photoshop设计经常的蓝色浮雕字特效教程实例
admin 人气:0这里我们教大家学习制作一例漂亮的浮雕字效果,梦幻蓝色的浮雕字设计教程实例,photoshop设计经常的蓝色浮雕字特效教程实例,文字特效教程,文字制作的时候,我们只注重文字部分的制作,却忽略了另一个非常重要的部分:文字的装饰。虽然是个小过程,不过却很重要,可以为文字增加不少亮点。
最终效果

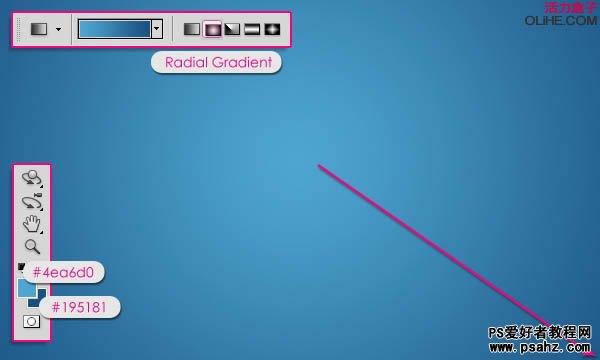
1、创建一个1350×1000像素的新文件。设置前景色为# 4 ea6d0,背景颜色为# 195081。从文档中心拖动到其中一个角落来创建一个径向渐变。

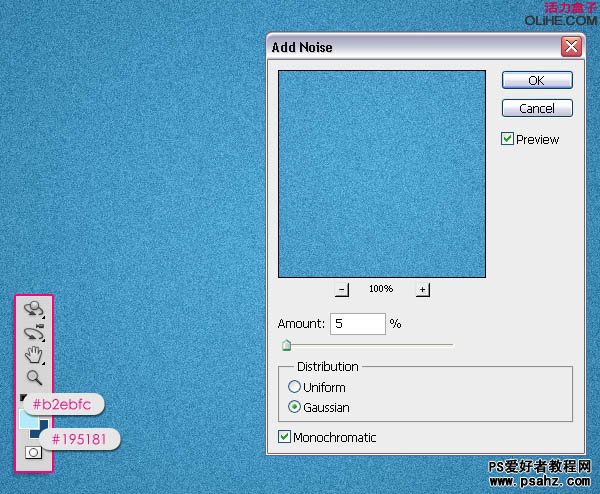
2、设置前景色为# b2ebfc。去滤镜>杂色>添加杂色。改变数量为5,高斯分布,勾选单色。

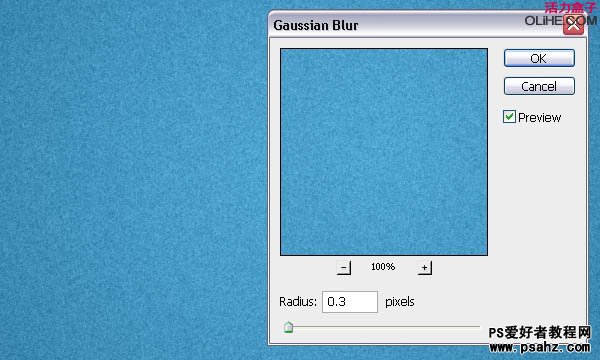
3、去滤镜>模糊>高斯模糊,改变半径为0.3。

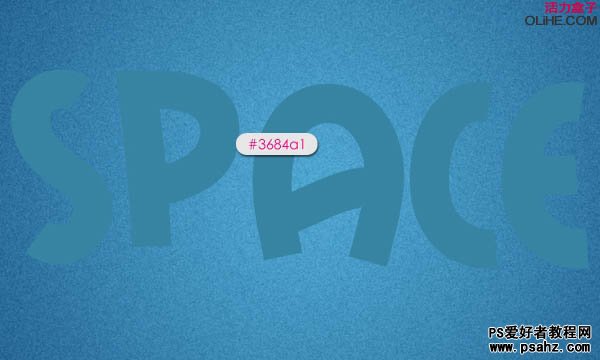
4、使用颜色# 3684 a1创建文本,所使用的字体是Mail Ray Stuff,尺寸为450像素。

