AI+PS手绘进阶教程!手把手教你绘制一台逼真复古收音机失量图
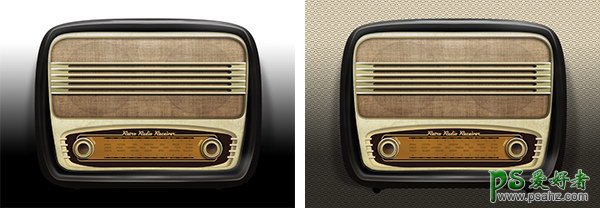
AI+PS手绘进阶教程 人气:1AI+PS手绘进阶教程!手把手教你绘制一台逼真复古收音机失量图,这个教程用了AI+PS,我们先在AI里绘制出主体图形,然后在PS里对图形进行处理,难度就在高光与阴影的绘制,适合有PS基础的童鞋进阶练手。效果图:

步骤1
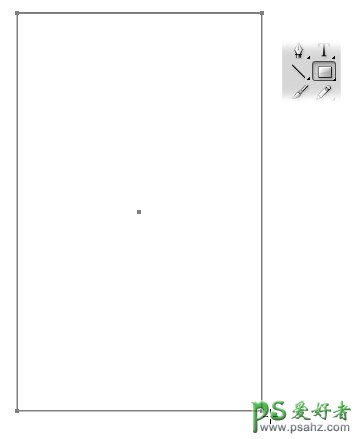
在AI里制作线框,使用矩形工具画一个长方形。

步骤2
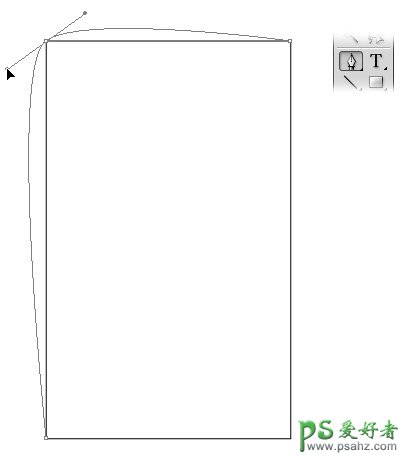
选择左上角,然后把它拖使用钢笔工具,将它转换为一个圆角。

步骤3
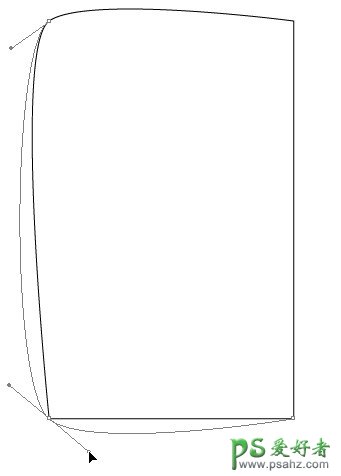
在左下角重复相同的过程哦。

步骤4
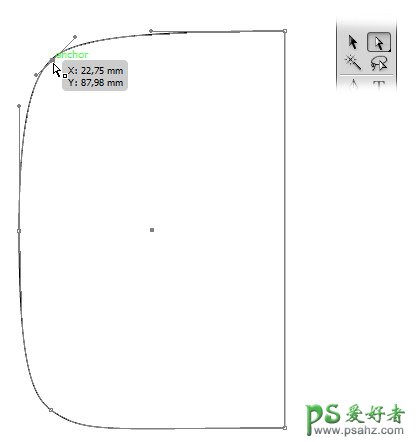
在角落处添加一个锚点,然后我们改变其位置~位置如下图所示一样哦~

步骤5
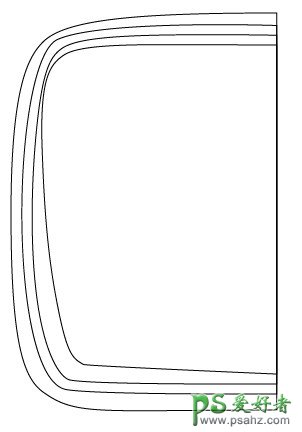
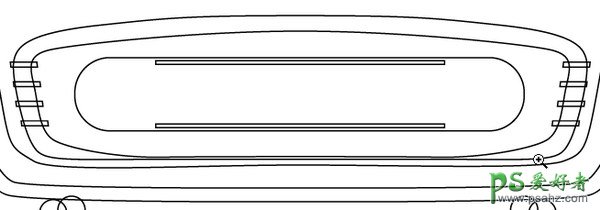
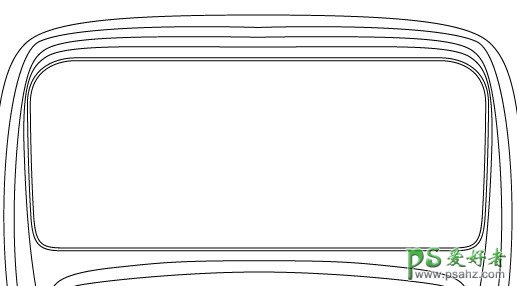
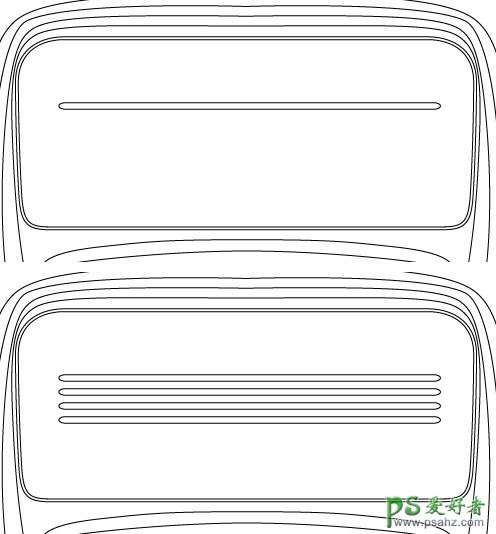
继续画线条形状,如下图所示~

步骤6
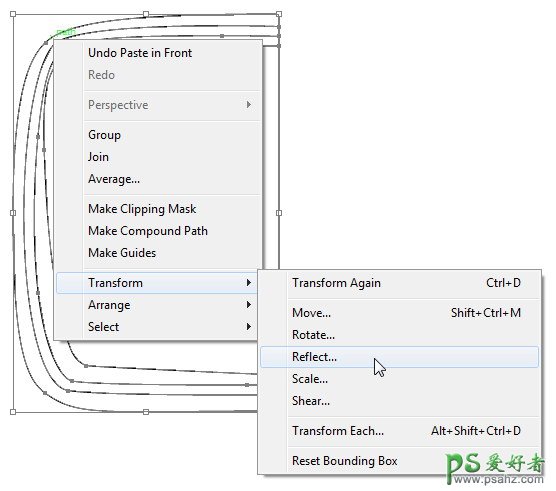
在AI里选择我们所有的形状,然后单击>变换>反射

步骤7
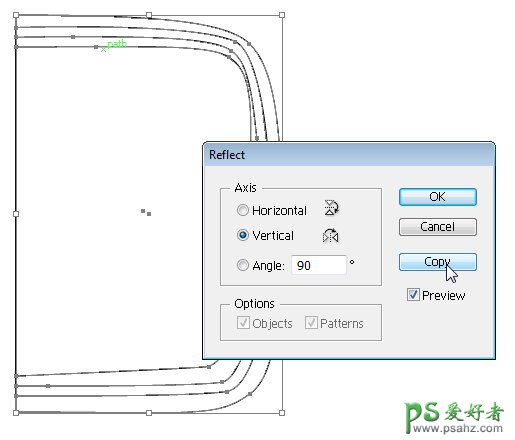
选择对话框里的“复制”

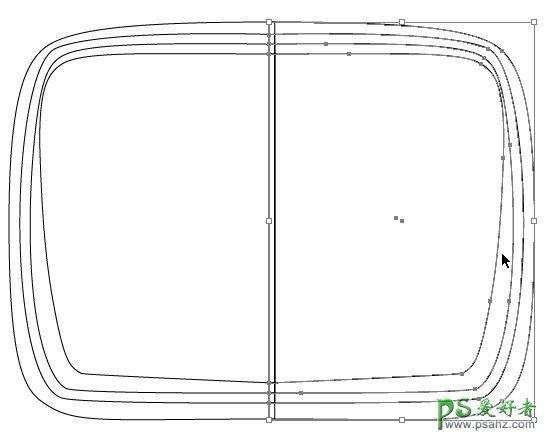
然后我们就可以在右边得到相同的图形啦!

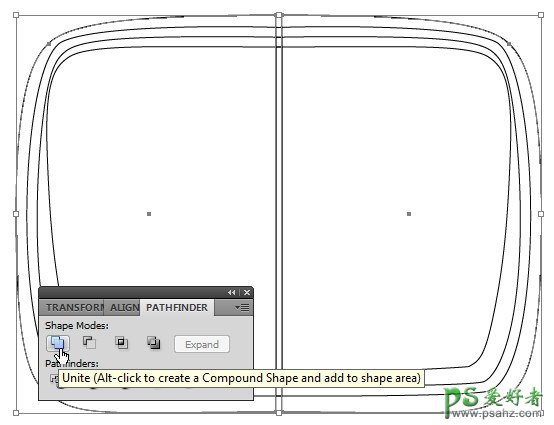
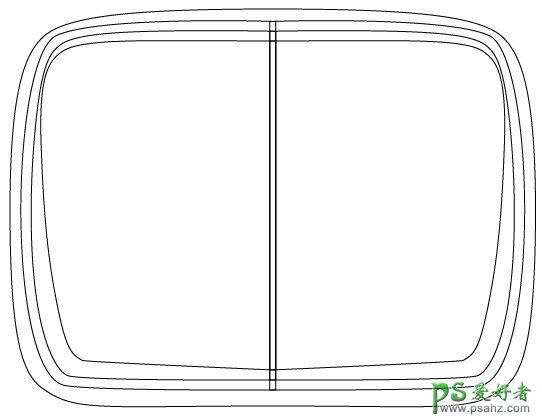
步骤8
用路径查找器里的“联集”将两个图形合并哟~

然后适当的调整下锚点~

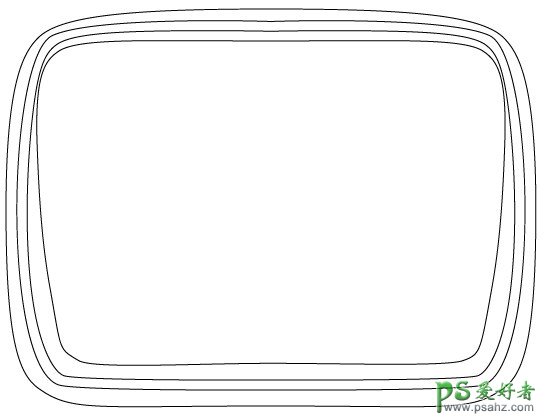
步骤9
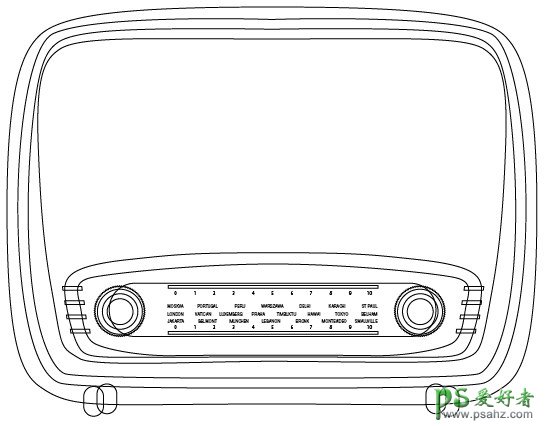
再重复下其他的形状,直到我们的形状更加完美~

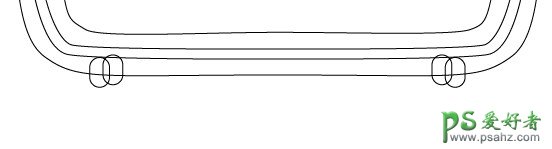
步骤10
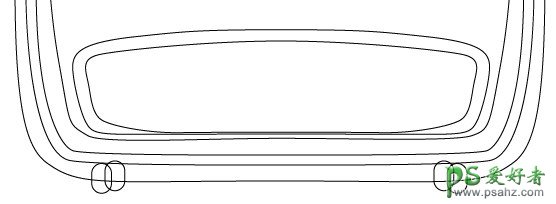
画四个圆角矩形的形状,这就是我们收音机的四个支脚啦~

