react配置px转换rem react配置px转换rem的方法
王小红丶 人气:5想了解react配置px转换rem的方法的相关内容吗,王小红丶在本文为您仔细讲解react配置px转换rem的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:react配置px转换rem,react,px转换rem,下面大家一起来学习吧。
安装相关的依赖
npm i lib-flexible --save
npm i postcss-px2rem --save
主要用来暴露项目配置
npm run eject
!如果运行npm run eject报错,出错的原因应该是仓库里面代码没有提交,如下提交一下
git add .
git commit -m '自定义名'
npm run eject
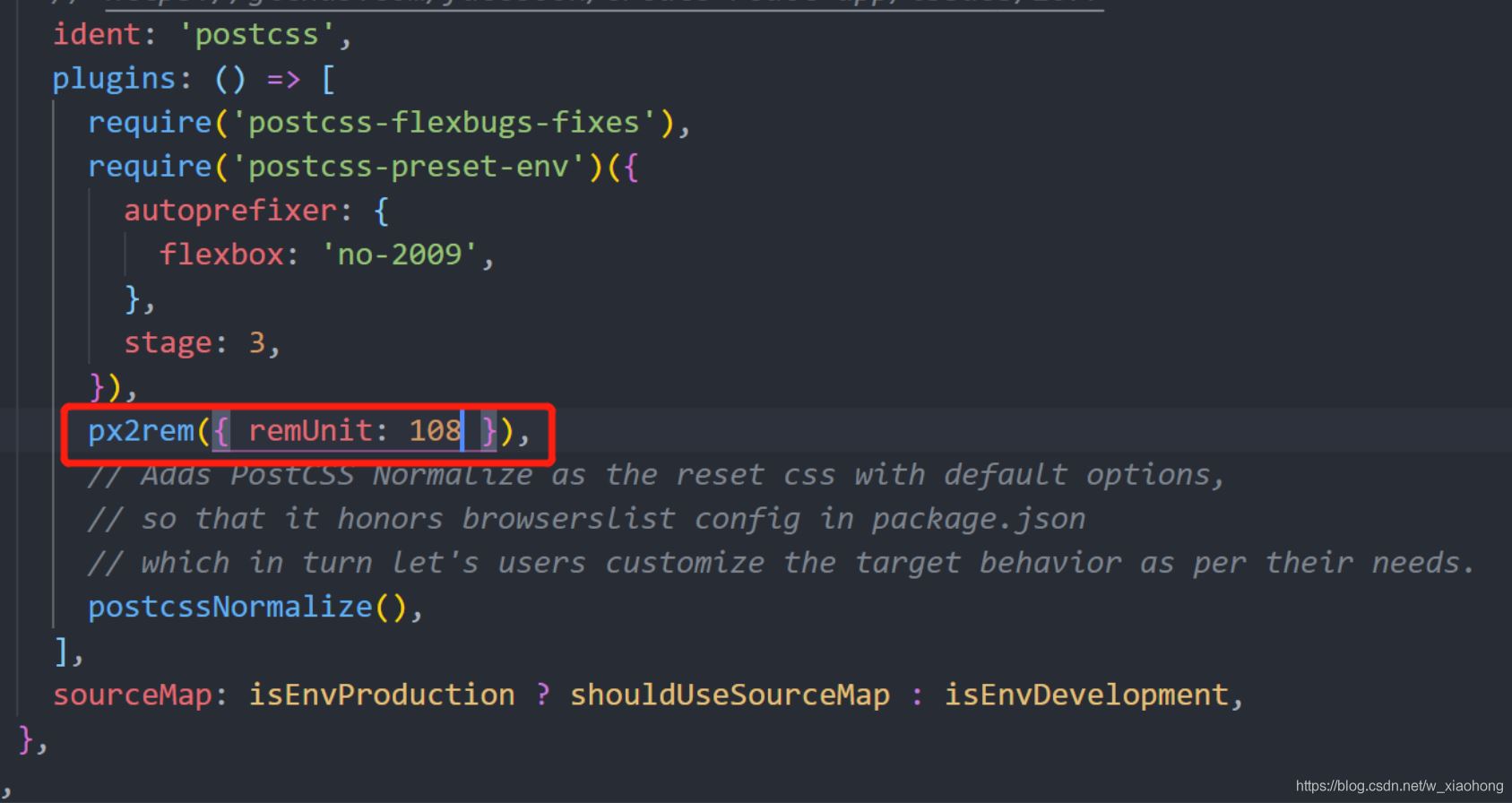
然后打开项目中 config->webpack.config.js 进行配置
// 在配置文件中添加如下两行代码
// px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62const px2rem = require('postcss-px2rem');
px2rem({ remUnit: 75 })

按照设计图大小设置 如:108=1080px/10

引入 lib-flexible:在入口文件index.js中引入lib-flexible文件
import 'lib-flexible'
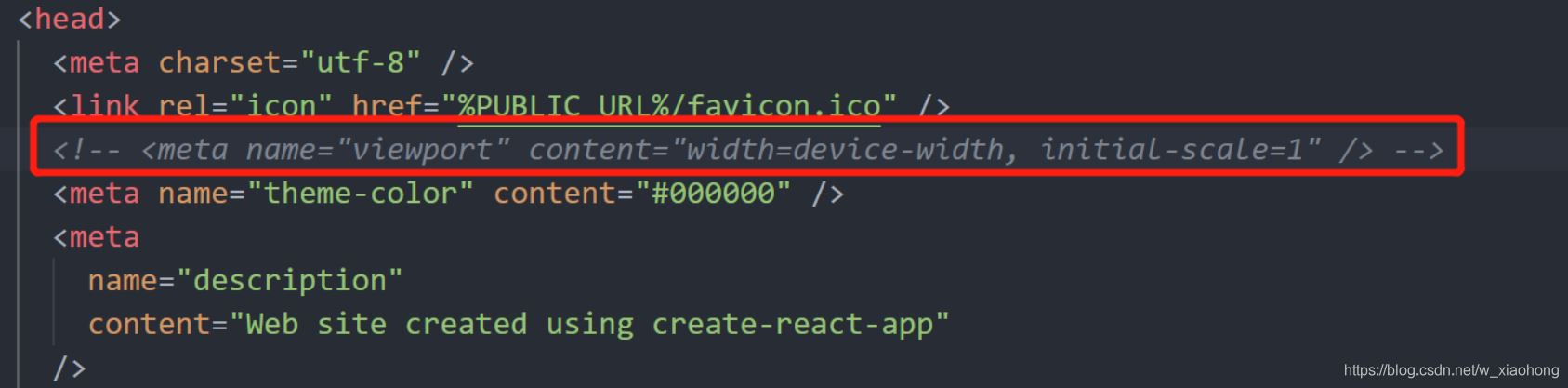
在 public->index.html 文件里把下面的这段代码注释掉

配置完成之后 重启项目
加载全部内容