2.5D场景插画 Illustrator设计时尚大气的2.5D风格的插画图片
张子杰_Parker 人气:0
Illustrator设计时尚大气的2.5D风格的插画图片,2.5D场景插画。


好的,现在正式开始,内容主要分为3步。
1、基础图形
做2.5d插画的第一步就是了解基础图形如何创建,下面我们来一一介绍。
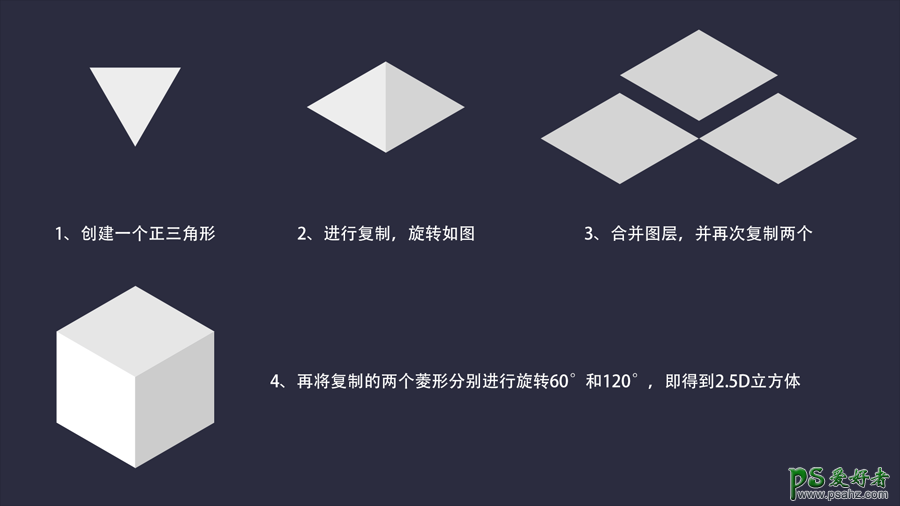
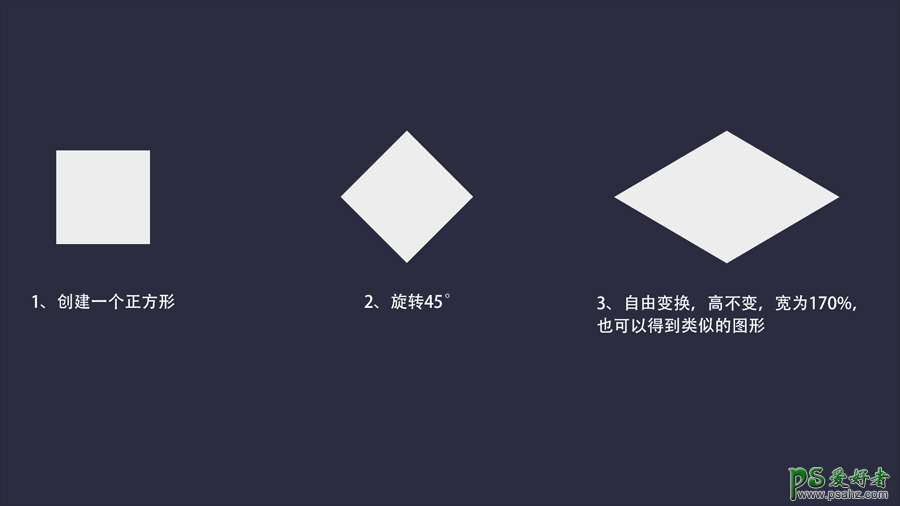
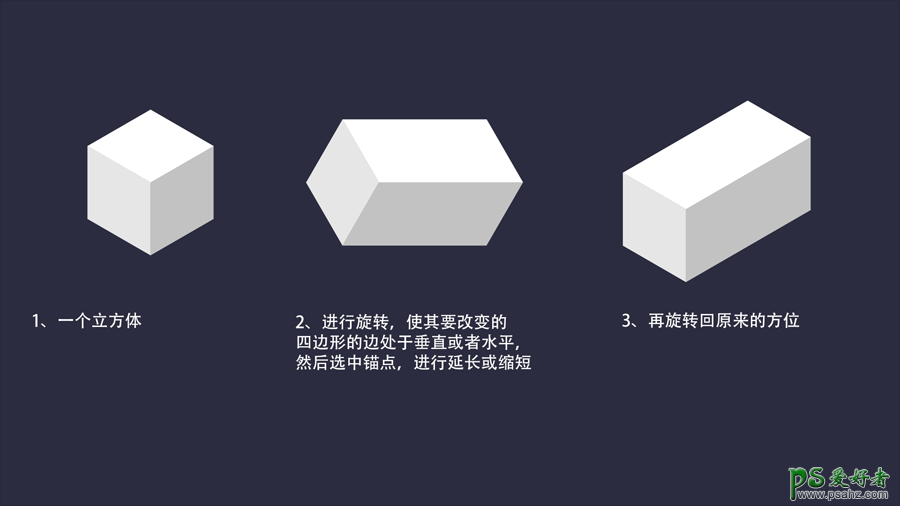
(1)立方体
方法1>

