uni-app&H5&Android混合开发一 || 最全面的uni-app离线打包Android平台教程
追逐时光者 人气:0前言:
为什么会写这么一个教程,因为很久之前做过一个对接银行POS我们的系统是使用的H5开发的app应用。但是假如对结果银行相关业务的小伙伴应该都清楚,银行的业务相对于其他的对接方而言安全性比较高,而且一般都不会提供定制开发,所以只能我们自己来实现与他们的对接。因此我们把支付这一块做成了Android原生的对接,因为我们需要对接银行提供的Activity组件来来实现POS机扫码、刷卡等相关的支付功能。
什么是原生开发?什么是混合开发?两者有什么区别?
详情概述:https://zhuanlan.zhihu.com/p/32146560
开发环境准备:
Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
(Android Studio 下载安装详细教程:https://blog.csdn.net/wangmx1993328/article/details/81905195)
uni-app开发环境安装:HBuilderX
App离线SDK下载:最新android平台SDK下载
下载uni-app 安卓打包所需要的 SDK:
https://nativesupport.dcloud.net.cn/AppDocs/download/android

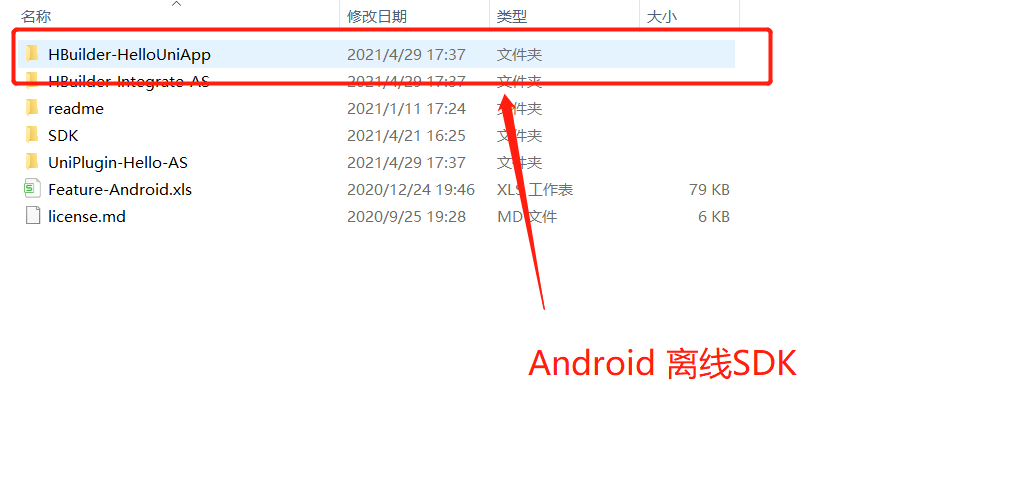
下载成功,如下图所示:

