoc/app_doc/sitemap.py),根据实际站点的需求,我们准备将首页、公开的文集和已发布的文档,放到sitemap中,所以我们要写实例化几个Sitemap类,先来引入它:
# MrDoc Sitemap.py from django.contrib.sitemaps import Sitemap from django.urls import reverse from app_doc.models import Doc,Project
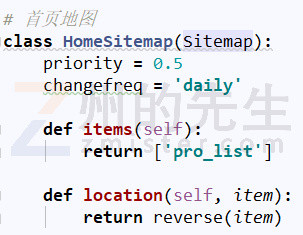
定义一个继承自SiteMap的类,用来生成首页的sitemap:

接着定义一个文档的sitemap:
# 文档地图 class DocSitemap(Sitemap): changefreq = "daily" priority = 0.8 def __init__(self,pro): self.pro = pro def items(self): return Doc.objects.filter(status=1,top_doc=self.pro) def lastmod(self,obj): return obj.modify_time
文集的sitemap,我们通过调用文档的sitemap来生成:

在sitemap.py文件中的操作就完成了,我们移步到Django项目的顶级URL路由文件urls.py中(在MrDoc中的路径为/MrDoc/MrDoc/urls.py),进行第二步。
引入相关的模块:
from django.contrib.sitemaps import views from app_doc.sitemaps import all_sitemaps as sitemaps
然后在urlpatterns中添加两个URL的匹配路径:
path('sitemap.xml', views.index, {'sitemaps': sitemaps},name='sitemap',), # 站点地图索引
path('sitemap-<section>.xml', views.sitemap, {'sitemaps': sitemaps}, # 站点地图
name='django.contrib.sitemaps.views.sitemap')
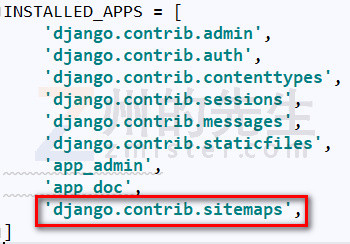
最后一步,我们在setting.py文件中(在MrDoc中的路径为/MrDoc/MrDoc/settings.py)的应用列表INSTALLED_APPS中将sitemap的功能应用添加进去:

这样,为Django创建的网站添加sitemap站点地图功能就已经完成了。我们运行服务,访问127.0.0.1/sitemap.xml就可以看到站点地图:

这就是Django自带的sitemap的样子了。
站点地图是出来了,但是和我们平常在一些网站上看到了似乎不太一样,不仅不能点击上面的链接,样式也是很简单的XML结构树。而州的先生博客(https://zmister.com)网站上的站点地图就要美观好看得多:

如果把Django自带的sitemap站点地图美化一下呢?我们可以借助Django提供了自定义sitemap模板功能。
三、自定义sitemap模板
在Django中,sitemap的样式存在于\django\contrib\sitemaps\templates\文件夹下,一共有两个XML模板文件:
- sitemap.xml
- sitemap-index.xml
我们需要做的就是新建两个xml文件,在上述两个文件的基础之上,引入XML的样式文件,让XML样式文件对XML文件进行渲染,以实现美化sitemap站点地图的功能。
我们首先从州的先生博客(https://zmister.com)上把站点地图的样式文件复制到MrDoc的静态文件目录中(也可以使用其他的XML样式文件):

然后在模板目录template文件下新建了两个同名的XML文件:

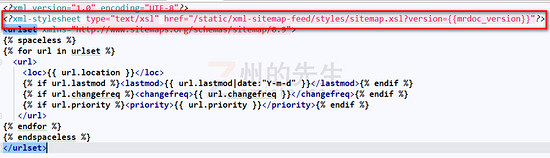
在原本的sitemap模板文件内容中添加一行xml-stylesheet标签代码,用于指示XML样式文件的路径:

最后,修改urls.py文件,使用template_name键指定自定义sitemap模板的名称:
path('sitemap.xml', views.index, {'sitemaps': sitemaps},name='sitemap',), # 站点地图索引
path('sitemap-<section>.xml', views.sitemap, {'sitemaps': sitemaps}, # 站点地图
name='django.contrib.sitemaps.views.sitemap')
这样,我们的sitemap站点地图就是有样式渲染的页面了,如下图所示:

是不是比最开始的简陋页面要好多了?源码地址为: https://gitee.com/zmister/MrDoc
总结
加载全部内容