步骤11
再来画下面的图形~可用圆角矩形工具画好后再进行适当的调整~

步骤12
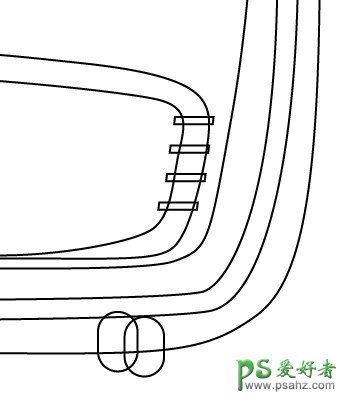
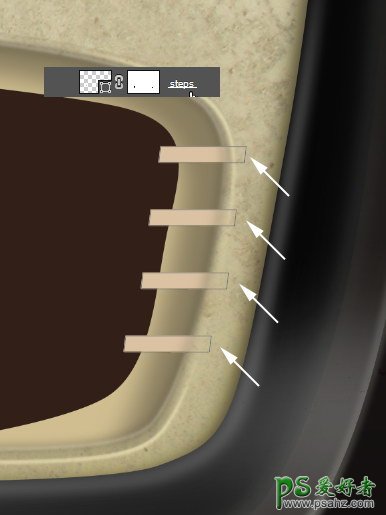
在形状的右边增加些小的矩形

步骤13
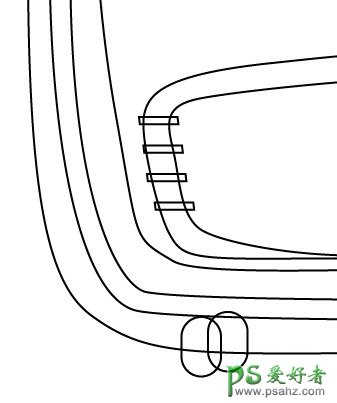
左边也添加一些

效果就是下面这样子的啦~=W=

步骤14
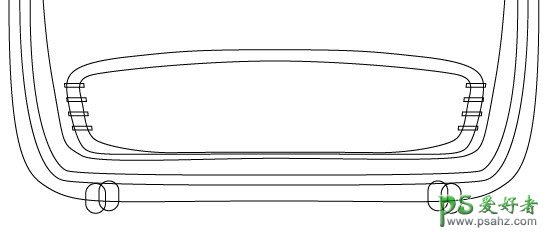
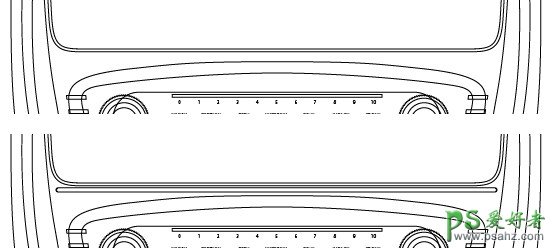
再在中间画一个圆角矩形和两个细长的矩形~

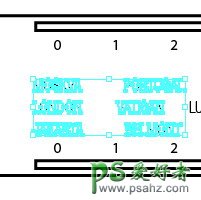
步骤15
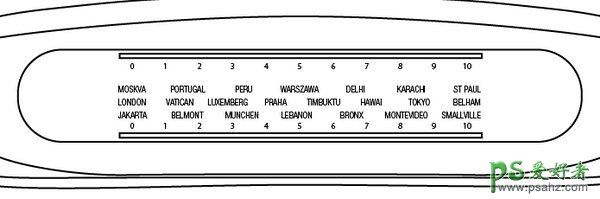
在矩形中间添加一些文字,在上下添加数字,从0-10~

步骤16
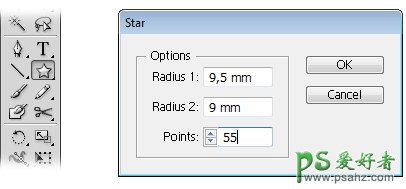
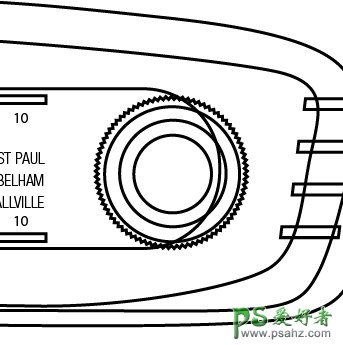
现在我们使用星型工具,添加如下图所示的参数~

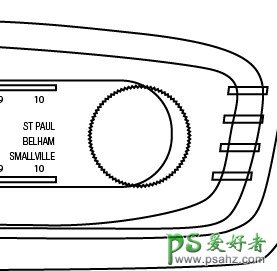
然后我们的齿轮就出来啦~

步骤17
在齿轮里添加一些小的圆形~所有的图形就组成我们收音机的按钮了~

步骤18
复制按钮,然后放置在左边~

到目前为止我们收音机的大致形状快做出来了~

步骤19
再在顶部画两个圆角矩形~

步骤20
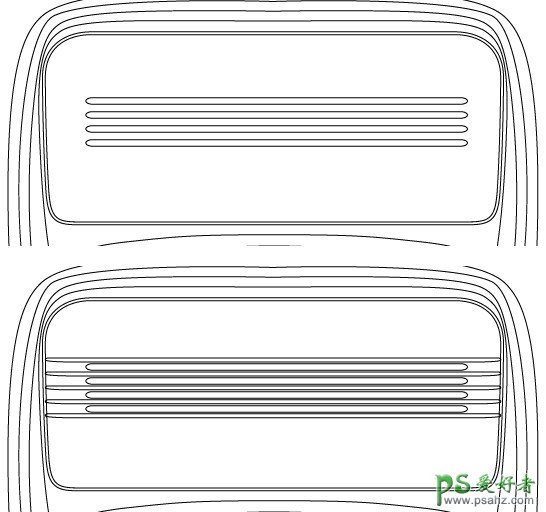
画一个细长的圆角矩形,然后ALT拖动复制一个,再Ctrl+D复制两个出来~

步骤21
再在四个圆角矩形中间添加图形,也就是复制这四个圆角矩形,把它们拉长

步骤22
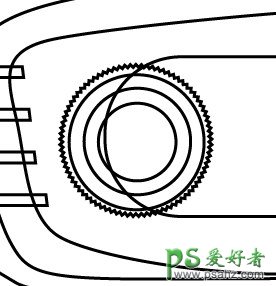
再在按钮与收音机显示框之间添加一个小的圆角矩形~如下图所示酱紫哦~

步骤23
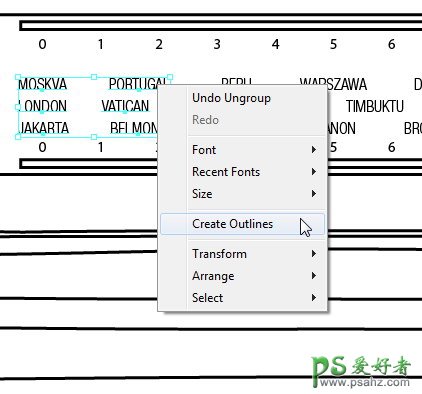
将文本转化为轮廓。选择图中所示的文字然后右键选择创建轮廓~


步骤24
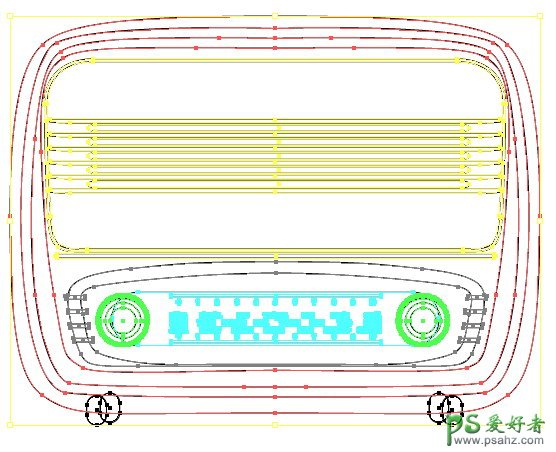
将图形输出到Photoshop,在AI里选择所有的路径,然后复制 Ctrl + C到剪贴板~

步骤25
在Photoshop里处理线框图。打开photoshop,新建一个4400px*3300的图层,然后点击Ctrl + V粘贴到Photoshop的路径。 在对话框中选择形状图层,然后单击OK。

步骤26
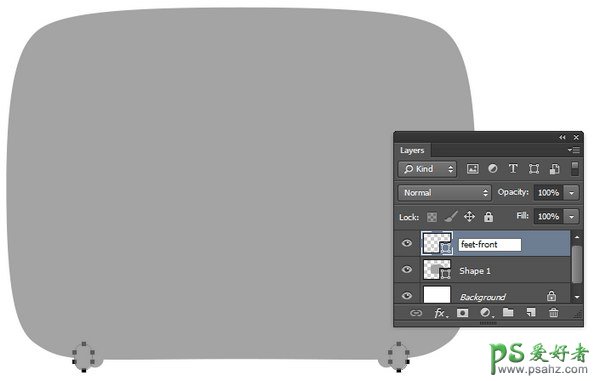
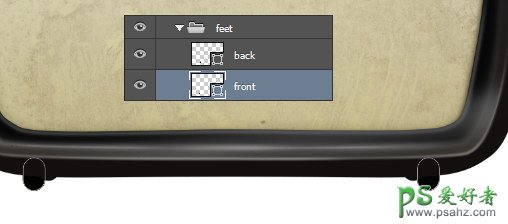
为了让我们接下来的工作更简单 ,我们要将整体图形通过选择路径把它们拆分开来,先选择四个脚,然后Ctrl + Shift + J将它们移动至新的图层。如图2所示。其他的也一样拆分出来~


步骤27
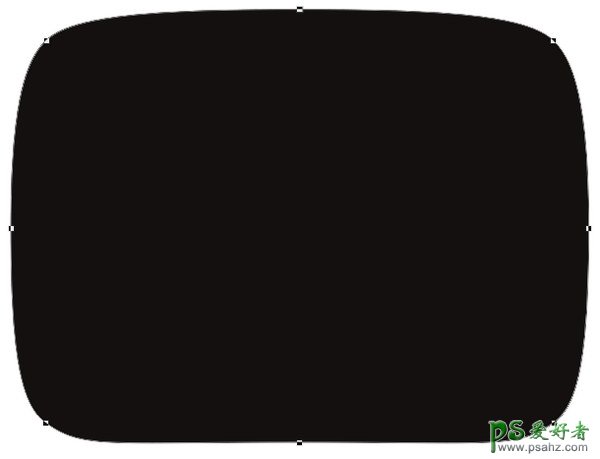
主体形状。现在我们来开始画主体的形状哦,设置颜色为 #14100f。

步骤 28
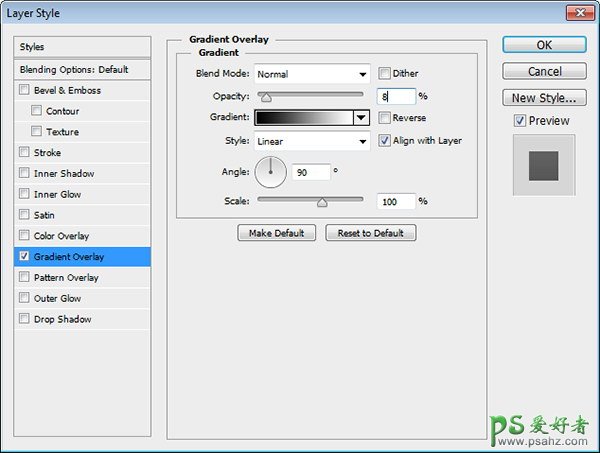
添加渐变叠加,参数设置:正常,透明度8%,线性,角度90°。

效果就是酱紫滴=W=

步骤28
再将下面的形状的颜色设置为黑色哦~是#000000

步骤29
再在更小的形状圆角矩形里添加浅一些的黑色#060606~

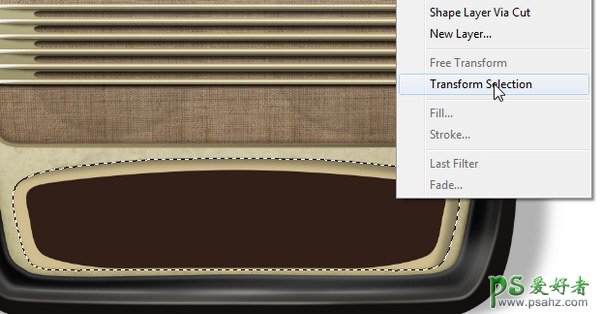
步骤30
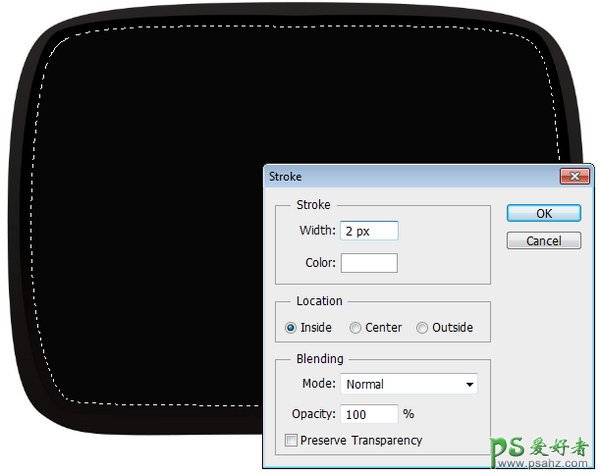
调出选区,然后添加新的图层,再描边~大概2px,白色的!

