vue.config.js配置Vue的路径别名 vue.config.js中配置Vue的路径别名的方法
aloka 人气:2在官方的vue-cli配置参考中存在一个configureWebpack

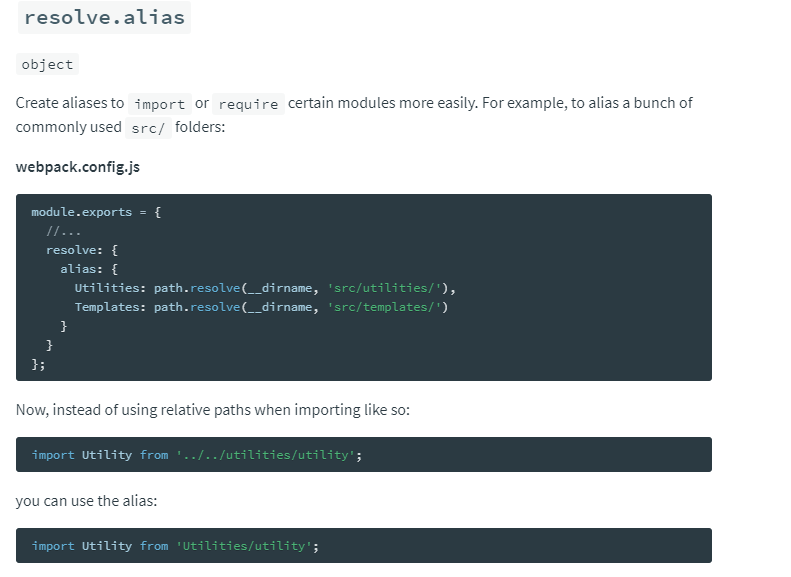
webpack中有一个配置路径别名的属性

const path = require('path')
module.exports = {
// 对象和函数都可以,如果要控制开发环境可以选择函数
configureWebpack:{
resolve:{
alias:{
'assets':path.resolve('./src/assets')
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容