jquery 折叠菜单 JQuery实现折叠式菜单的详细代码
Q欣慰的三叶草 人气:1两种风格:
1:点菜单项,每个子菜单项都可显示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>30秦甜甜_实训13-2_2_180701802230_18计算机2班</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
}
.menu-list {
width: 300px;
margin: 60px auto;
border: 2px solid #bbffff;
}
.menu-head {
background-color: #aaaaff;
text-align: center;
height: 100px;
line-height: 100px;
}
.menu-body>li {
height: 60px;
line-height: 60px;
text-align: center;
}
</style>
<script src="../JQuery/jquery.js"></script>
<script>
$(function() {
$(".menu-body").hide().eq(0).show();
$(".menu-head").click(function() {
// 1:
$(this).next().toggle();
// 2:
// $(this).next().show();
});
});
</script>
<body>
<div class="menu-list">
<ul>
<li>
<h2 class="menu-head">学科</h2>
<ul class="menu-body">
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>体育</li>
</ul>
</li>
<li>
<h2 class="menu-head">水果</h2>
<ul class="menu-body">
<li>苹果</li>
<li>香蕉</li>
<li>草莓</li>
<li>西瓜</li>
</ul>
</li>
<li>
<h2 class="menu-head">蔬菜</h2>
<ul class="menu-body">
<li>番茄</li>
<li>黄瓜</li>
<li>生菜</li>
<li>茄子</li>
</ul>
</li>
<li>
<h2 class="menu-head">肉类</h2>
<ul class="menu-body">
<li>鱼肉</li>
<li>鸡肉</li>
<li>牛肉</li>
<li>猪肉</li>
</ul>
</li>
</ul>
</div>
</body>
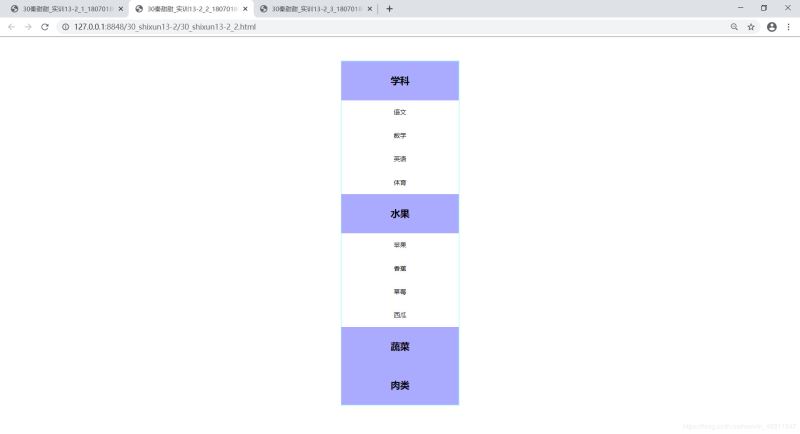
运行结果图:

2:点菜单项,仅当前子菜单项可显示,其余子菜单隐藏

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>30秦甜甜_实训13-2_3_180701802230_18计算机2班</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
}
.menu-list {
width: 300px;
margin: 60px auto;
border: 2px solid #bbffff;
}
.menu-head {
background-color: #aaaaff;
text-align: center;
height: 100px;
line-height: 100px;
}
.menu-body>li {
height: 60px;
line-height: 60px;
text-align: center;
}
</style>
<script src="../JQuery/jquery.js"></script>
<script>
$(function() {
$(".menu-body").hide().eq(0).show();
$(".menu-head").click(function() {
// 1:
// $(this).next().toggle();
// 2:
$(this).next().show();
var parentli = $(this).parent();
var lis=parentli.siblings();
lis.children(".menu-body").hide();
});
});
</script>
<body>
<div class="menu-list">
<ul>
<li>
<h2 class="menu-head">学科</h2>
<ul class="menu-body">
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>体育</li>
</ul>
</li>
<li>
<h2 class="menu-head">水果</h2>
<ul class="menu-body">
<li>苹果</li>
<li>香蕉</li>
<li>草莓</li>
<li>西瓜</li>
</ul>
</li>
<li>
<h2 class="menu-head">蔬菜</h2>
<ul class="menu-body">
<li>番茄</li>
<li>黄瓜</li>
<li>生菜</li>
<li>茄子</li>
</ul>
</li>
<li>
<h2 class="menu-head">肉类</h2>
<ul class="menu-body">
<li>鱼肉</li>
<li>鸡肉</li>
<li>牛肉</li>
<li>猪肉</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
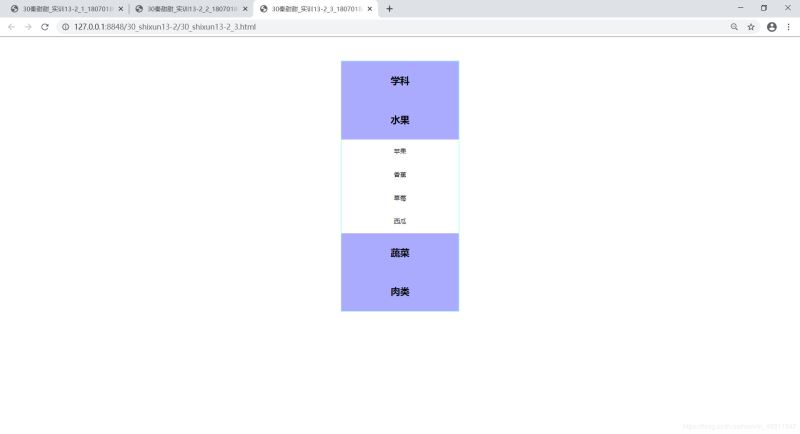
运行结果图:

总结
加载全部内容