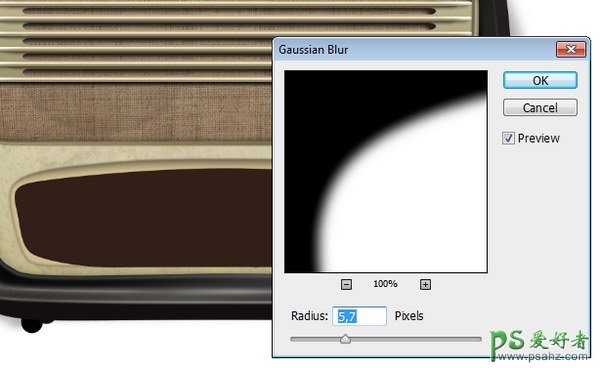
步骤31
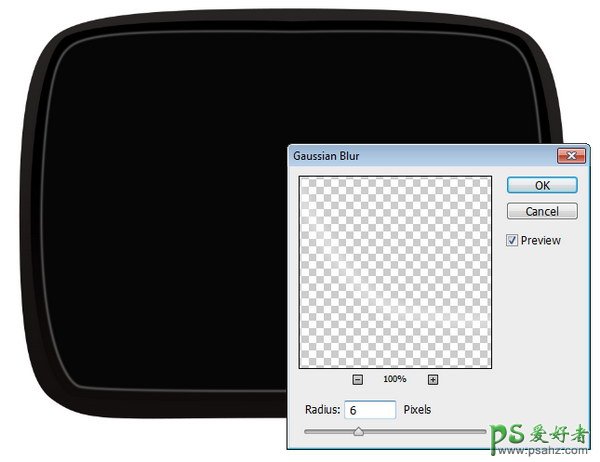
将刚刚描边的线条模糊下,滤镜>模糊>高斯模糊~6px

步骤32
给线条添加蒙版,然后用将笔刷的硬度降低0%,用黑色笔刷擦拭~

步骤33
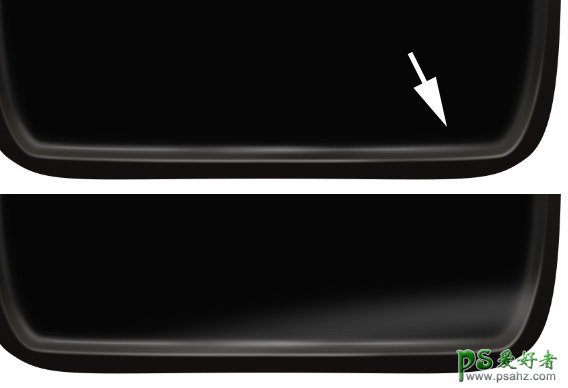
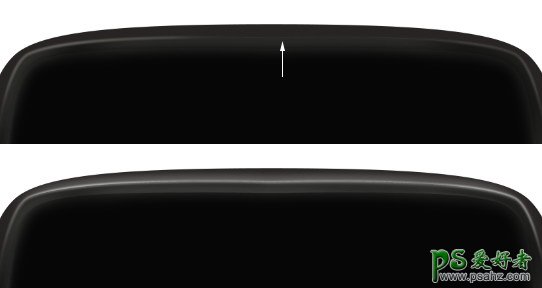
然后和上面的步骤一样,添加更多更宽的线条或者将高斯模糊的数值调大些~

步骤34
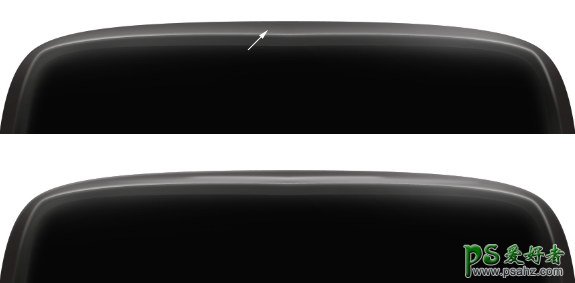
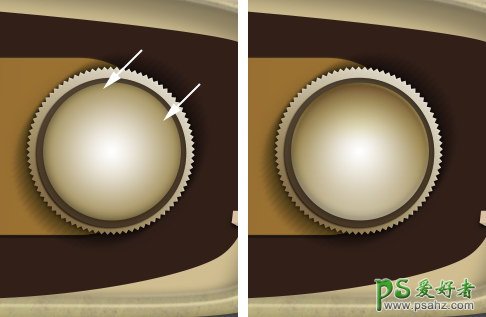
再用相同的方法添加第二个高光线条哦~

步骤35
添加新的图层然后在收音机的右下角画更多的高光~用大且硬度低的笔刷画!再适当调整下透明度就可以啦~

步骤 36
再在收音机下方添加高光~

步骤37
继续在其他地方添加更多的高光~


步骤38
收音机的正面。给最后一个路径添加颜色#e7deb7~

步骤39
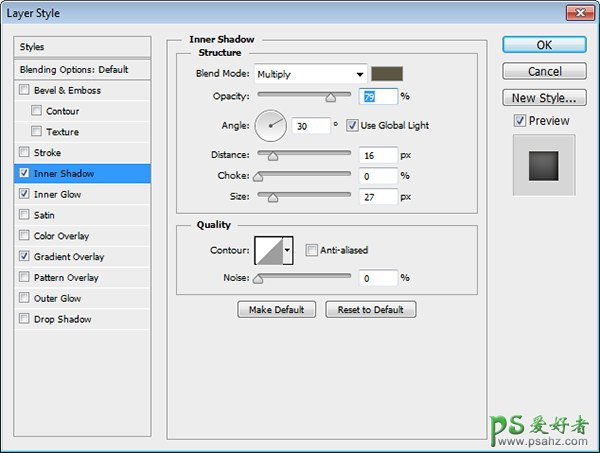
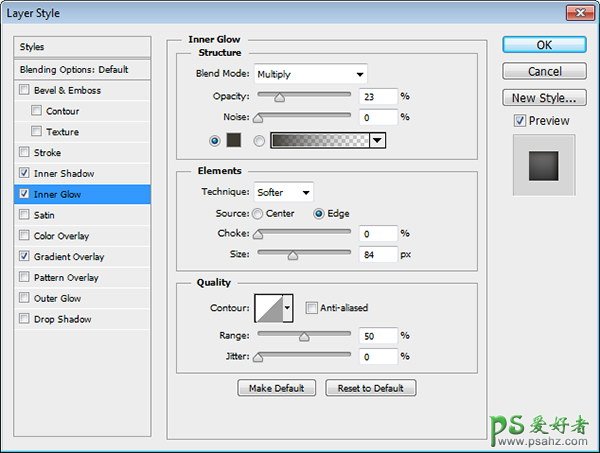
打开图层样式,内阴影-正片叠底,透明度79%,角度30°,距离16px,大小27px

内发光-正片叠底-透明度23%,边缘,大小84

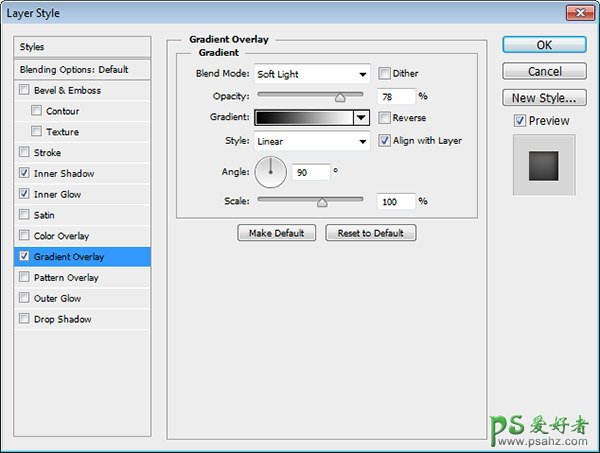
渐变叠加-柔光-透明度78%,线性,角度90°~

最后的效果就是这样的~LOL

步骤40
添加纹理

步骤41
选择收音机的主体,调出选区,然后添加蒙版~或者可以设置为剪贴蒙版哦~

步骤42
改变模式为变暗然后降低透明度为30%~

步骤43
给收音机的支脚改变颜色#130f0e

步骤44
用0%硬度的软笔刷画出收音机的阴影~

步骤45
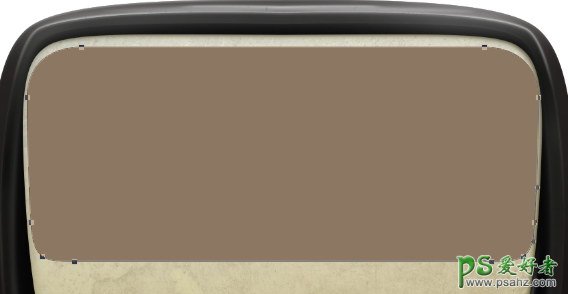
放音框。将放音框改变颜色#8c7762哦~

步骤46
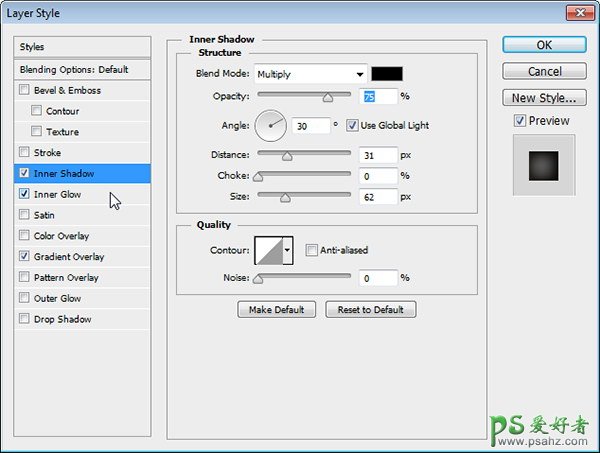
图层样式-内阴影-正片叠底-透明度75%,距离31px,大小62px~使用全局光哦~无消除锯齿~

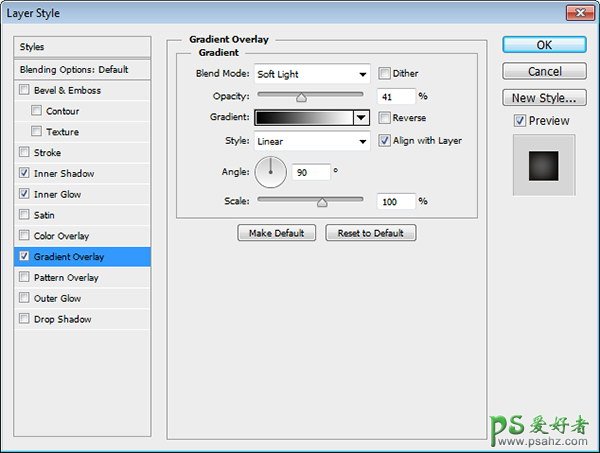
渐变叠加-柔光-透明度41%,线性~

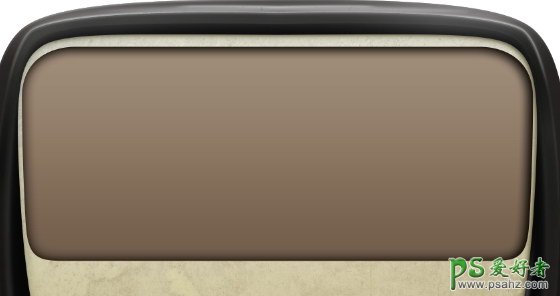
步骤47
这里的最后的结果是添加了一些斜面浮雕的效果的 ~你也可以试试自己添加些斜面浮雕哦~