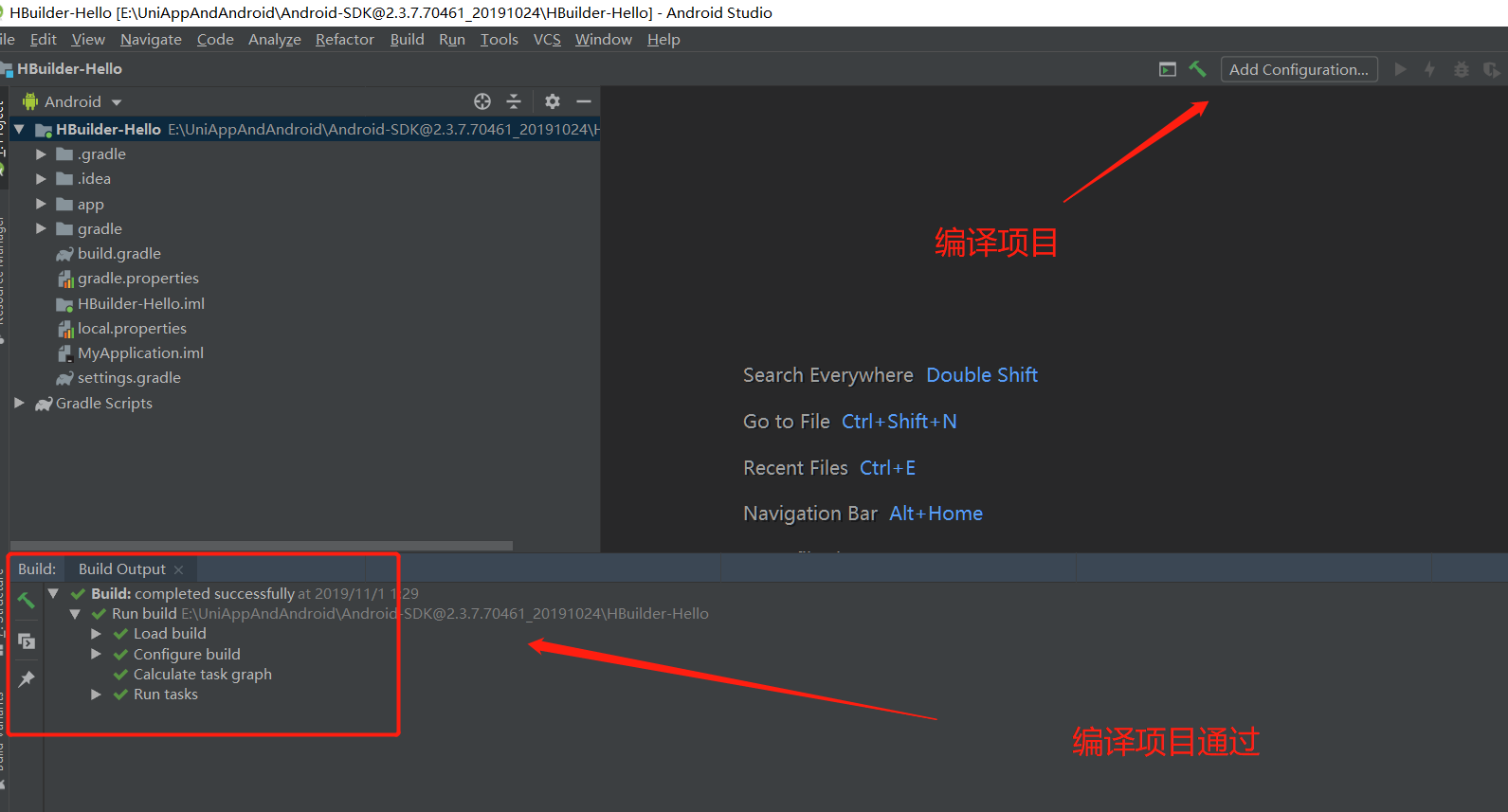
使用Android Studio 打开Hbuilder-Hello (H5+项目模板),并编译:
注意:
下文中的Hbuilder-Hello等于HBuilder-HelloUniApp因为之前版本是叫做HBuilder-Hello,所以大家只要知道这两个SDK其实是一样的只是版本不一样而已。
