jsbarcode 生成条形码 基于jsbarcode 生成条形码并将生成的条码保存至本地+源码
陈彦斌 人气:0引言
JsBarcode是一个用JavaScript编写的条形码生成器。它支持多种条形码格式,可在浏览器和Node.js中使用。如果你在项目中使用了jquery也可以使用jquery,但它不是依赖项。
导读
以前生成条码都是外网网站上生成,因生产环境在内网中,上不了外网,只能在项目中生成相应规则,故将此方法整理下来。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试</title>
<script src="https://cdn.bootcss.com/jsbarcode/3.8.0/JsBarcode.all.min.js"></script>
</head>
<body>
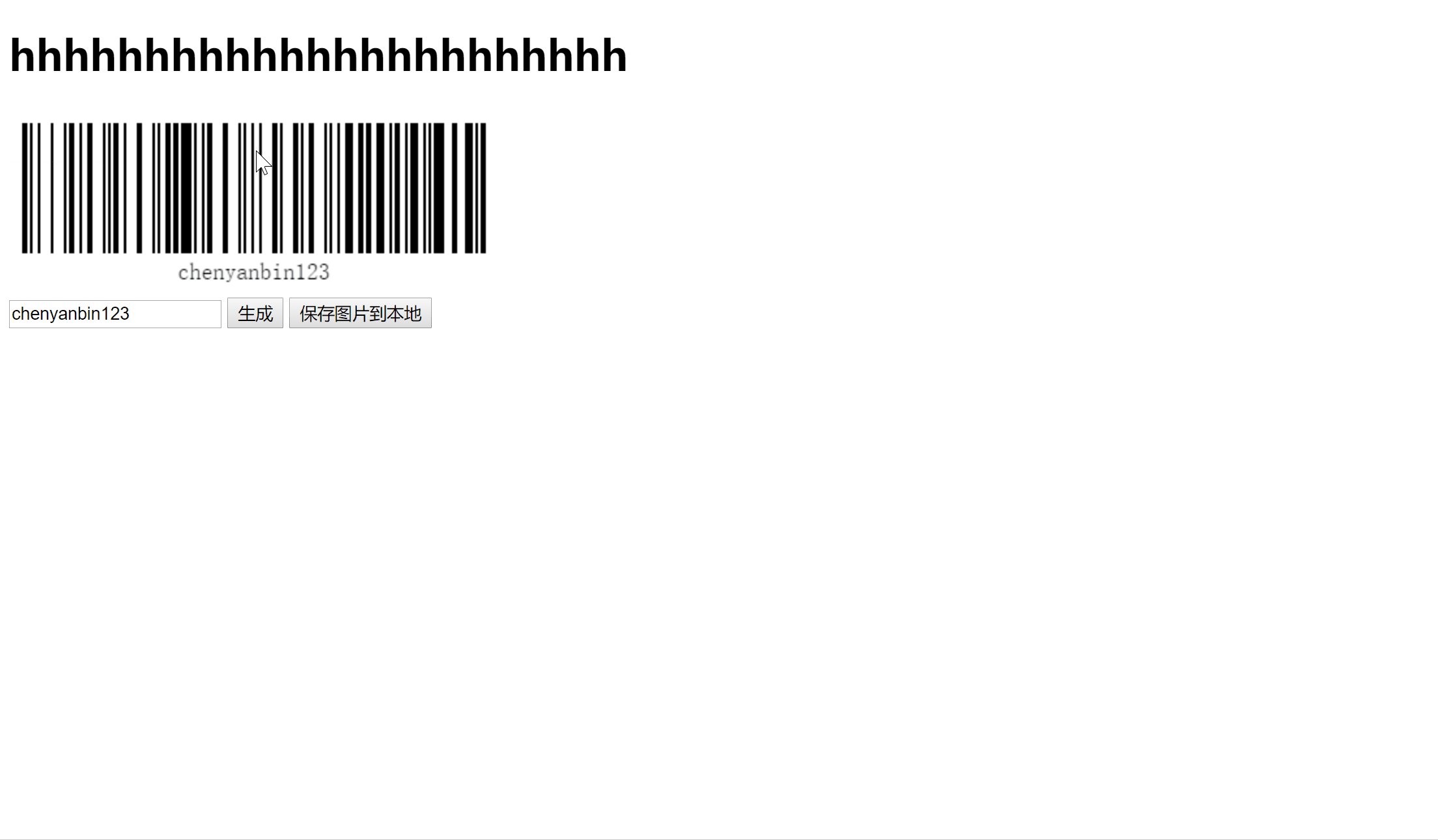
<h1>hhhhhhhhhhhhhhhhhhhhhhh</h1>
<div class="box">
<img id="barcode" />
</div>
<input type="text" id="content" placeholder="请输入条码内容"/>
<input type="button" id="autoIma" value="生成" onclick="CreateIma()"/>
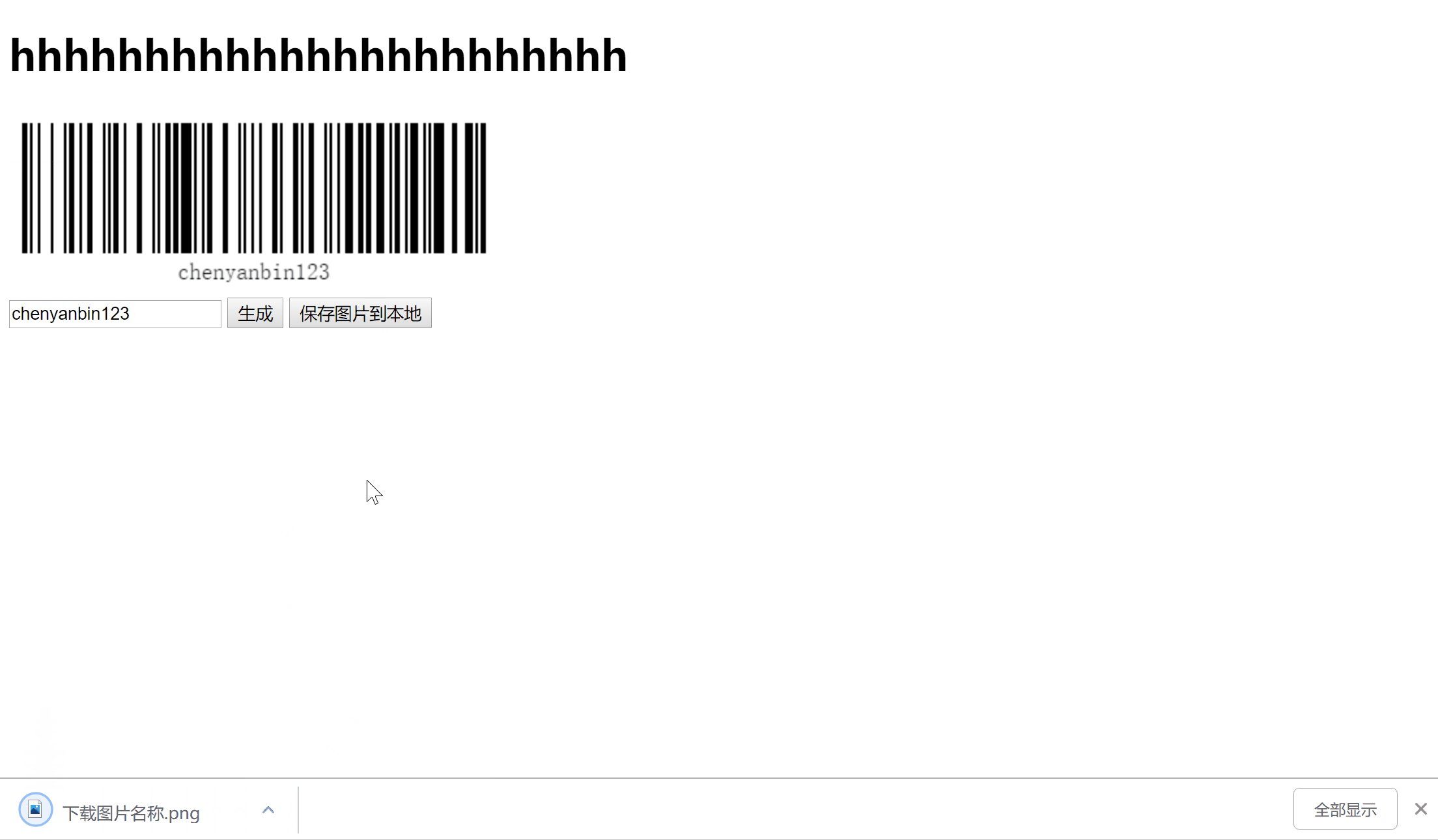
<input type="button" id="btnsavaImg" value="保存图片到本地" onclick="Download()" />
<script>
//生成条码
function CreateIma() {
var content = document.getElementById('content').value;
if (content == undefined || content == "") {
alert("请输入条码内容!");
return;
};
var barcode = document.getElementById('barcode'),
//str = "chenyanbin",
options = {
format: "CODE128",
displayValue: true,
fontSize: 18,
height: 100
};
JsBarcode(barcode, content, options); //原生JS方式
// $('#barcode').JsBarcode(string, options); //jQuery方式
}
//将生成的条形码保存至本地
function Download() {
// 通过选择器获取img元素
var img = document.getElementById('barcode')
// 将图片的src属性作为URL地址
var url = img.src
var a = document.createElement('a')
var event = new MouseEvent('click')
a.download = name || '下载图片名称'
a.href = url
a.dispatchEvent(event) //根据A标签的属性来搞事情
};
</script>
</body>
</html>
不支持中文!!!!
效果

项目下载(附js插件)
链接: http://pan.baidu.com/s/10dEIgH6jwBL-0bAeRWxW4A
提取码: ena4
加载全部内容