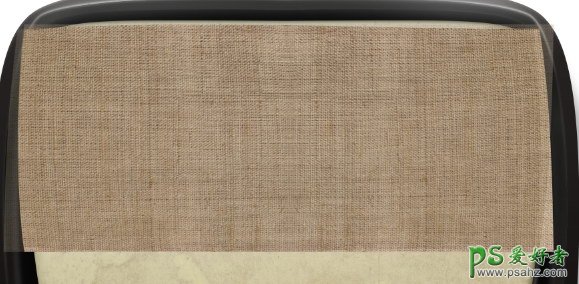
步骤48
这里我们来添加布料纹理,并放置在最上方~

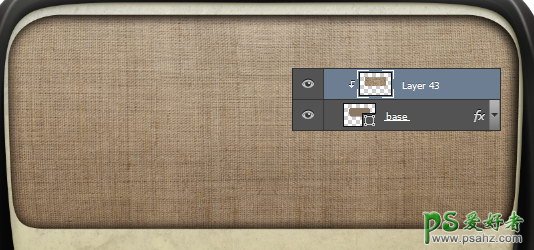
步骤49
在主体上把布料纹理设置成剪贴蒙版~

步骤50
现在我们来添加一个新的图层,然后用椭圆选框工具画两个大小一样的圆~

步骤51
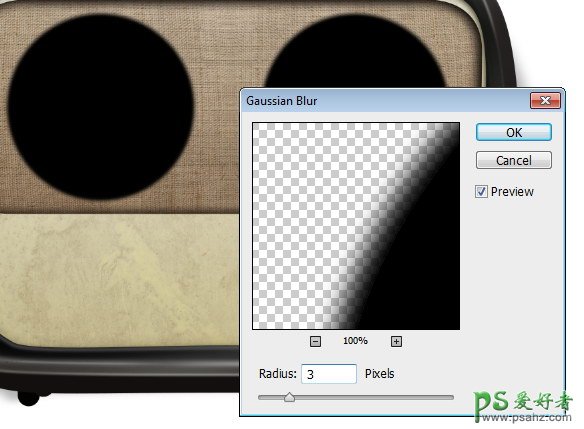
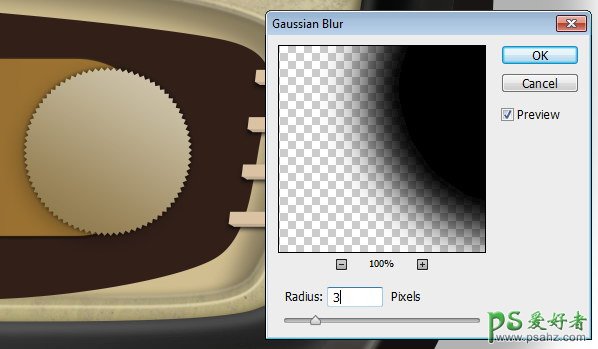
填充黑色,然后用滤镜>模糊>高斯模糊,3px左右~

将透明度降低至4% ^O^

步骤53
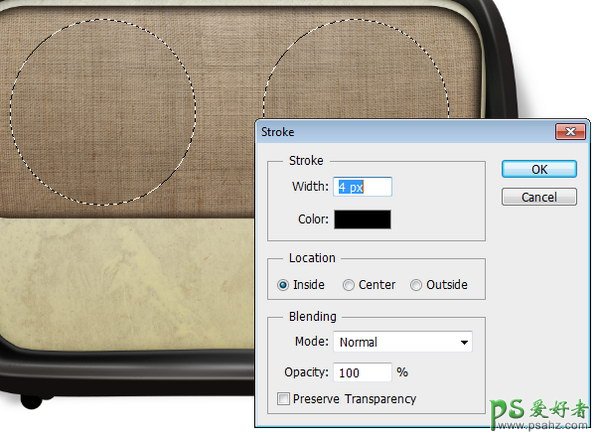
选择>重新选择,载入两个圆的选区,然后描边,宽度4px,黑色,确定~

步骤54
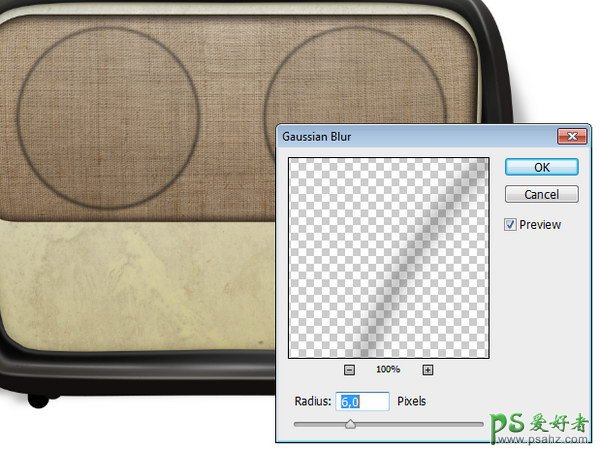
取消选区(Ctrl + D)后,我们再来一次高斯模糊,数值6px~

做好后,我们的效果就是酱紫的!

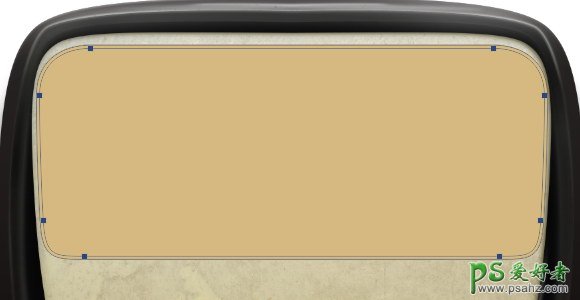
步骤55
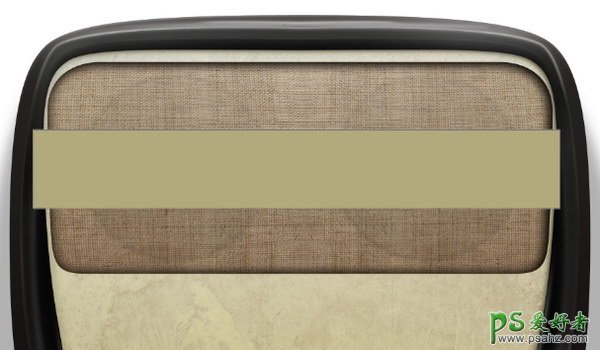
重新画一个矩形,填充色为 #b2aa7c~

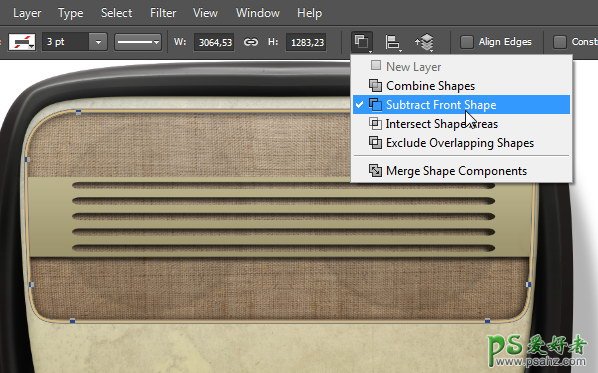
步骤57
再将我们之前的路径调出来,然后相互减去(减去顶层图形)~

步骤57
添加一个蒙版蒙版,擦拭直到融入收音机框内,然后再来打开图层样式~

步骤58
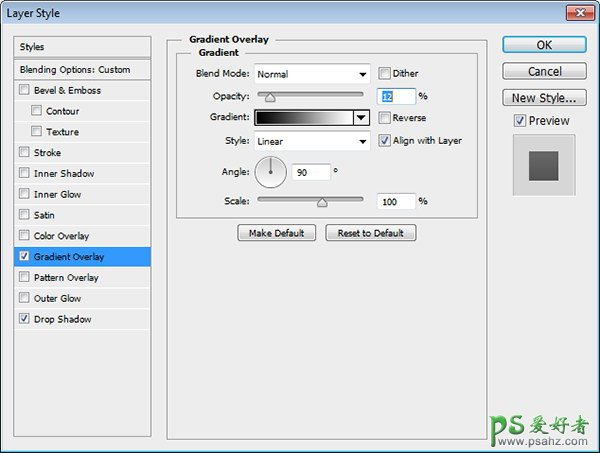
渐变叠加-正常-透明度12%,线性,角度90°~

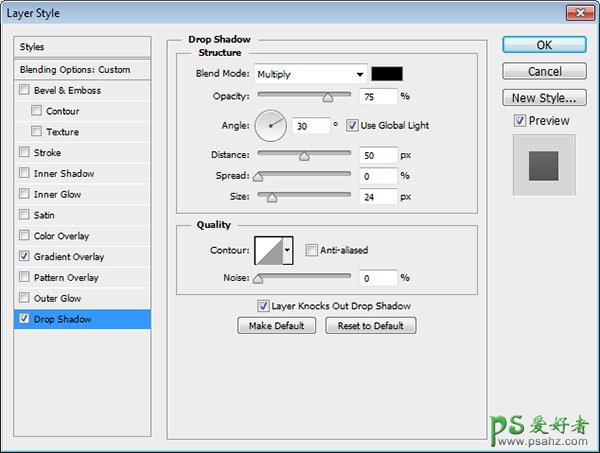
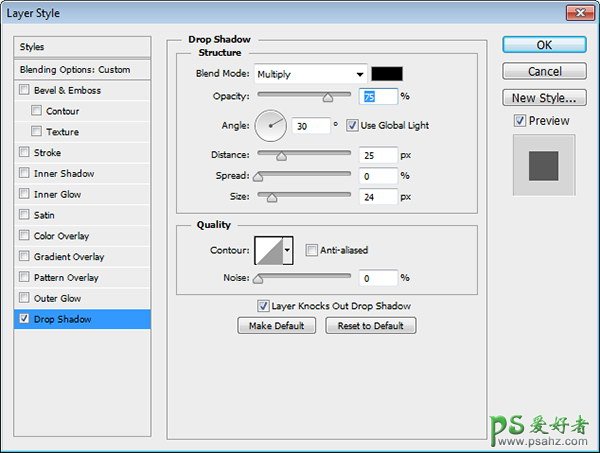
投影-正片叠底-透明度75%,角度30°,距离50px。大小24px~