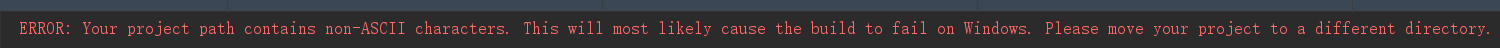
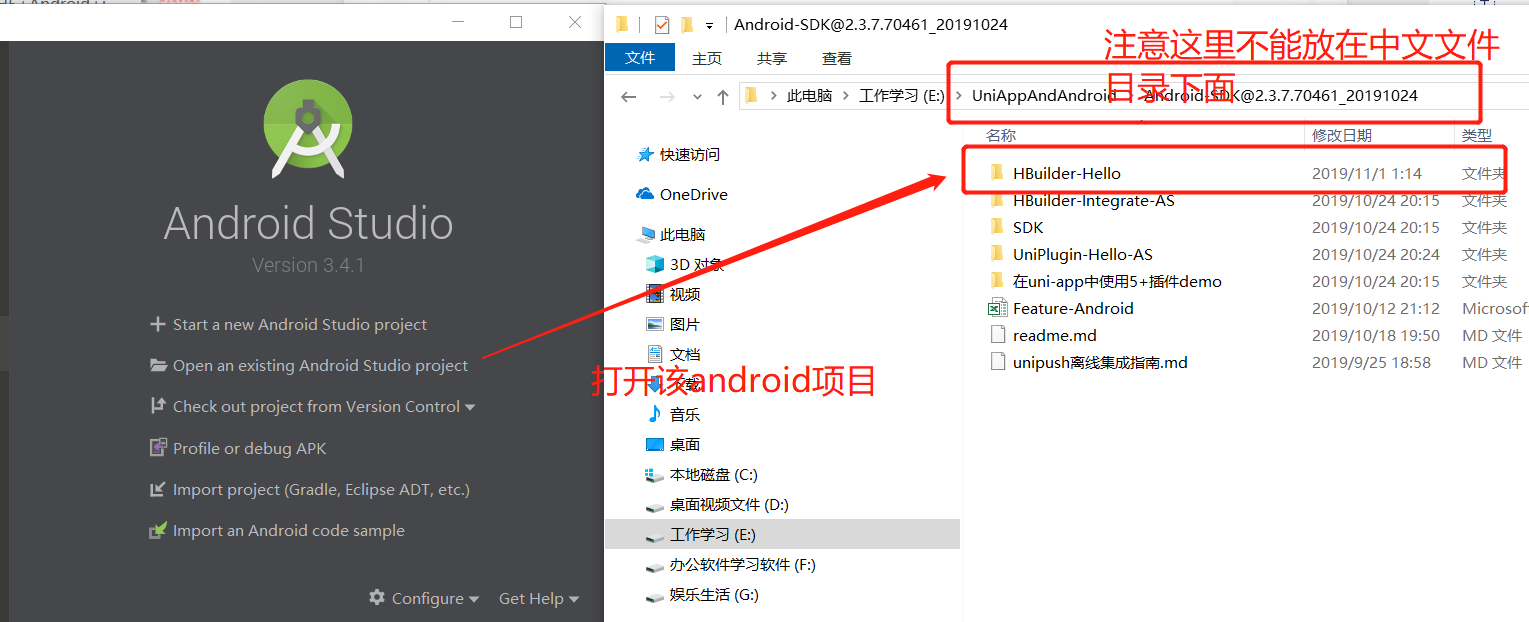
注意不要把项目放在带有中文的文件夹目录下面,否则无法编译通过提示一下错误:
编译的时候会提示:项目路径包含非ASCII字符。这很可能会导致Windows上的生成失败。请将项目移到其他目录或者更改为英文文件名。

