Python读取Excel Python读取Excel数据并生成图表过程解析
前进小蜗牛 人气:0一、需求背景
自己一直在做一个周基金定投模拟,每周需要添加一行数据,并生成图表。以前一直是用Excel实现的。但数据行多后,图表大小调整总是不太方便,一般只能通过缩放比例解决。
二、需求实现目标
通过Python程序读取Excel文件中的数据,生成图表,最好将生成图表生成至浏览器页面,后期数据多之后,也能自动缩放,而不会出现显示不全问题。
三、需求实现代码
# 调用本地echarts.min.js 文件
from pyecharts.globals import CurrentConfig
CurrentConfig.ONLINE_HOST ='D:\\develop_study\\Python38\\pyecharts\\'
from pyecharts.charts import Line # 数据可视化折线图
import pyecharts.options as opts
import xlrd # 读取excel文件
import webbrowser # 用于自动打开生成的HTML文件
# 打开excel
data = xlrd.open_workbook('E:\知识点滴积累\蜗牛定投价格曲线_python.xlsx') # 打开excel工作簿
table = data.sheet_by_index(1) # 打开第一个页签
print(f'当前已定投周数:{table.nrows}-1') # 获取行数
print(f'当前总计列数:{table.ncols}') # 获取列数
# print(table.row_values(0)) # 获取行数据
dt_dates = [] # 日期
dt_hs300s =[] # 沪深300
dt_zz500s =[] # 中证500
dt_nz100s =[] # 纳指100
dt_bp500s =[] # 标普500
for i in range(1,table.nrows):
dt_date = table.row_values(i)[0]
dt_dates.append(dt_date)
dt_hs300 = table.row_values(i)[1]
dt_hs300s.append(dt_hs300)
dt_zz500 = table.row_values(i)[2]
dt_zz500s.append(dt_zz500)
dt_nz100 = table.row_values(i)[3]
dt_nz100s.append(dt_nz100)
dt_bp500 = table.row_values(i)[4]
dt_bp500s.append(dt_bp500)
# print(dt_dates)
# print(dt_hs300s)
# print(dt_zz500s)
# print(dt_nz100s)
# print(dt_bp500s)
# 折线图
line = Line(init_opts=opts.InitOpts(width='1200px',height='700px'))
line.add_xaxis(dt_dates)
line.add_yaxis('沪深300', dt_hs300s)
line.add_yaxis('中证500', dt_zz500s)
line.add_yaxis('纳指100', dt_nz100s)
line.add_yaxis('标普500', dt_bp500s)
# 所有折线图显示平均值、最大值、最小值
line.set_series_opts(
markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_='average',name='平均值'),
opts.MarkPointItem(type_='max',name='最大值'),
opts.MarkPointItem(type_='min',name='最小值')
]
)
)
# 设置标题等
line.set_global_opts(title_opts=opts.TitleOpts('跟踪指数周变化曲线'),
# 显示工具箱
toolbox_opts=opts.ToolboxOpts(),
xaxis_opts=opts.AxisOpts(axislabel_opts={"rotate":45,"interval":0})
)
# interval:0 横轴信息全部显示
# rotate:45 45度倾斜显示
line.render('价格曲线可视化3.html')
webbrowser.open('价格曲线可视化3.html')
- 添加标题
- x轴刻度全部显示
- 设置各对象最大值、最小值、平均值
- 设置图表大小
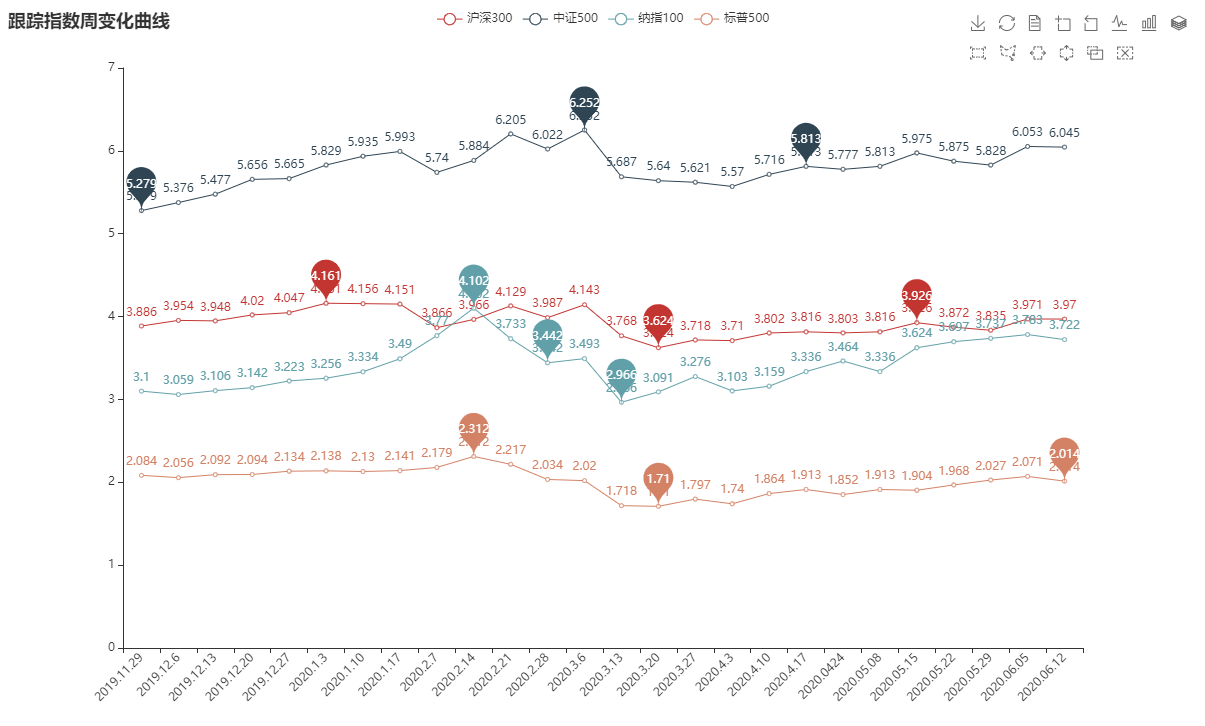
四、需求实现效果

加载全部内容