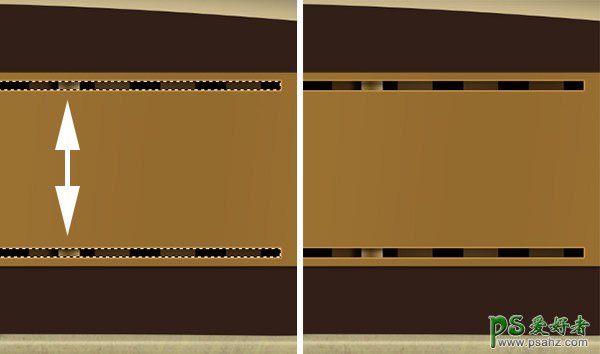
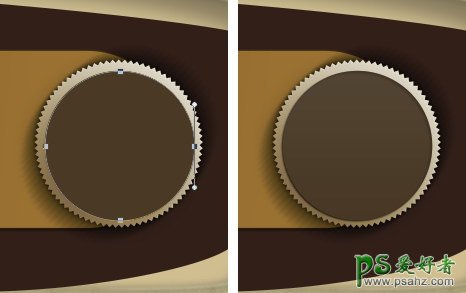
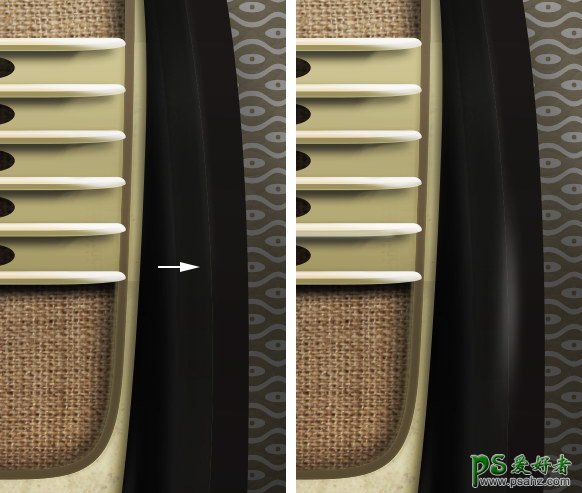
步骤 59
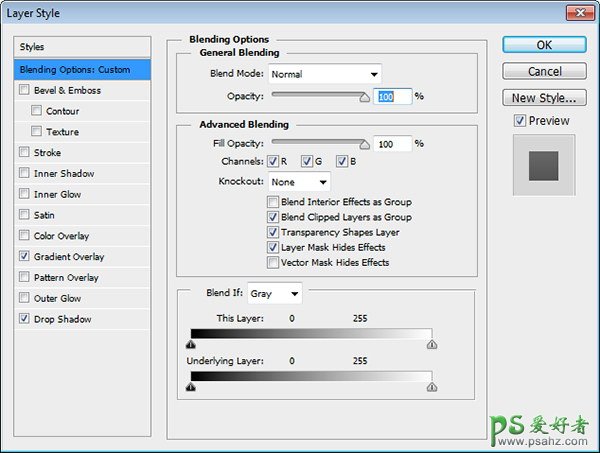
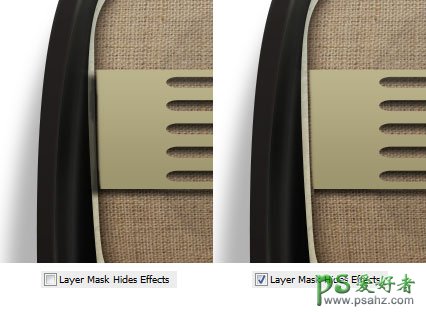
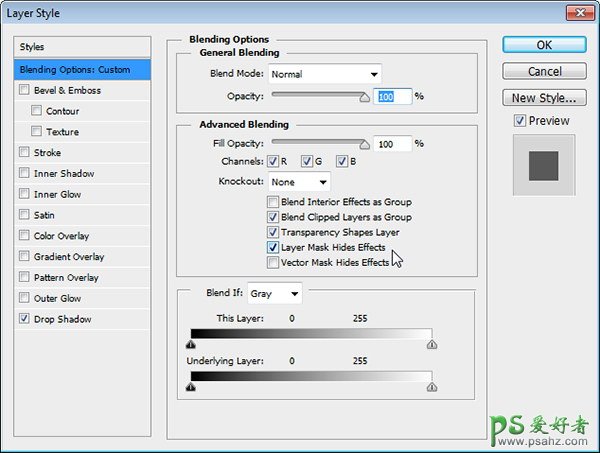
然后在混合选项里调整下~勾选图层蒙版隐藏效果~

下图就是隐藏与不隐藏的区别~


步骤60
这一步我们再来添加两个圆角矩形!

步骤61
然后选择圆角矩形与刚刚做好的图层减去顶层形状~=.=

步骤62
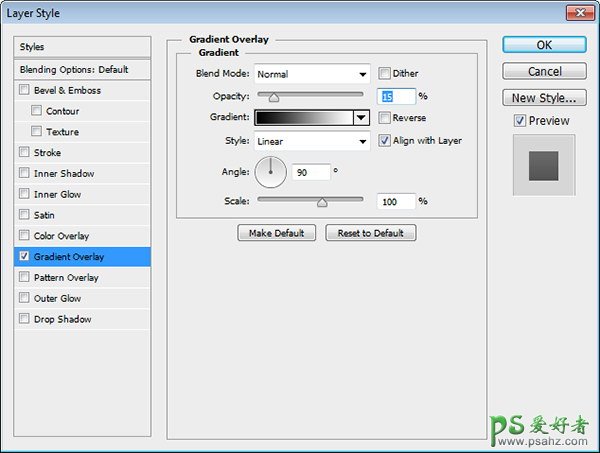
打开图层样式,渐变叠加-正常-透明度15%,线性,角度90°~

下面就是添加渐变叠加与不添加的对比~

步骤63
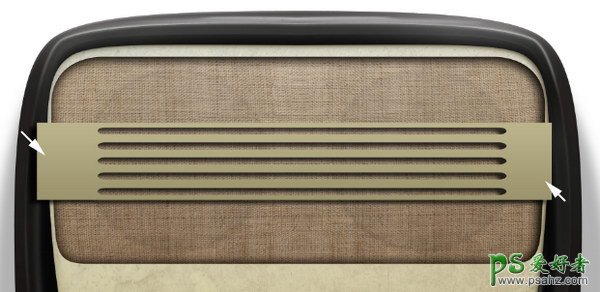
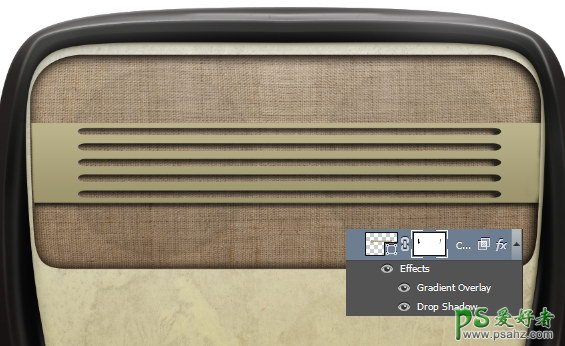
然后再调出在AI里做好的四个细长的圆角矩形~设置颜色为稍浅的颜色~


步骤64
打开图层样式,投影-正片叠底-透明度75%,角度30°,距离25px,大小24px

步骤65
然后在混合选项里勾选图层蒙版隐藏~啦啦啦~

步骤66
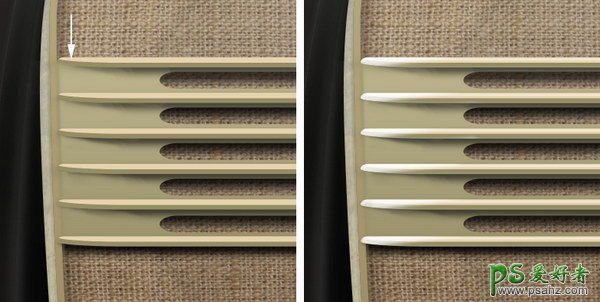
添加蒙版,然后隐藏一些阴影与左右超出来的部分!

步骤67
现在我们要来添加新图层,在图层上绘制高光(白色)哦~

效果对比如下图所示~

步骤68
收音机调音面板。给这个形状改变颜色为 #321f18 ~

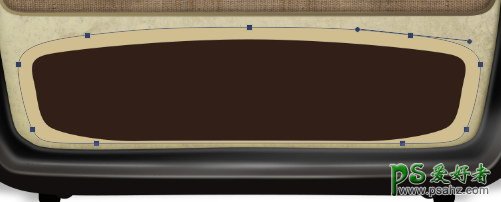
步骤69
然后使用颜色#d2bd8e填充下面的那个图像~

步骤70
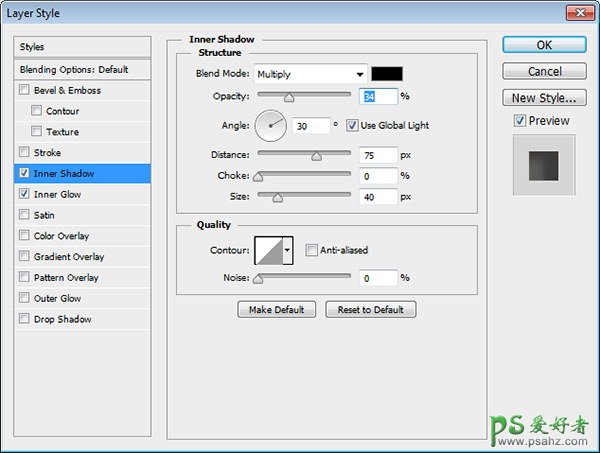
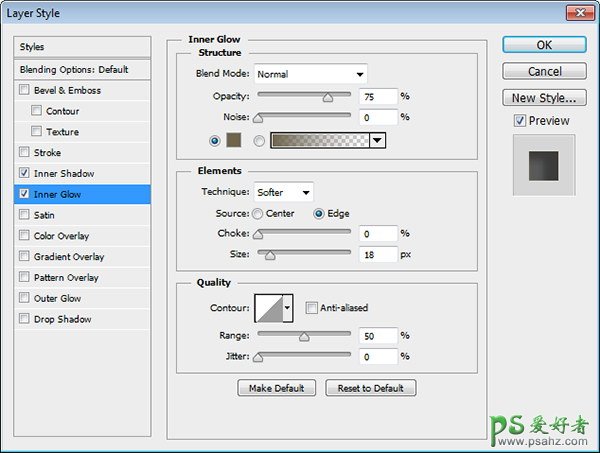
图层样式,内阴影-正片叠底-透明度34%,角度30°,全局光,距离75px,大小40px~

内发光,正常,透明度75%,柔和,边缘,大小18px~

效果如下图所示哦~

步骤71
双击如图所示的图形,调出选区,然后改变形状~

按住ALT+SHIFT然后将形状拖动变形,直到你的形状和我们图里所示这有~=W=

步骤73
给图像添加蒙版,这样不需要的地方就会被隐藏~

步骤74
打开滤镜>模糊>高斯模糊~

边缘就会被软化~

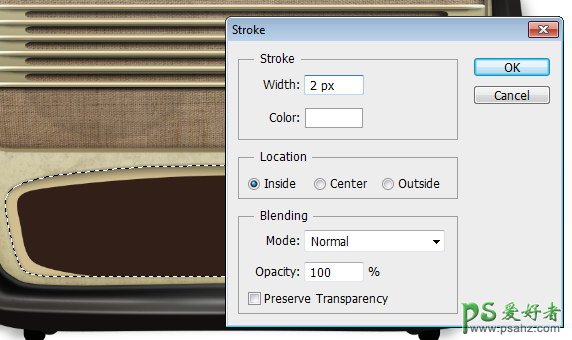
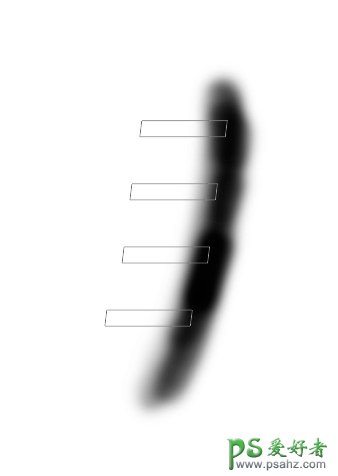
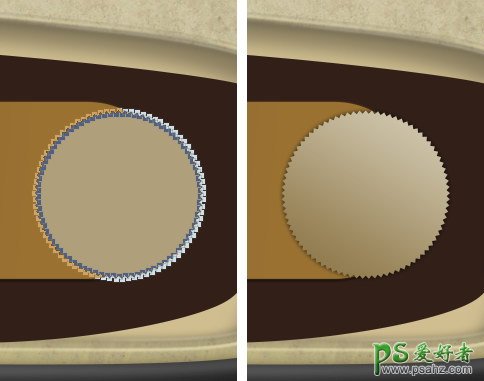
步骤75
选择图层蒙版,调出选区,然后新增图层,编辑>描边,使用白色,2px~

然后我们制作好的线条就和下面的图一样了~

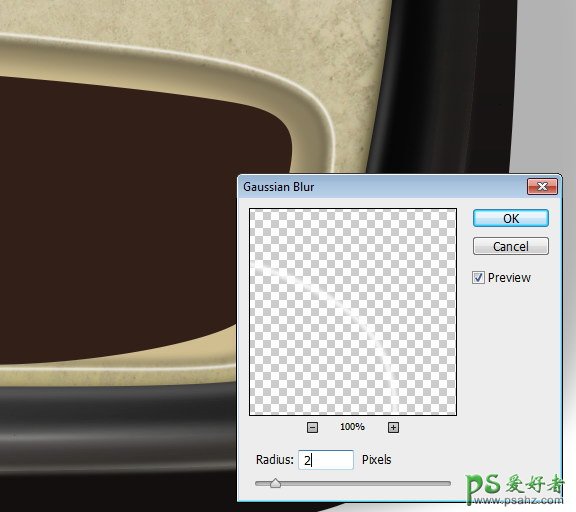
步骤76
在进行一下高斯模糊2px,将线条软化下~

步骤77
添加蒙版 ,用黑色软化笔擦拭 一下下!