5、双击文字图层应用下列风格:
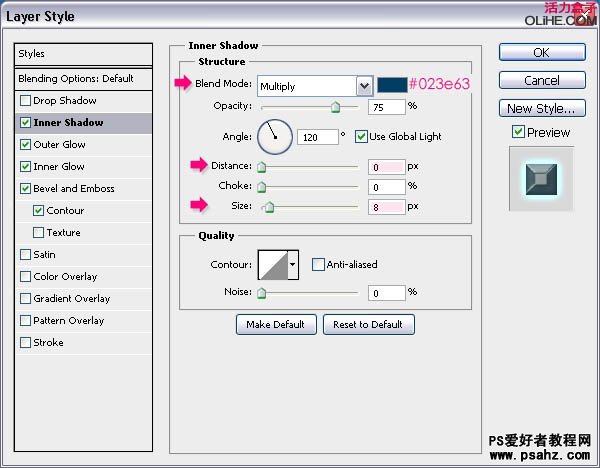
内阴影:改变颜色为# 023 e63,距离为0,大小为8。

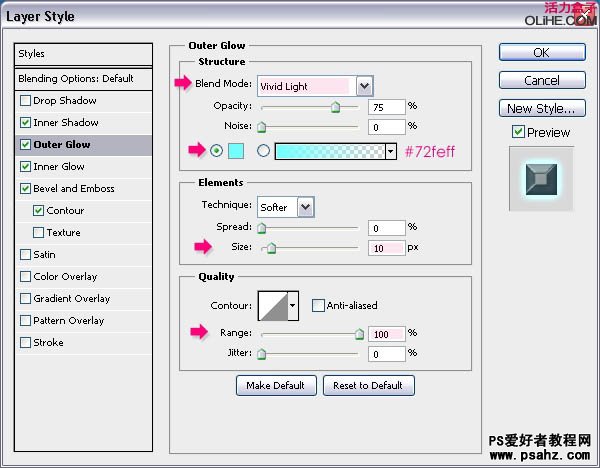
6、外发光:改变混合模式为亮光、颜色为# 72 feff,大小为10,范围为100%。

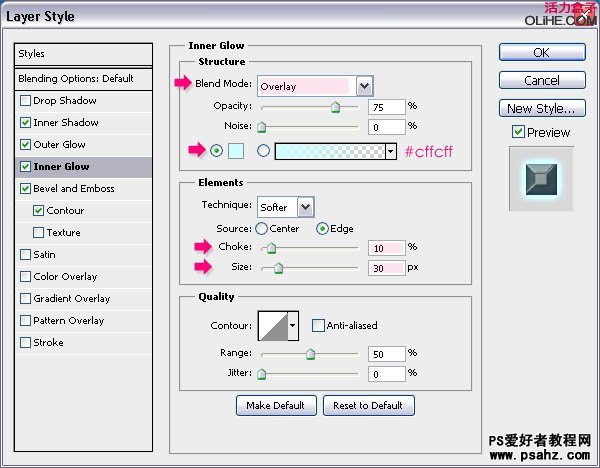
7、内发光:改变混合模式为叠加,颜色为# cffcff,阻塞为10,大小为30。

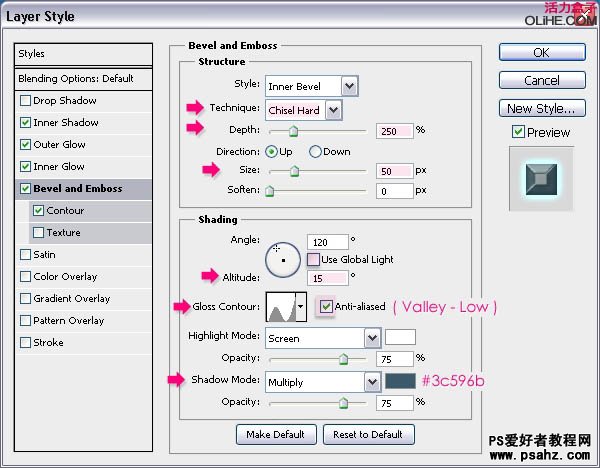
8、斜面与浮雕:改变方法为雕刻清晰,深度为250,大小为50。取消使用全局光选项。改变高度为15,光泽等高线为Valley – Low,勾选消除锯齿框。最后,改变阴影模式的颜色为# 3 c596b。