方法2>

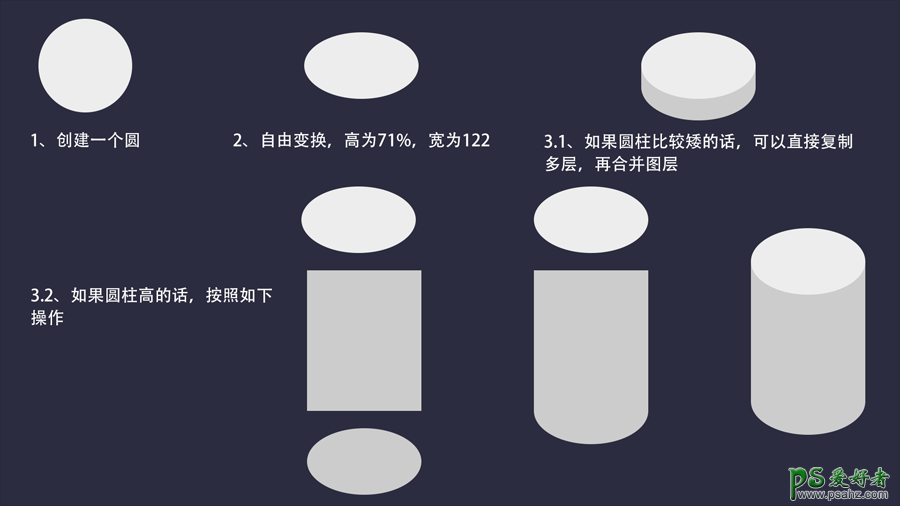
(2)圆柱体

2、建立框架
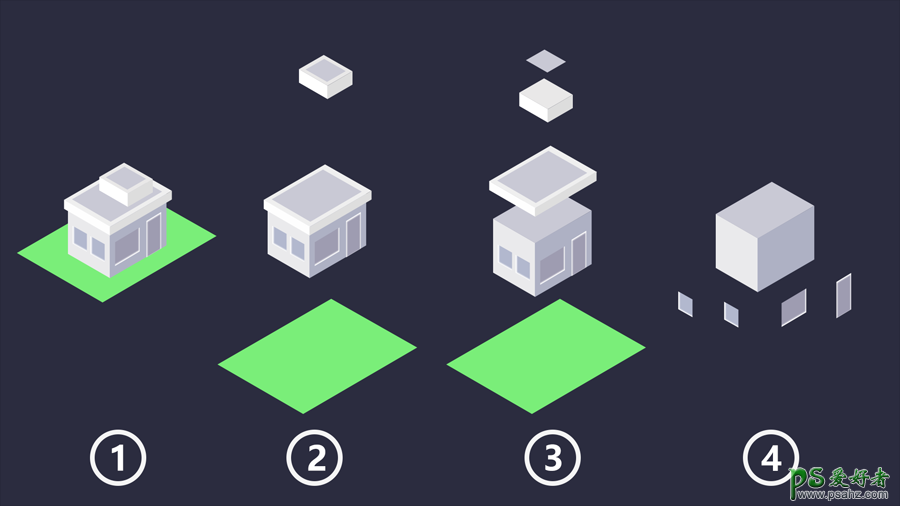
虽然有些插画看上去很复杂,但其实它也是由基础图形变化来的。我们来举个栗子,比如我们想要做一副这样的插画,我们会发现,它主要是由一些2.5d建筑再加上一些树木,行人,汽车,构成的。