步骤78
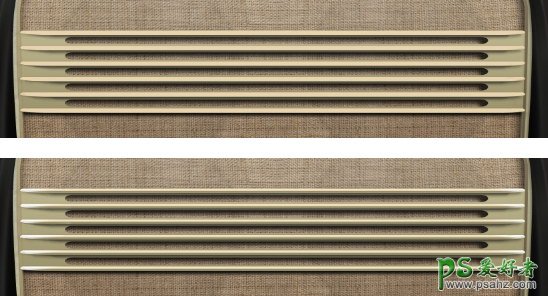
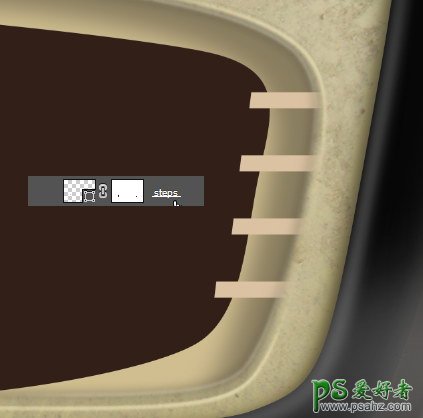
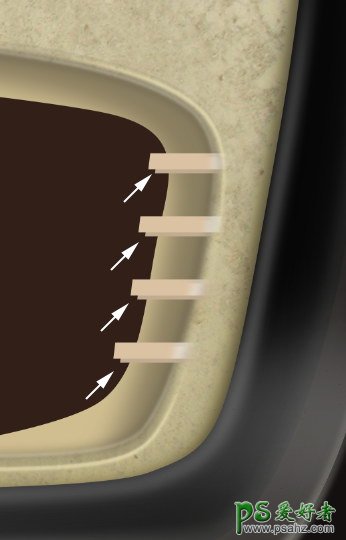
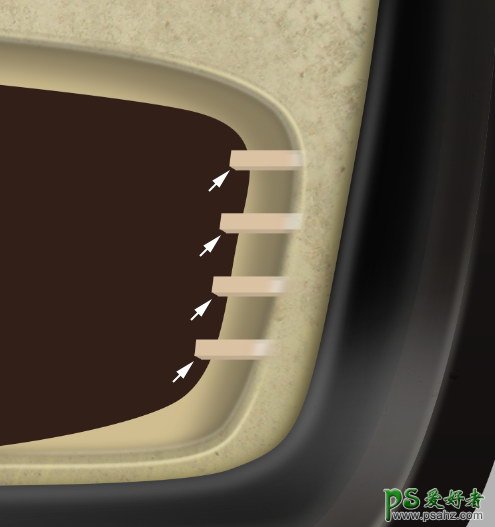
再添加左右两边小的矩形选框,使用#d2bd8e填充它们~

步骤79
添加蒙版然后擦拭一下边缘~



步骤80
左边也一样,添加蒙版,进行擦拭~

步骤81
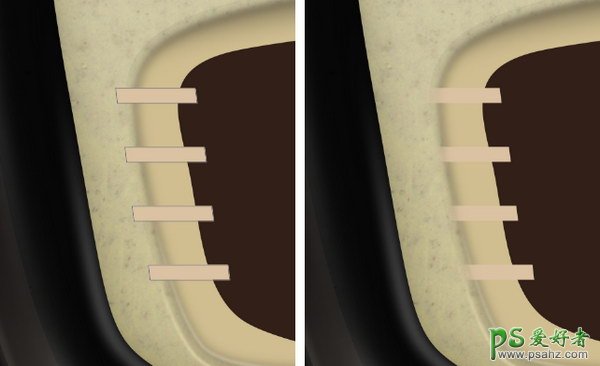
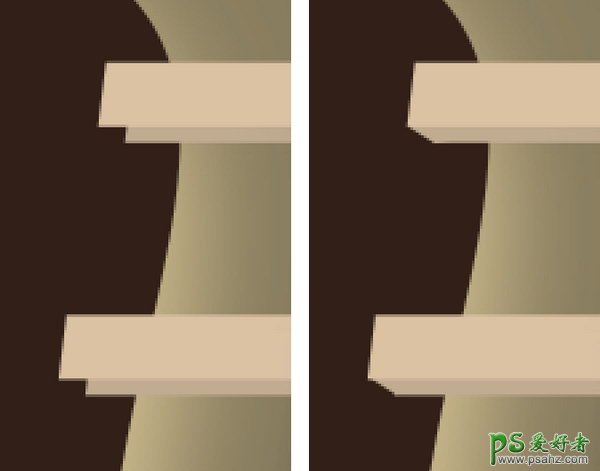
在右边复制一次矩形,然后放置在原来的矩形的下方,移动一些 ,也可以改变下颜色~相当于阴影哦~

步骤82
左边也一样~

步骤83
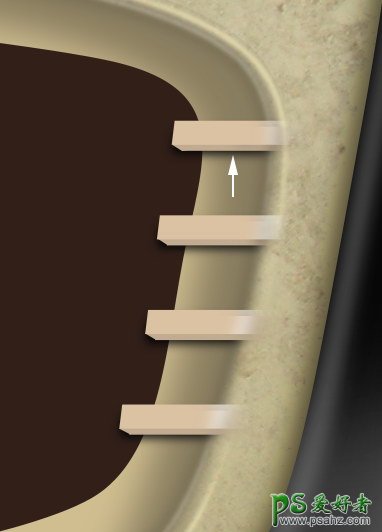
为了让图形看上去更完美,画一个小的三角形,放置在两个上下的矩形之间哦~


步骤84
添加新的图层,画一些阴影~


步骤85
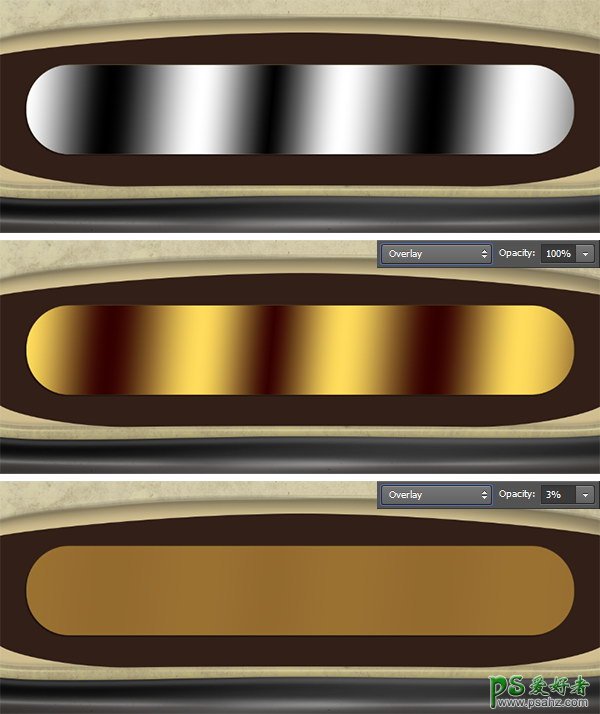
现在~我们来添加圆角矩形,设置颜色为#976e30~=O=

步骤86
添加新的图层然后添加渐变映射~改变图层混合模式为叠加,透明度改为3%

步骤87
现在打开两个矩形,改变颜色为 #4e3315~

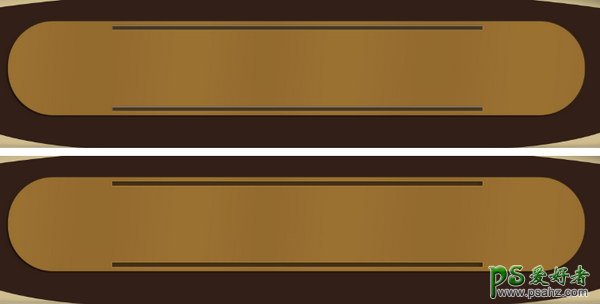
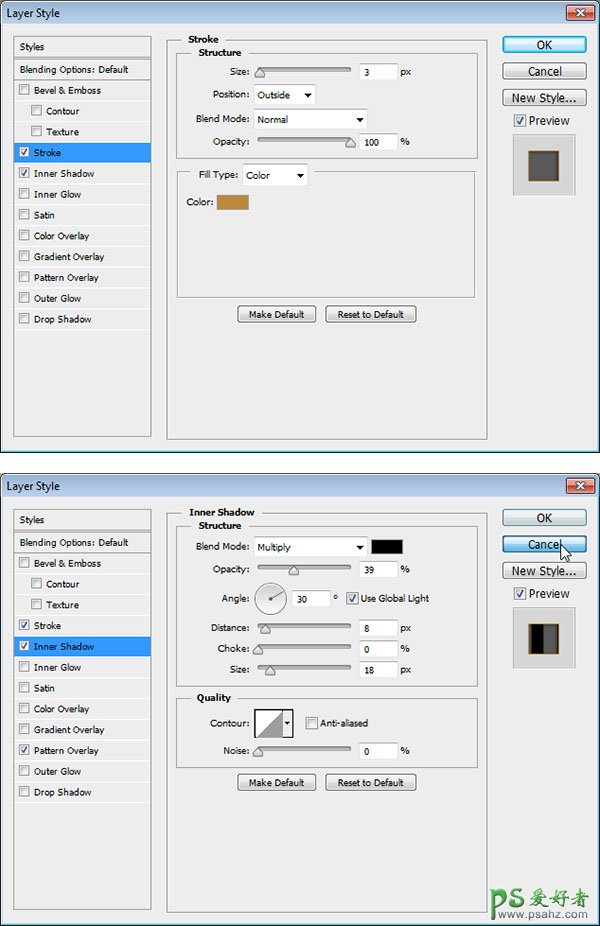
步骤88
给两个矩形添加图层样式~描边-大小3px,外部,正常~内阴影-正片叠底,透明度39%,角度30°~距离8px,大小16px~

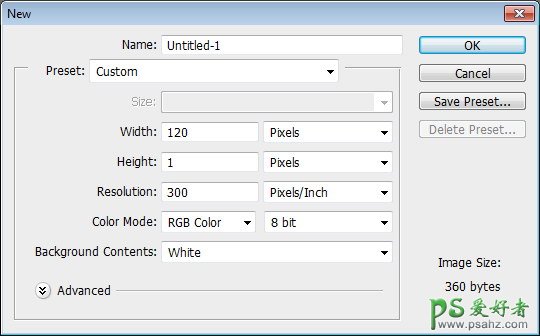
步骤89
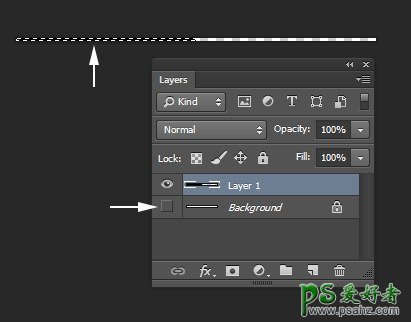
现在我们来新建文件,大小为120 × 1px哦 ~

步骤90
添加新的图层并隐藏背景图层~然后填充图层的一半为黑色~

步骤91
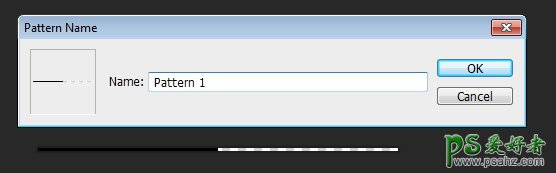
全选后,编辑>定义图案~

步骤92
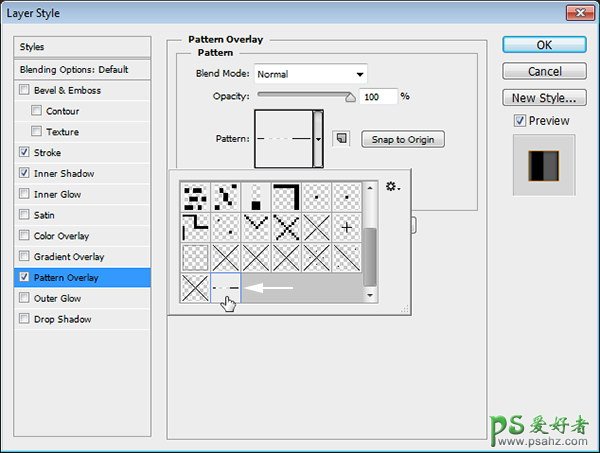
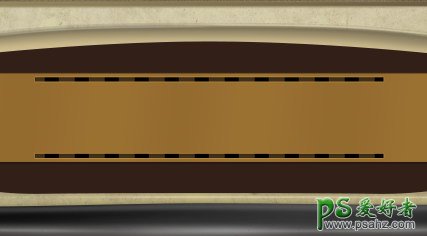
回到收音机文件~然后在两个上下的矩形里打开图层样式,选择图案叠加,选择我们刚刚做好的图案哦~

