VScode Remote SSH远程调试 VScode Remote SSH通过远程编辑与调试代码
yihao31 人气:0Visual Studio Code 最新的Insider版本中加入了remote SSH功能,可以实现代码的远程调试与文件访问。
方法非常简单,这里总结记录一下。
补充说明
一个Error的解决方案,这块可以先不看
远程Debug的时候会有一个error,修改luanch.json文件即可


Console按我上面这个截图更改。
参考github issue:https://github.com/microsoft/vscode/issues/73867
懒得看ISSUE的话就按照我上面那个改就行
正文
参考链接:
https://code.visualstudio.com/docs/remote/ssh
必备条件:远程服务器打开SSH server功能,ubuntu系统基本都自带,没有的话
apt-get install openssh-server
本地电脑需具备SSH功能【win10自带,其他版本需安装SSH支持并加入路径】
步骤
下载VScode Insider版本[https://code.visualstudio.com/insiders/],安装时注意有一个将vscode加入路径选项,推荐是勾选的,不要取消掉。

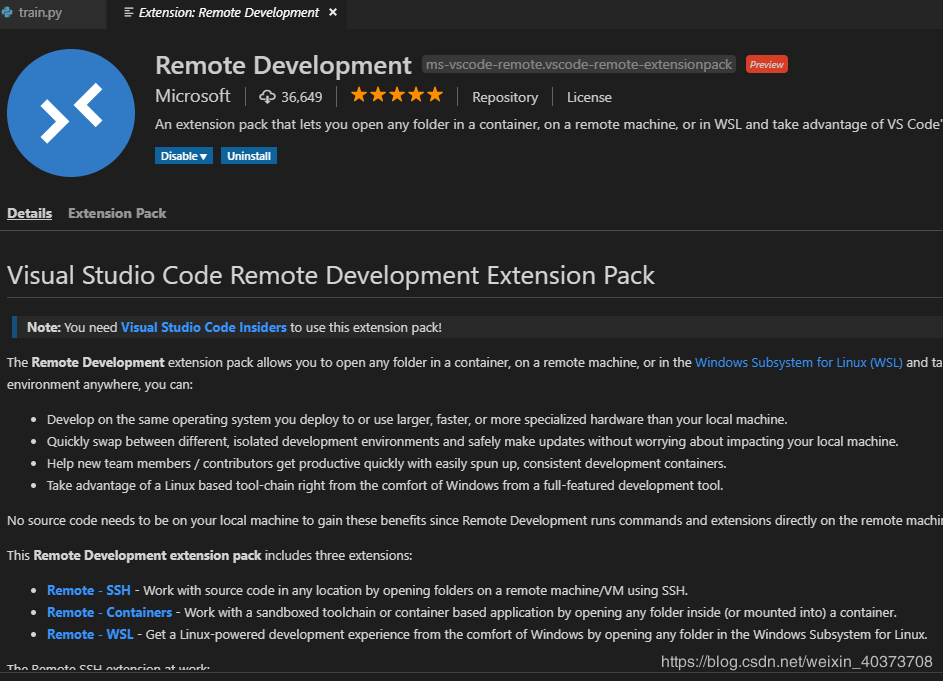
安装后增加Remote Development扩展,这里注意只用安装这个插件,其他的依赖包会自动下载。
可选项:如果使用的是密码验证的ssh,需要在本地VScode的setting.json中将设定"remote.SSH.showLoginTerminal": true,详情参考[https://code.visualstudio.com/docs/remote/troubleshooting]。个人建议使用ssh-keygen方式验证,不停的输密码真的很麻烦,具体原因后面说。如何生成和使用ssh-keygen请百度,我是参考这个连接的:https://kb.iu.edu/d/aews,建议先用密码方式把这个Remote-ssh功能全部搞通弄会了以后再开始看ssh-keygen怎么搞。
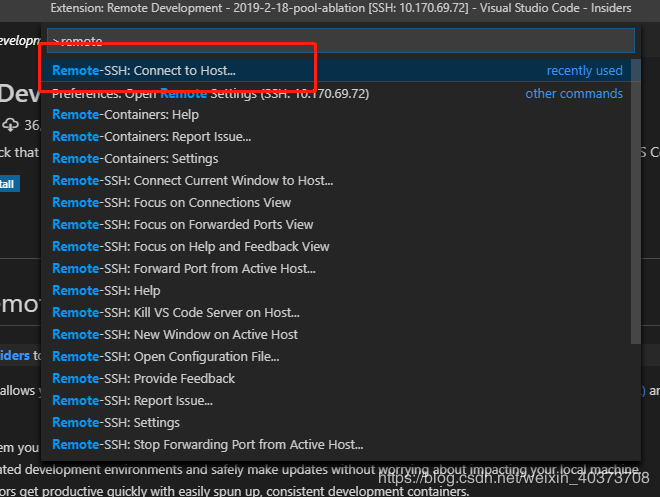
打开本地vscode,ctrl+shift+P输入remote, 使用Remote-ssh: connect to host选项