而我们再仔细看,这些建筑也都大同小异,我们将其中一个做拆分,其他的也都类似。

而④中的基础图形也是基础图形变化来的。

3、增加点缀
(1)汽车,行人
如果你会创建基础图形的话,那么图中的汽车也就不在话下了。行人的构建也是主要考验大家的钢笔功底的,并没有技巧可言,大家没事多临摹几个,相信也能掌握其中的精髓。这里有组2.5d人物模型,大家需要可以下载下来。
(2)字体
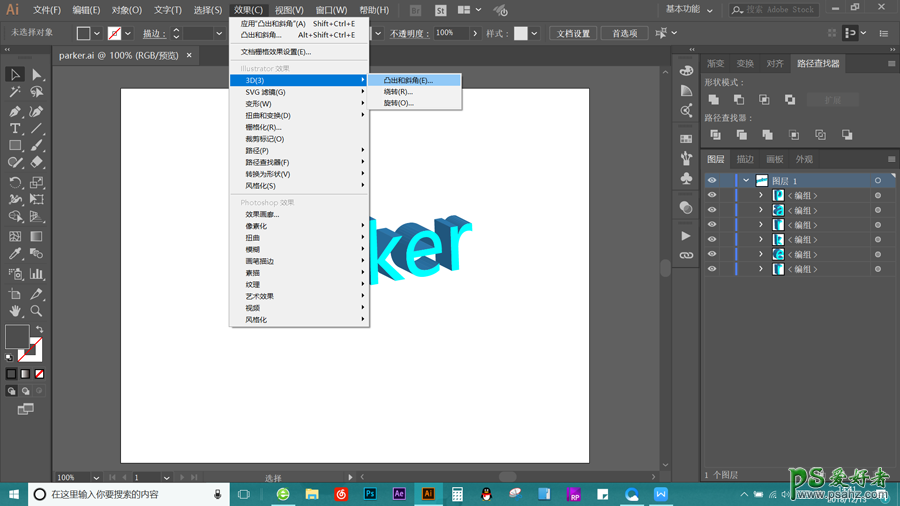
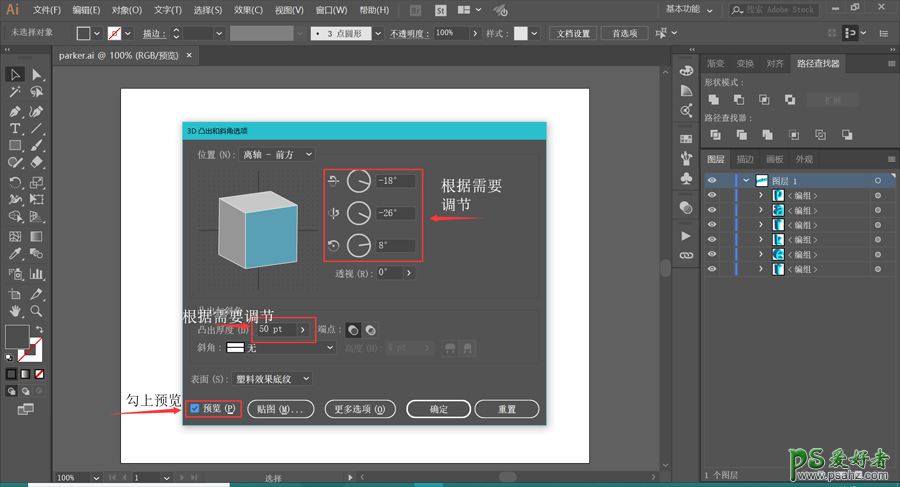
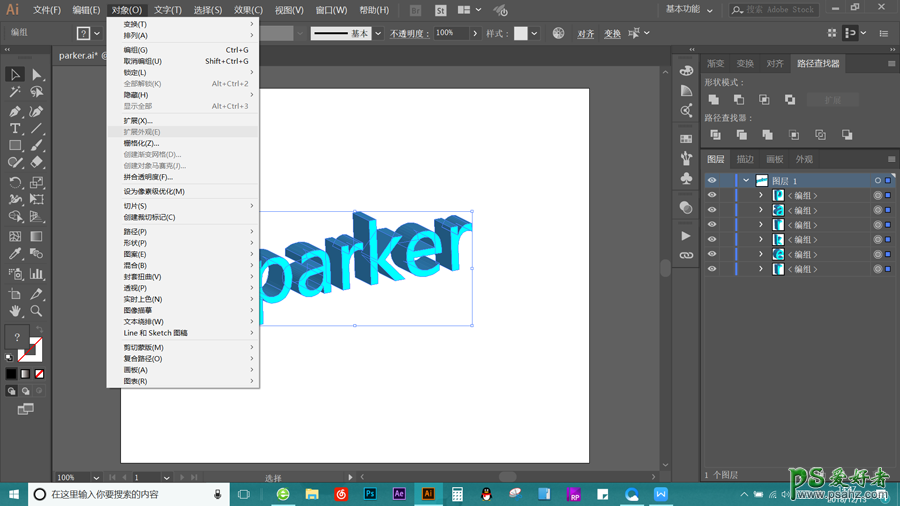
还有一些插画会用到偏立体的字体,这是我做的一些方法,希望可以帮到大家
1>选中字体—视图—3D—凸出与斜角

2>调节旋转方向,厚度,勾上预览。注意:每调节一次数据,需要点击一下预览,才能看到效果

3>扩展外观,部分选择调节其颜色

加载全部内容