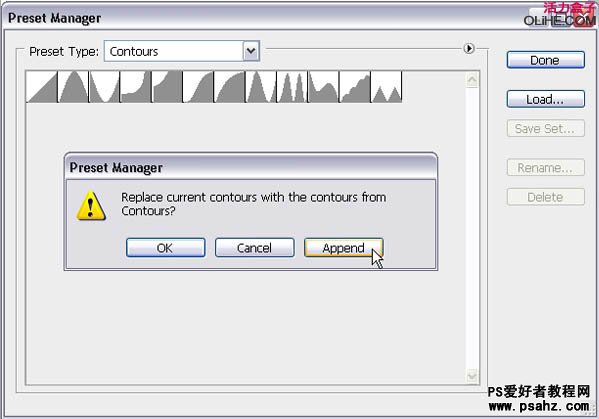
9、如果你没有Valley – Low等高线,那么你需要:
a – 去编辑>预设管理器。从下拉菜单里选择等高线。
b – 点击弹出式菜单箭头,并选择等高线。
c – -点击追加用新的等高线替换当前等高线。
d – 等高线现在被载入。

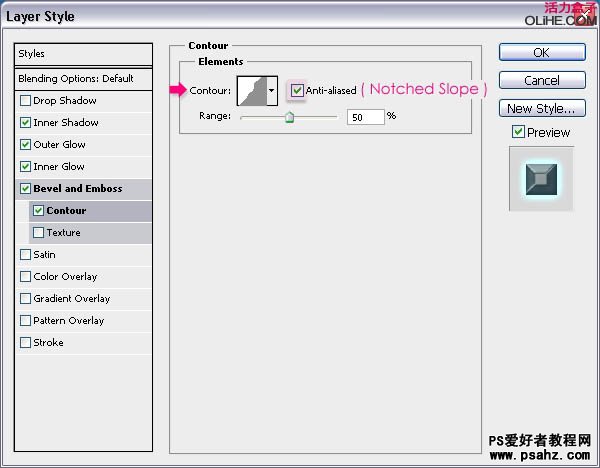
10、等高线:选择Notched Slope,选择消除锯齿框。

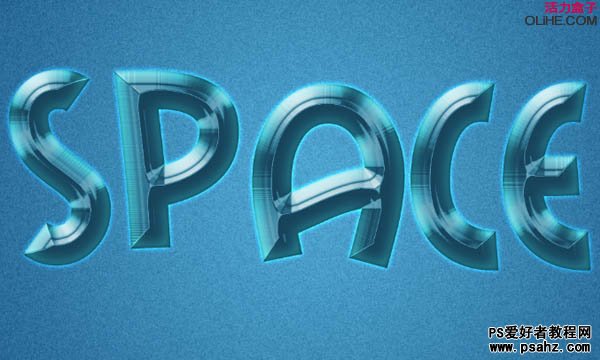
11、文本应该看起来像这样。

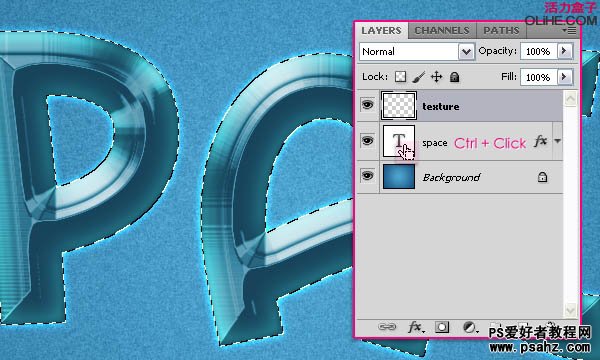
12、按Ctrl/Command的同时点击文本图层的缩略图来创建一个选区。在文本图层的上方创建一个新层,命名为“texture”。

13、设置前景色为# 7 fb9ce,背景颜色为# 4 e6e86,然后去滤镜>渲染>云。按Ctrl + D取消选区。

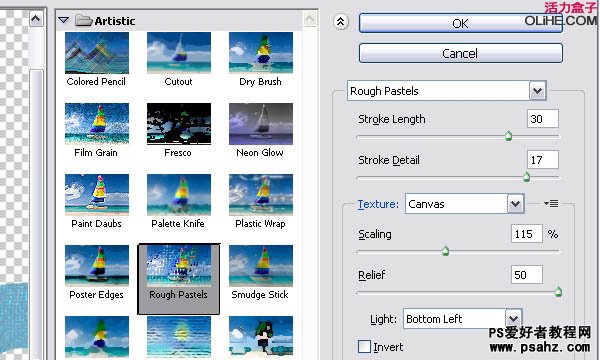
14、去滤镜>艺术效果>粗糙蜡笔。改变描边长度为30,描边细节为17、纹理为画布,缩放为115,凸现为50,光源为左下。

