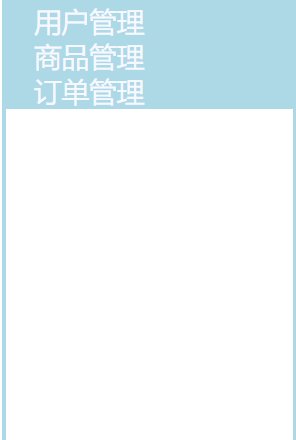
jquery手风琴导航栏 jquery实现垂直手风琴导航栏
黑夜中的潜行者 人气:0- 做项目时第一次做垂直手风琴导航栏便记录下来
- 使用jQuery更简单
- 扩展浏览器支持本例采用jQuery1.12.4版
前端HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./jquery-1.12.4.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="middl"> <ul class="nav"> <li>一级菜单 <ul class="sub"> <li>二级菜单</li> </ul> </li> <li>一级菜单 <ul class="sub"> <li>>二级菜单</li> <li>>二级菜单</li> </ul> </li> <li>一级菜单 <ul class="sub"> <li>>二级菜单</li> </ul> </li> </ul> </div> </body> </html>
CSS样式:
.middl {
width: 100%;
height: auto;
background-color: #ADD8E6;
}
.nav {
list-style: none;
width: 100%;
}
.nav>li {
width: 100%;
height: auto;
font-size: 24px;
text-indent: 1em; /*缩进1个字符*/
position: relative;
background-color: #ADD8E6;
color: #f8f8ff;
cursor: pointer;
}
/*默认不显示二级菜单*/
.sub {
display: none;
}
.sub>li {
list-style: none; /*去掉小圆点*/
width: 100%;
height: 50px;
line-height: 50px;
font-size: 24px;
text-indent: 2em; /*缩进2个字符*/
background-color: #e6e6fa;
color: #000;
cursor: pointer; /*鼠标手势*/
}
引入jQuery:
$(function () {
//点击展开当前二级菜单
//1.监听一级菜单的点击事件
$(".nav>li").click(function () {
//1.1拿到二级菜单
var $sub = $(this).children(".sub");
//1.2让二级菜单展开
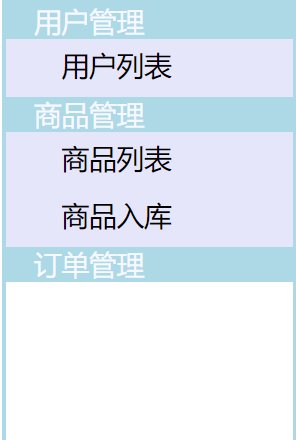
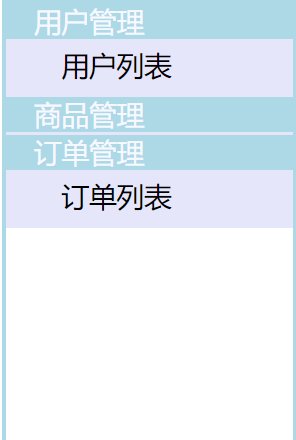
$sub.slideDown(500);
//1.3拿到所有非当前的二级菜单
//var otherSub = $(this).siblings().children(".sub");
////1.4让所有非当前的二级菜单收起
//otherSub.slideUp(500);
});
//双击关闭当前二级菜单
$(".nav>li").dblclick(function () {
var $sub = $(this).children(".sub");
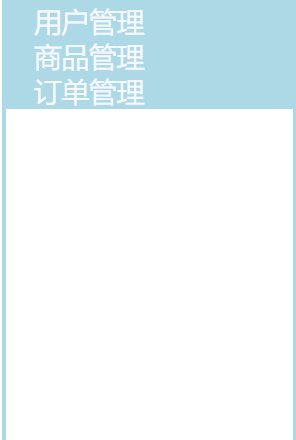
$sub.slideUp(500);
})
});

加载全部内容