立体感光芒四射的文字 PS文字特效教程 设计漂亮的光芒字
打造光芒四射的文字 人气:0最终效果图

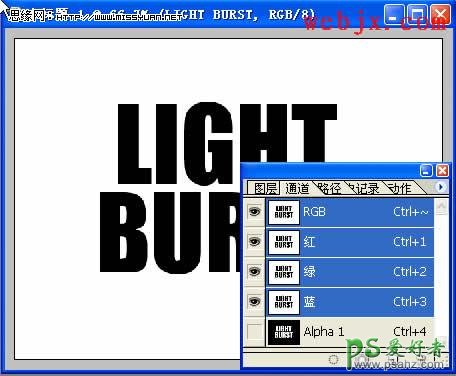
1、新创建一640*480,分辨率72dpi,RGB模式,白色背景文档,然后使用文字工具输入文字,觉得不合适可以按Ctrl+T调整大小,我选择的英文字体是“Impact”。效果如下。

2、然后选择菜单“图层”>“删格化”>“文字”。然后按Ctrl键单击文字层载入选区,然后执行“选择”>“载入选区”,在出现的窗口中直接点确定按钮。这样切换到通道面板就会多了一个Alpha 1通道。按Ctrl+D键取消选择。

3、然后回到图层面板,直接按Shift+F5进行填充。

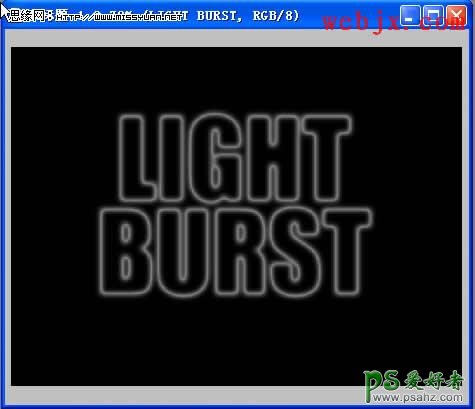
4、然后执行高斯模糊滤镜,模糊半径设置为4象素。然后执行“滤镜”>“风格化”>“曝光过度”,效果如下:

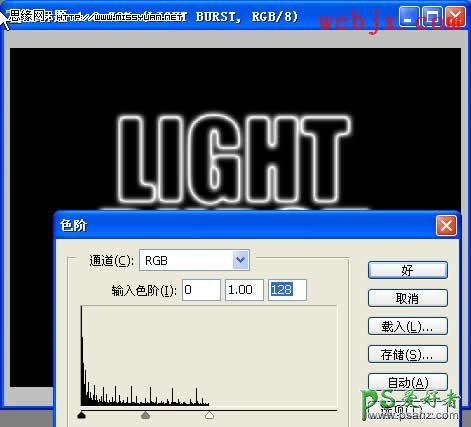
5、按Ctrl+L调整色阶,使白色边缘变亮。

6、按Ctrl+J复制文字层。执行“滤镜”>“扭曲”>“极坐标”,设置参数为“极坐标到平面坐标”,效果如下。

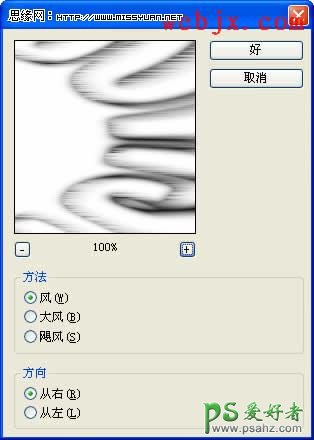
7、然后顺时针旋转画布90度。按Ctrl+I反相,然后执行风滤镜,设置如下。

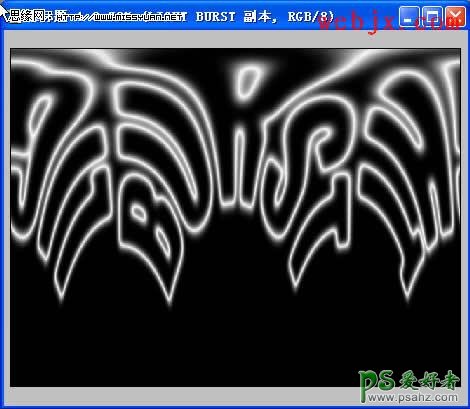
8、然后按Ctrl+F两次重复应用风滤镜。按CTRL+I反相,然后再按Ctrl+F三次重复应用风滤镜。再逆时针旋转画布90度,再次执行“极坐标”滤镜。设置参数为“平面坐标到极坐标”,效果如下。

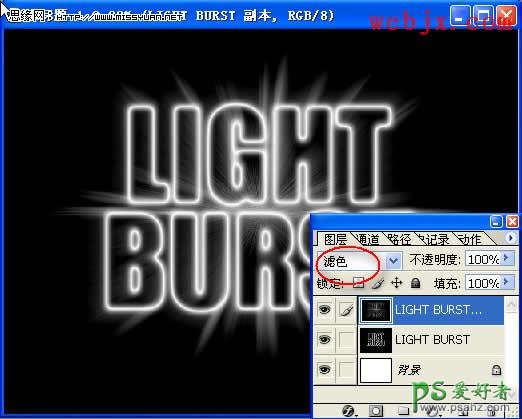
9、设置该图层的模式为“滤色”,效果如下。

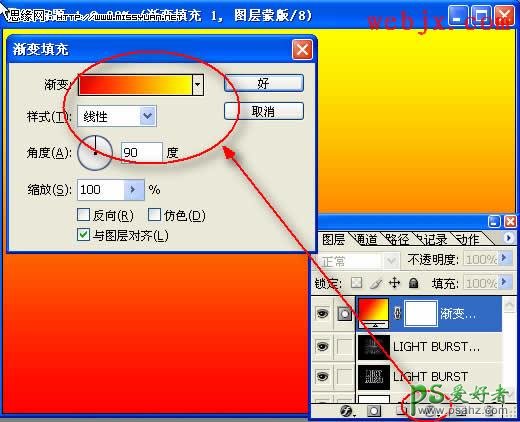
10、最后我们再给发的光上色就可以了。怎么做呢?当然是添加一个渐变调整层,设置渐变颜色由红色到黄色。

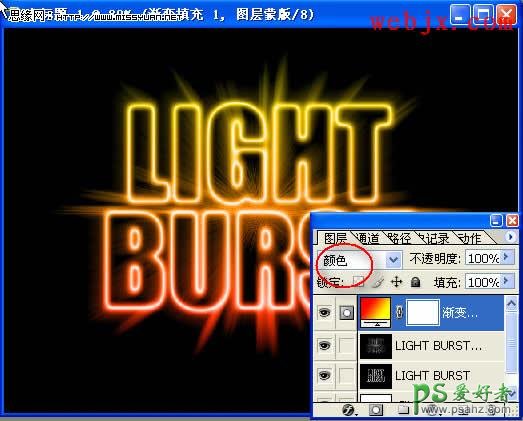
11、把图层模式改为颜色,效果如下。

最终效果图

加载全部内容