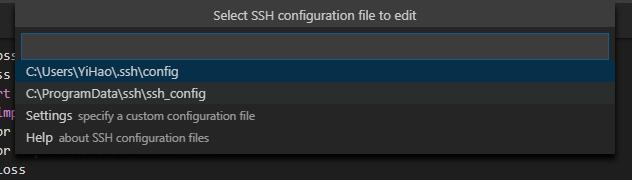
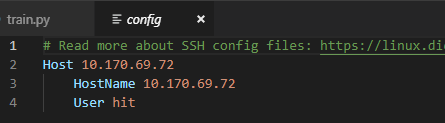
初次使用,需要配置host文件,选择Configure SSH Hosts

我这里就直接选择用户名下的config进行配置, 填入远程电脑的ip地址和用户名。保存后再次使用Remote-ssh: connect to host命令。


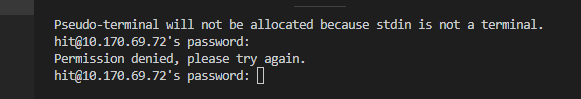
如果选择密码验证,VScode的集成终端中会跳出输入密码选项

然后后面会开始加载远程信息,需要多次输入密码。。。这就是建议用ssh-keygen的原因。。。

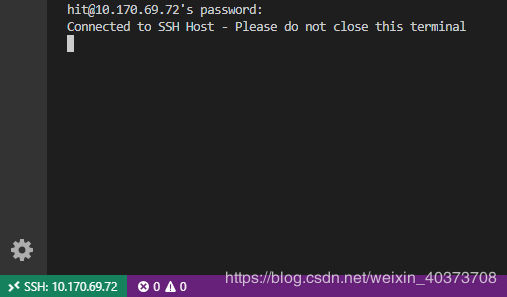
最终看到这样的输出,就是连接好了,连接过程还是很快的

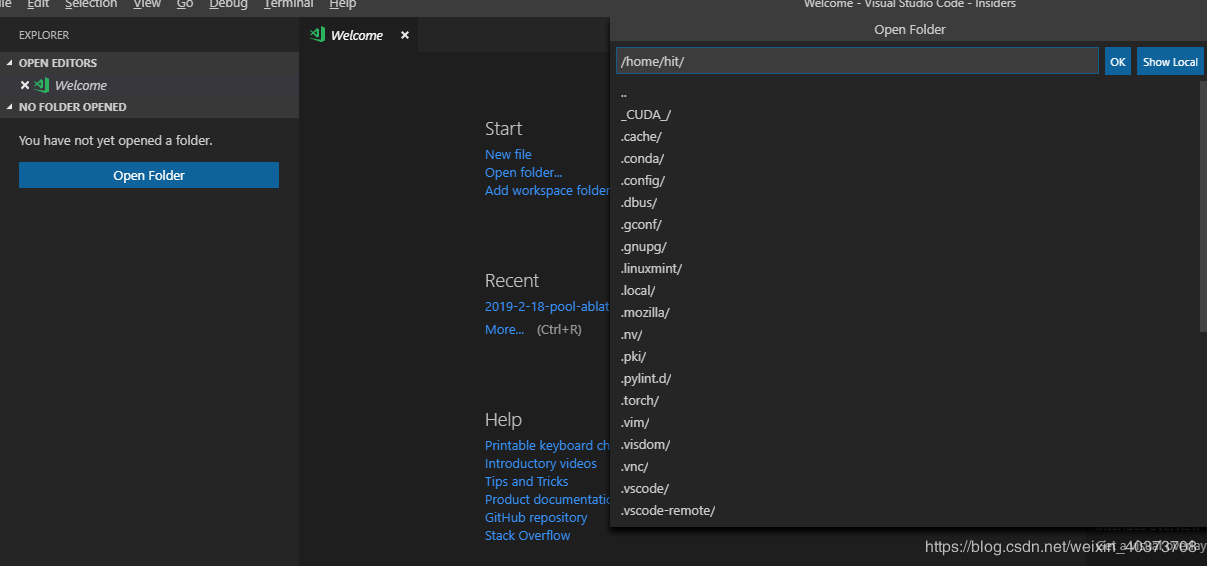
此时,open foler打开的就都是远程电脑的文件了,默认在~/路径。打开文件夹时候也要输很多次密码。。

现在就可以直接查看和调试远程电脑的文件了。注意调试对应的语言需要安装相应的vscode扩展,vscode本身也会自动提示安装扩展。可以看到remote ssh是可以直接调用远程端的conda虚拟环境的,整个使用很方便。

加载全部内容