效果如图所示~

步骤93
新建图层,Ctrl+单击选择矩形,调出选区,画一个矩形内的图形~这将会变成射频指标。

步骤94
我们一定要记住放置好文字哦~

步骤95
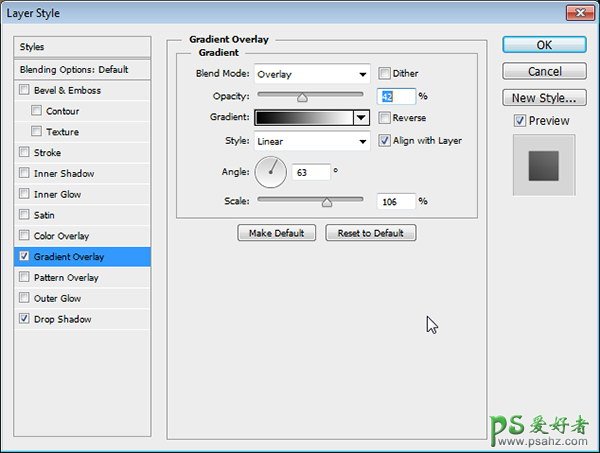
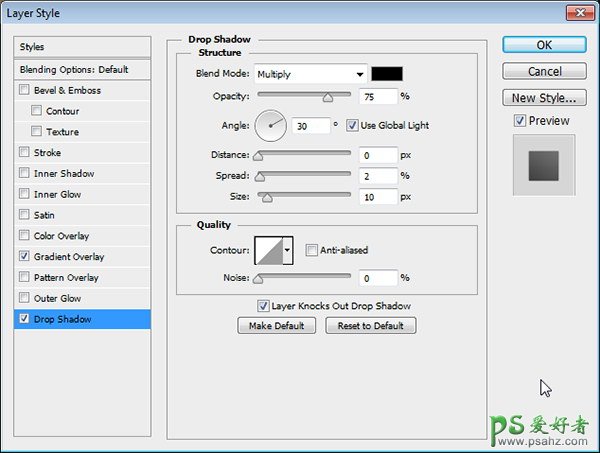
按钮。现在我们把按钮填充颜色为#af9f7b,然后打开图层样式~

渐变叠加-叠加-无仿色,线性,角度63°~范围106%

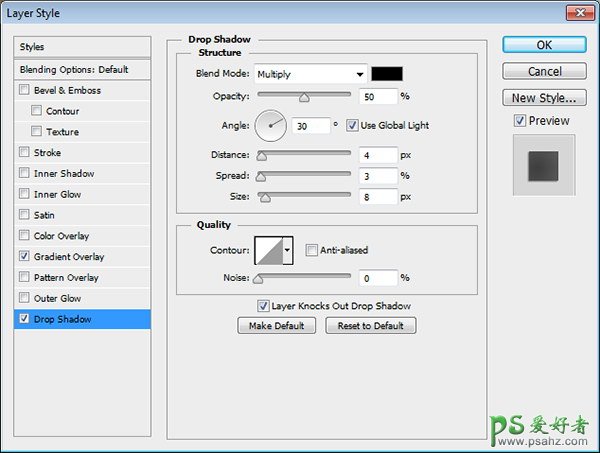
投影-正片叠底,透明度75%,角度30°,扩展2%,大小10px~

步骤96
Ctrl+单击按钮,做出选区,然后新建图层并填充黑色,把黑色的按钮图层放在金属质感按钮图层后面,接下来我们用黑色按钮图层做按钮的阴影哦~

步骤97
高斯模糊黑色阴影,大概3px~

步骤98
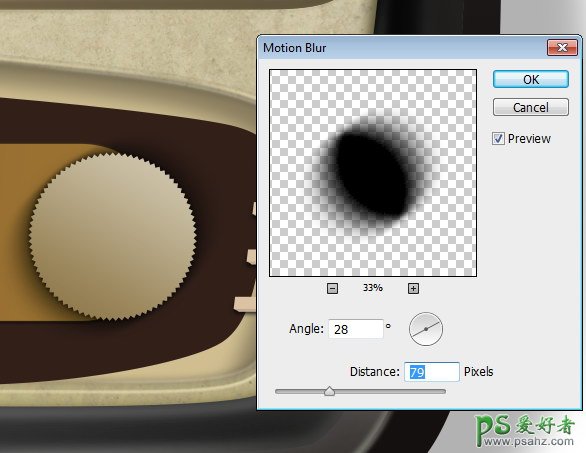
为了让阴影看上去更加的真实,我们再来复制一次阴影,然后用动感模糊把阴影扩大,大概79px~角度改变为28°~

步骤99
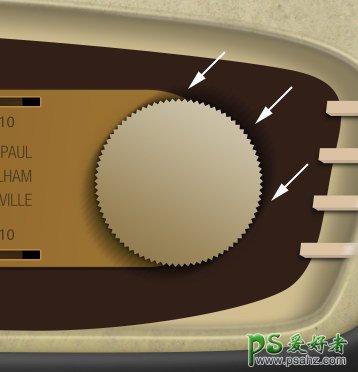
然后我们就用用软橡皮擦工具擦拭去一些不需要的部分~

添加一个新的图层在金属质感按钮上方,用黑色软笔刷工具画一下,画得和下面的图差不多就可以啦~

步骤101
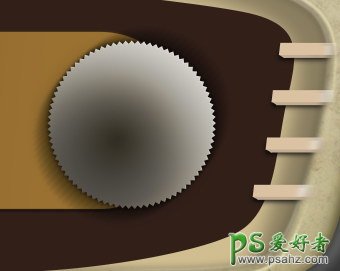
改变图层混合模式为叠加,记得要把透明度改变为70%哦~\(^o^)/~

步骤102
再打开里面的圆,填充颜色 #4a3925,之后我们就来添加图层样式啦~

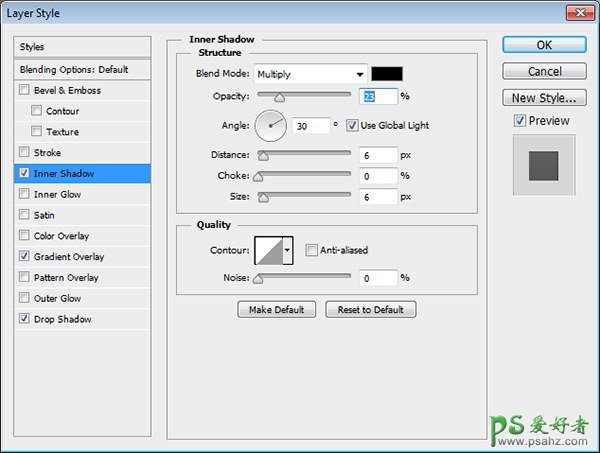
内阴影=正片叠底-透明度23%,角度30°,距离6px,大小6px~

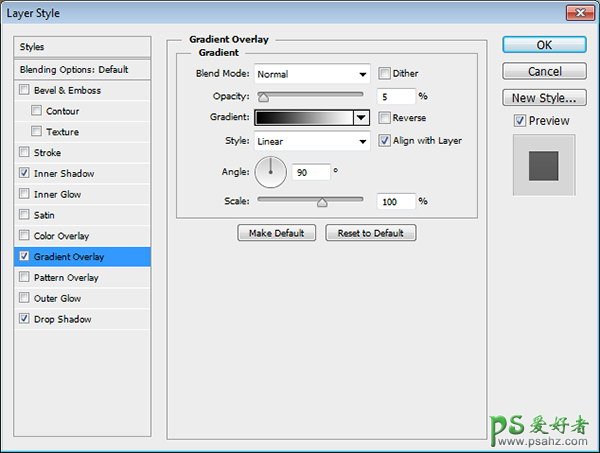
渐变叠加-正常,透明度5%,线性,角度90°

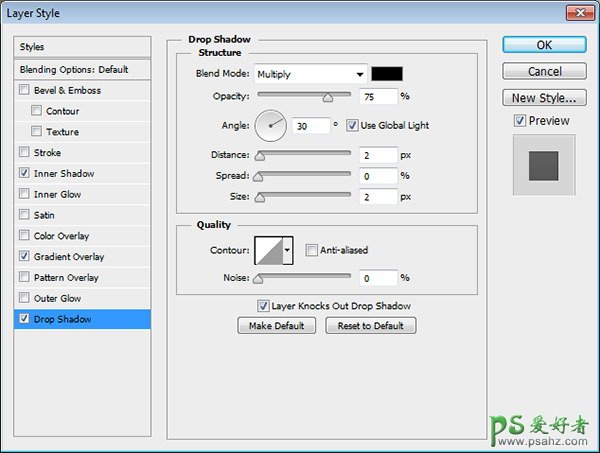
投影-正片叠底,透明度75%,角度30°,距离2px,大小2px

步骤103
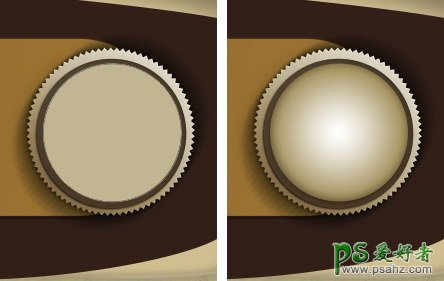
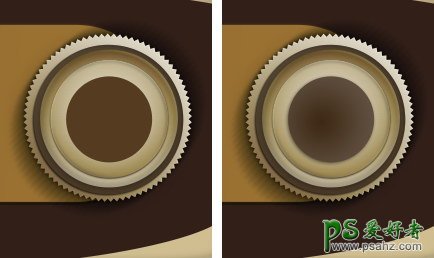
再把更小的圆形打开,填充颜色为#c2b592,一样也要打开图层样式~

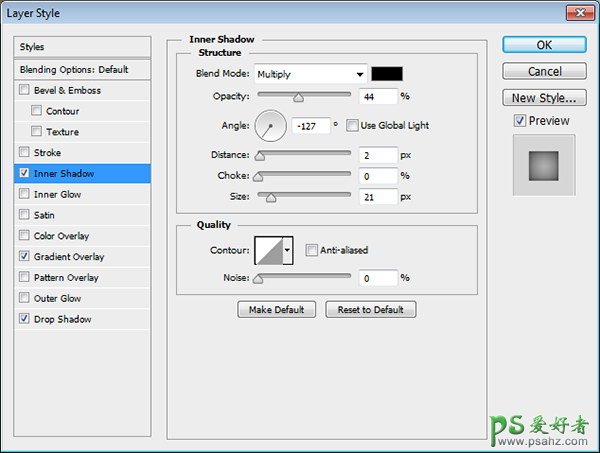
内阴影-正片叠底,透明度44%,角度-127°,距离2px,大小21px~

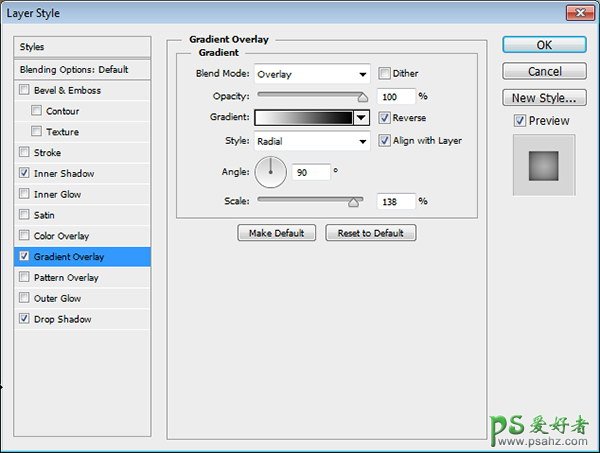
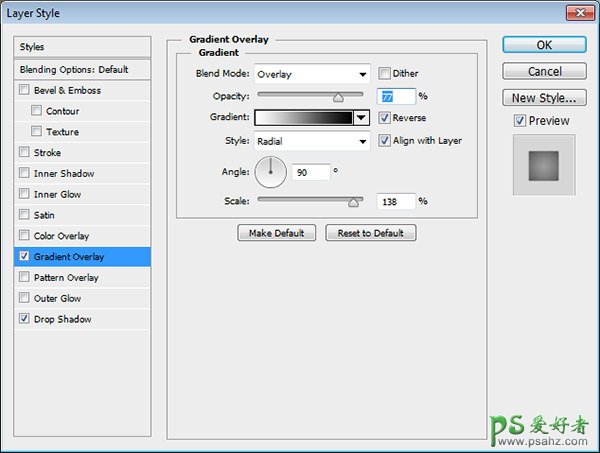
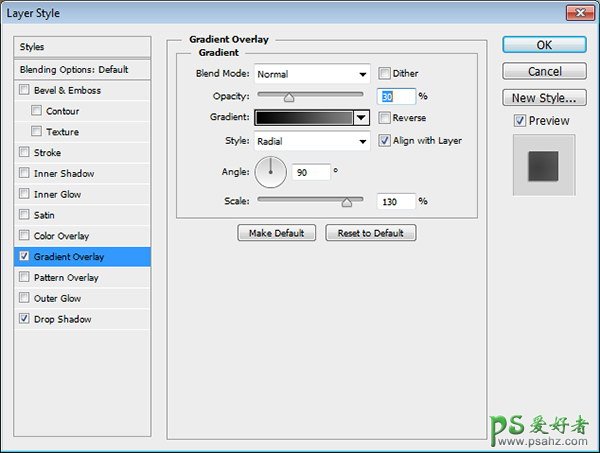
渐变叠加-叠加,透明度100%,径向,反相,与图层对齐,角度90°,范围138%~

