JavaScript DOM基础 一文秒懂JavaScript DOM操作基础
ざ派大星 人气:0DOM概念
DOM:document object model : 文档对象模型
通过js去操作HTML的代码,添加元素,删除元素。。。
获取元素
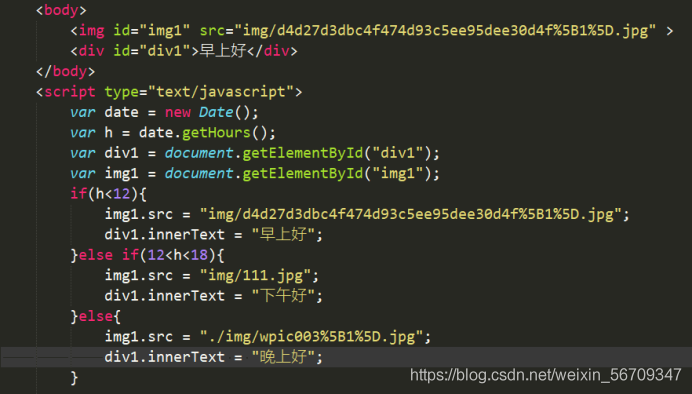
(1)getElementById 通过id获取,获取到的是一个元素
(2)getElementsByTagName 通过标签名获取,获取到的是一个元素集合(数组)
(3)getElementsByClassName 通过class获取,获取到的是一个元素集合(数组)
(4)getElementsByName 通过name属性获取,获取到的是一个元素集合(数组)
总结:获取元素可以根据标签名、id、class、name属性来获取。Id获取的结果是一个 元素,而其他获取的是一个集合。
document对象支持以上四种,而element对象仅支持
getElementsByTagName和getElementsByClassName
修改元素
(1)修改内容
通过innerText属性读取或设置标签内部的文本
可以用innerHTML属性读取或设置标签内部的文本
两个区别:innerHTML会按照HTML的规则解析文本,而innerText只是当作普通的文本 内容。

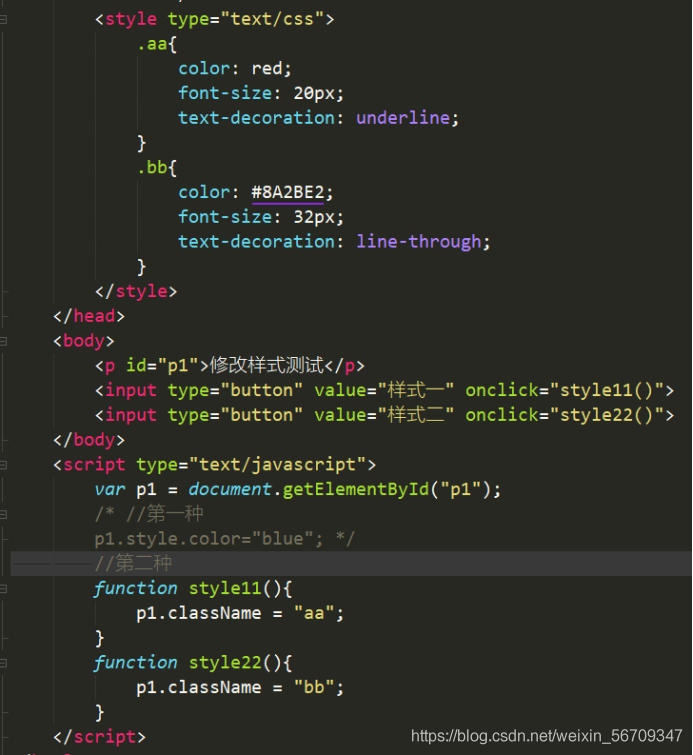
(2)修改样式
a:xxx.style.yyy
b:xxx.classname = “……”(相当于修改了class属性)

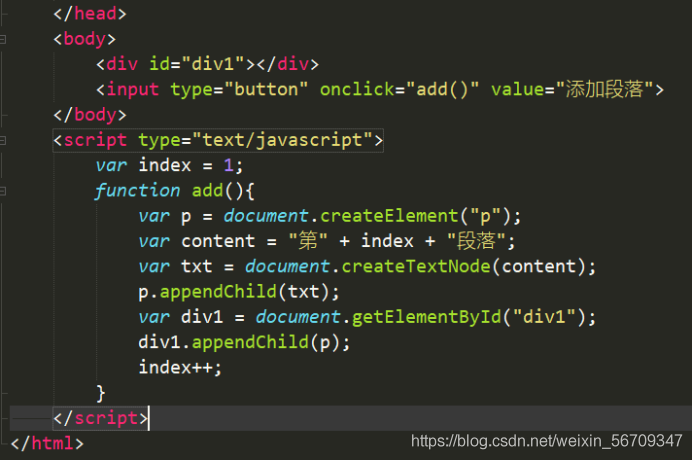
添加删除元素
(1)createElement 创建一个元素节点
createElement(“p”)创建一个段落
(2)createTextNode创建一个文本节点
createTextNode(“文本内容”)创建一个值为“文本内容”的文本节点
(3)appendChild 添加子节点
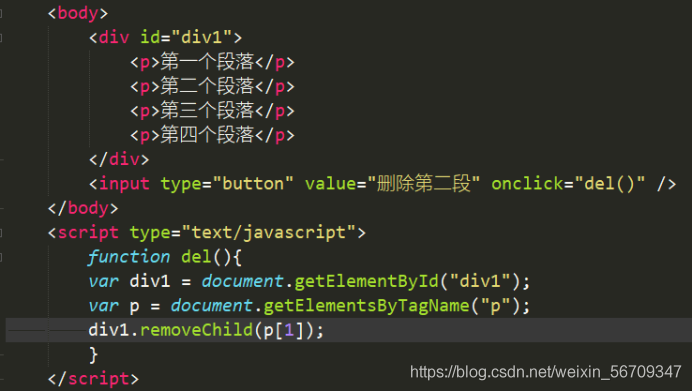
(4)removeChild 删除子节点


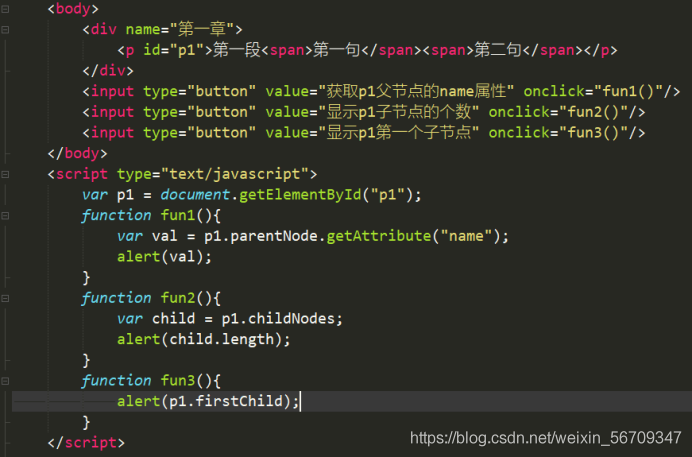
导航
Document:根节点
parentNode: 获取父节点
childNodes: 获取所有的子节点
firstChild:第一个子节点
lastChild:最后一个子节点


加载全部内容