15、这是你应该得到的效果。

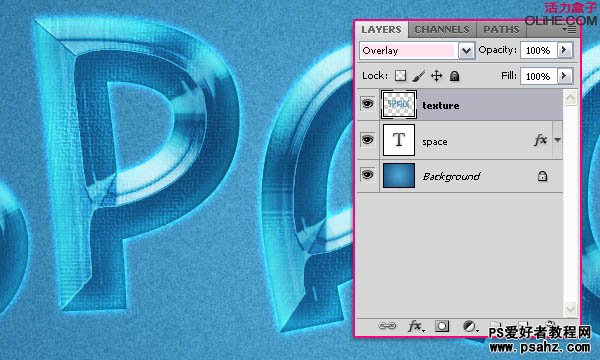
16、改变“texture” 图层的混合模式为叠加。效果如图所示。

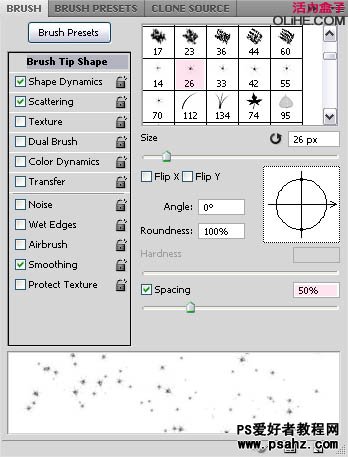
17、打开画笔面板(窗口- >画笔),并选择Star 26像素的笔刷。改变主直径为50%。

18、在形状动态中。改变大小抖动和角度抖动为100%。

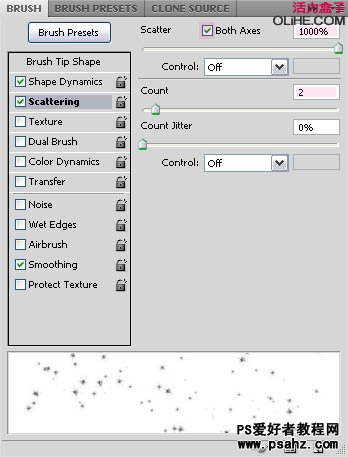
19、在散布中,改变散布为1000%,并选择两轴框。改变数量为2或任何你喜欢的值。

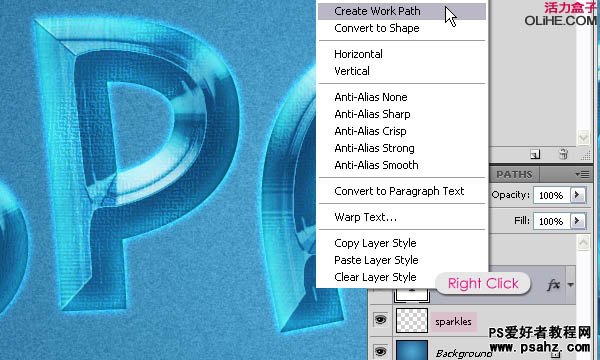
20、在背景层的上方创建一个新层,命名为“sparkles”。右键点击文字图层,选择创建工作路径。

21、选择“sparkles” 层激活它。设置前景色为# 72feff,使用直接选择工具。右击路径选择描边路径。

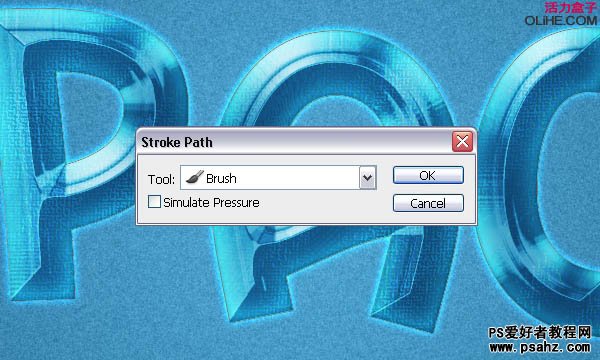
22、从工具下拉菜单栏里选择笔刷,并确保其模拟压力框没被选中。

23、使用笔刷描边路径。点击回车键/返回键确定。

24、选择一个柔软的圆形笔刷,大小约为50 px,设定前景色为# ffffff(白色)。在所有图层的上方创建一个新层,命名为“soft brush”,然后改变其混合模式为叠加。
使用柔软的笔刷开始点击文本中明亮的区域,这将使高光部分看起来更亮。你可以随意改变画笔的大小。

最终效果:

加载全部内容