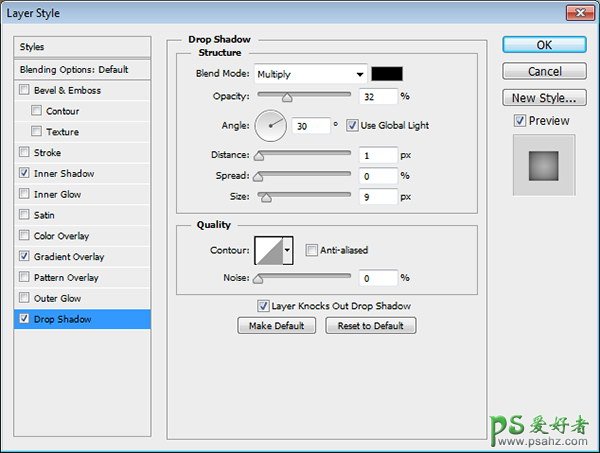
投影-正片叠底,透明度32%,角度30°,距离1px,大小9px

步骤104
在图层最顶层新建一个图层然后改变其混合模式为叠加,按住Ctrl + Alt + G变城剪切蒙版~然后用软黑色画笔在边缘处画一些阴影哦~

步骤105
再把另一个圆打开,用颜色 #c2b592填充它,再在图层样式里应用渐变叠加和投影~

渐变叠加-叠加,透明度77%,径向 ,角度90°,范围138%

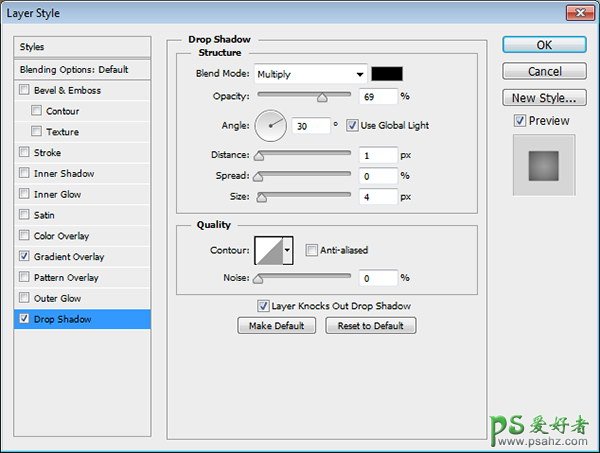
投影-正片叠底,透明度69%,角度30°,使用全局光 ,然后距离1px,大小4px~

步骤106
现在我们来处理最小的圆,填充颜色为#553b20,来来来,还是来打开图层样式!=W=

渐变叠加-正常,透明度30%,径向,角度90°,范围130%~

投影-正片叠底,透明度50%,角度30°,使用全局光,距离4px,扩展3px,大小8px啦~

步骤107
再在最顶层新建一个图层,设置为剪贴蒙版,然后改变图层混合模式为叠加,咱们还是用软黑色画笔和白色画笔画出高光与阴影~一直画到看上去很真实为止哟~︿( ̄︶ ̄)︿

步骤108
现在我们差不多做完按钮这部分了,不过还没完~
我们还要用椭圆工具画一个圆形轨道。 点击路径添加文字工具 加上一个文字logo~

步骤109
现在我们把做好的按钮复制一次 ,然后放置到左边,别忘了要旋转调整一下角度哟~哇咔咔

步骤110
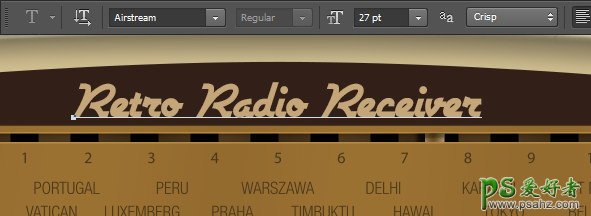
收音机LOGO。这一步就来添加收音机的logo了!哈哈,快完成了!使用Airstream字体,打上文字,颜色为#caad85~

步骤111
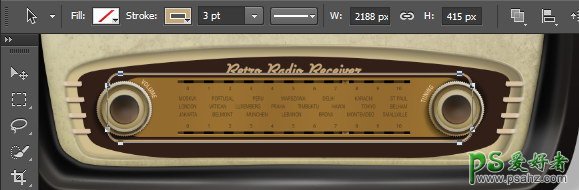
用圆角矩形工具画一个圆角矩形,然后放置在按钮后面,描边颜色与文字的颜色一样!描边设置为3pt~

步骤112
为了使文字能够显现在线条上,在线条图层上添加一个蒙版然后用黑色硬笔刷擦拭线条~咱们一定要擦拭地让文字和线条看上去是一体的~

步骤113
制作背景和阴影。这里我们要打开皮革纹理素材,然后放置在收音机和阴影的后面~

步骤114
现在我们来给背景添加一些纹理,让整体看上去更好看些~

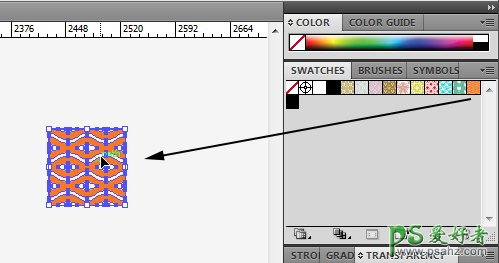
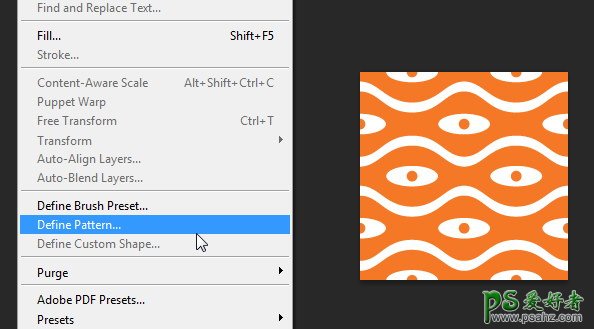
步骤115
把图案文件打开,然后编辑>定为图案就可以啦~

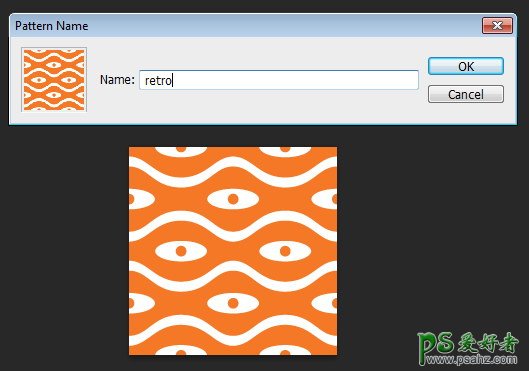
步骤116
这里我们还是要给图案取个名字,木有名字,以后是不好找到它滴~

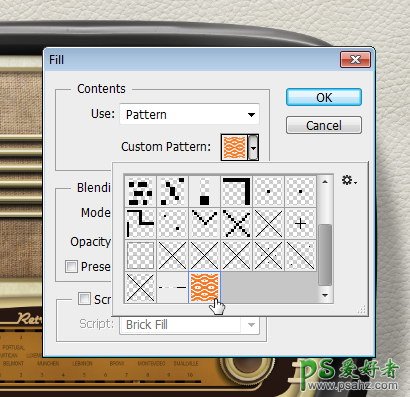
步骤117
这里我们新建一个图层,然后填充图案纹理~

填充后的效果就是这样的~

步骤118
现在咱们在纹理图层上方新建黑白渐变来调整图层!参数值如下图所示哦~

步骤119
在收音机下方新建一个图层,然后添加黑白渐变!

步骤120
然后改变渐变图层的混合模式为正片叠底~

步骤 121
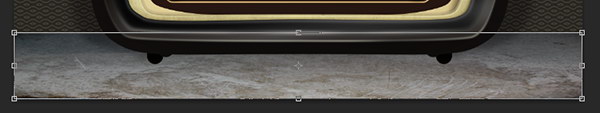
添加混泥土地板素材~

在后边再添加一张混泥土纹理素材

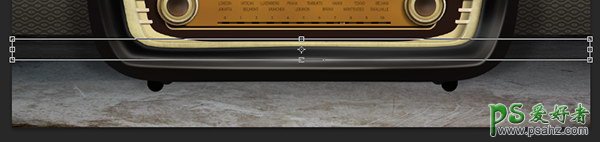
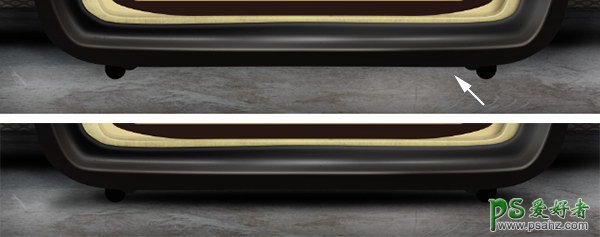
步骤123
然后用黑色软笔刷在箭头所示的地方画一些黑色,让墙和地板更好的结合在一起♪(^∇^*)

步骤124
现在我们再来新建一个图层,用黑色软笔刷画一下收音机的阴影~

步骤125
现在我们再来一个新图层,然后填充灰白色径向渐变~

步骤127
改变灰白径向渐变的图层混合模式为正片叠底,并且一定一定要把透明度降低!!!大概是10%哟~哈哈

步骤127
我们为了让高光、阴影是非常现实的。 我们可以来添加不规则阴影。 首先得新建一个图层,然后使用画笔工具画几个黑色线条。

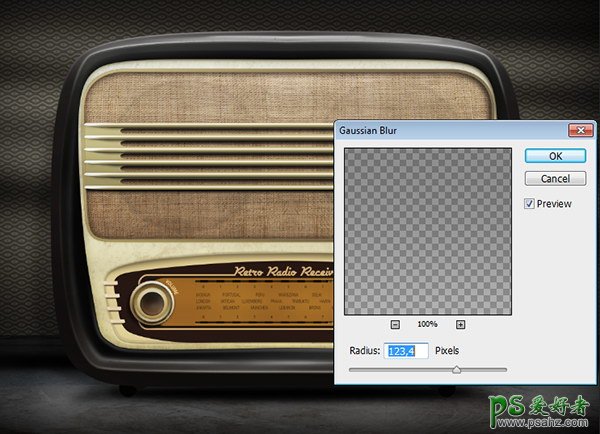
步骤128
将线条进行高斯模糊,半径大概为1234~

步骤129
适当的降低一下黑色线条阴影的透明度就可以啦~<( ̄ˇ ̄)/

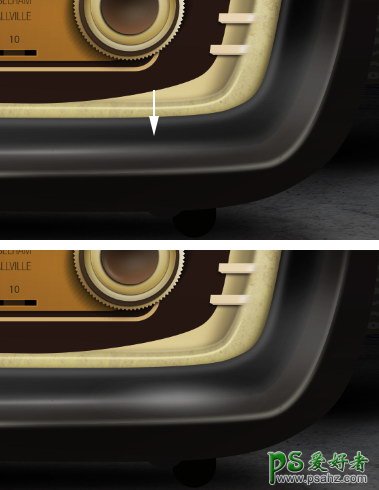
步骤130
高光。为了让收音机更加真实,现在我们来绘制一些白色的高光,并用高斯模糊这些高光一下~

这里也要添加高光哦!

搞定,最终效果图:

加载全部内容