打开Hbuilder-Hello Android项目:

注意:导入成功以后进行项目编译,注意第一次项目编译可能会出现ERROR: Read timed out的情况,不过不要慌继续点击编译即可解决。

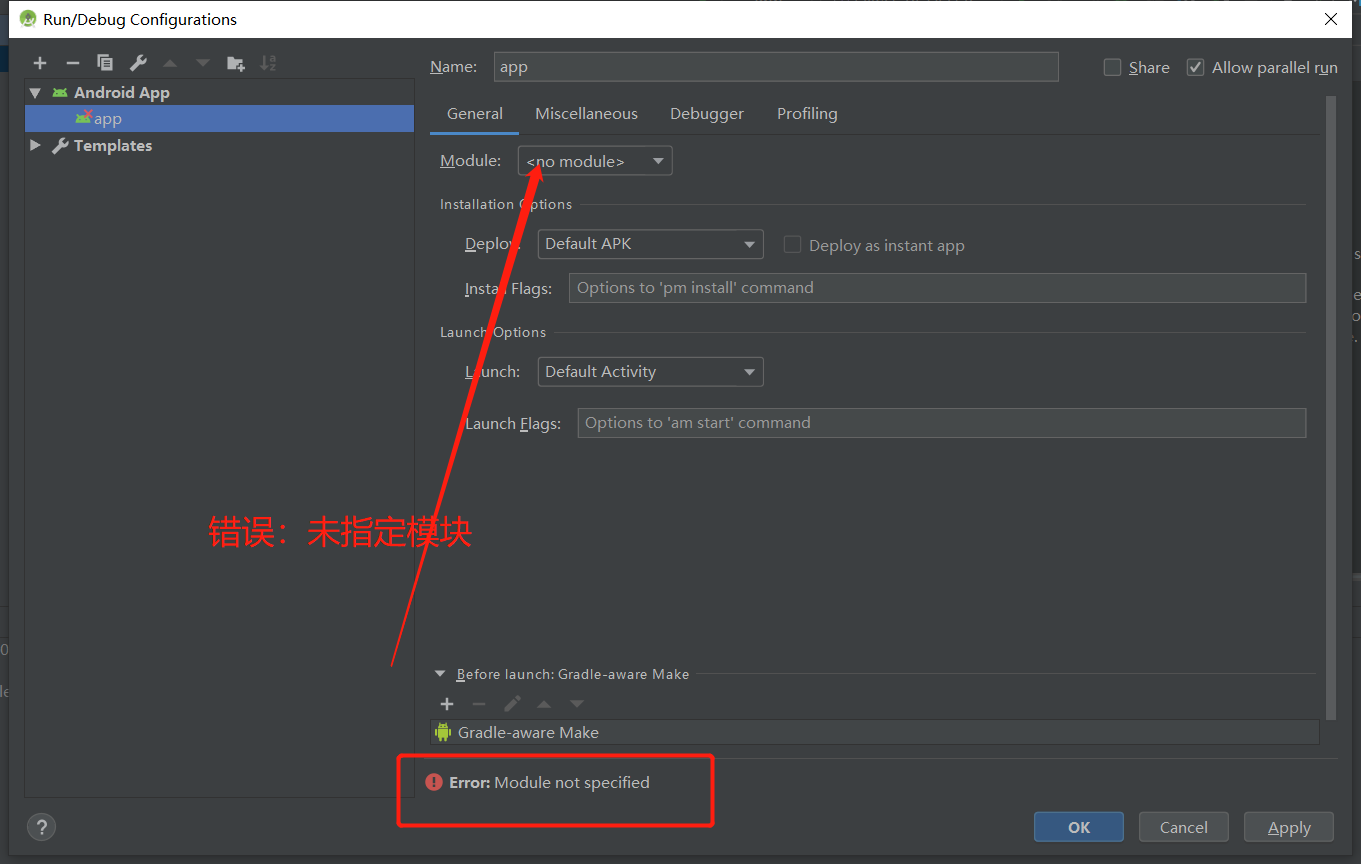
解决项目编译通过后无法直接在虚拟设备中运行提示Error:moudle not specified:
问题查找:
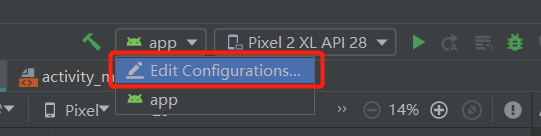
1、点击Edit Configurations:

2、 在弹出层左侧选择,Android App>app 查看General模块下的Module中是否存在其他模块:

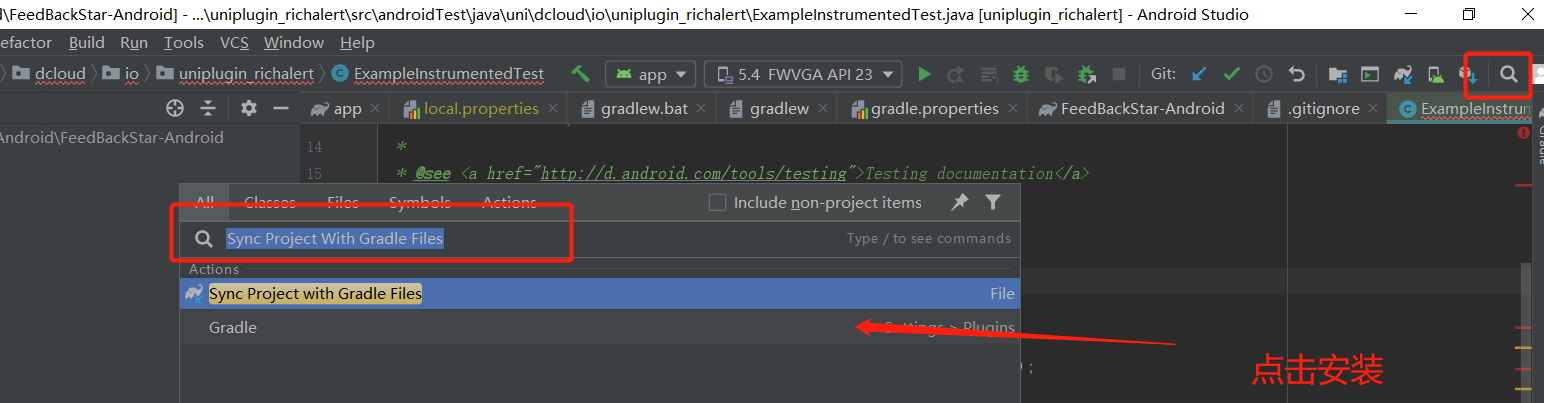
Android Studio中运行项目时提示Error:moudle not specified,解决方案:
点击搜索按钮,输入【Sync Project With Gradle Files】,直接点击下面搜索到的内容,然后就会自动安装缺少的Gradle Files文件,安装完成之后项目即可运行!

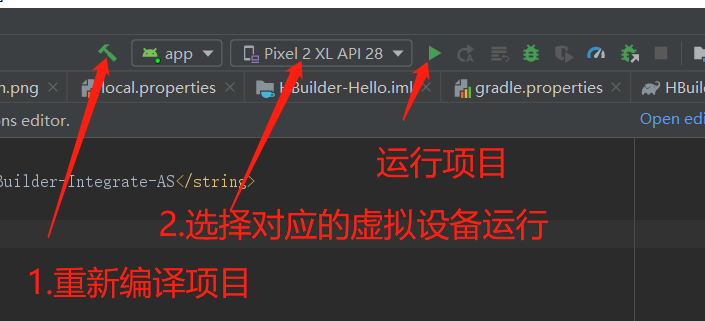
使用Android Studio中的虚拟设备运行项目,查看运行效果:
如何使用Android Studio中的虚拟设备运行项目,如下图所示:

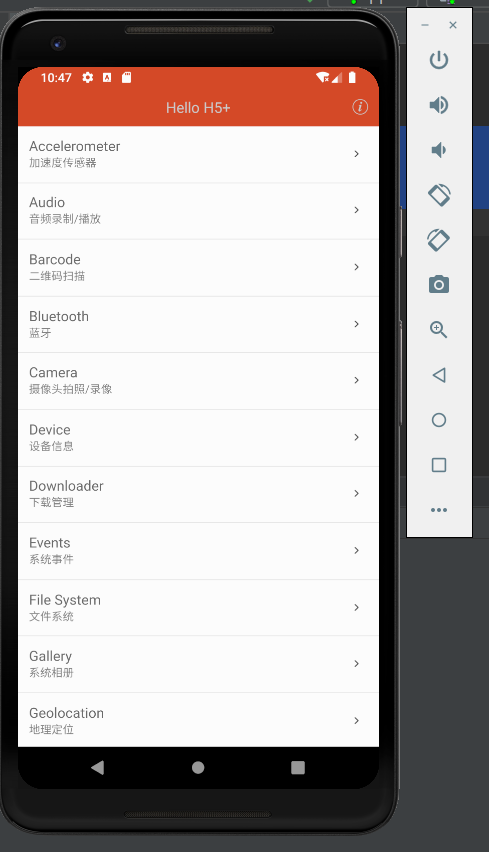
虚拟设备运行成功后的项目界面:

HBuilderX生成本地打包App资源:
生成本地打包App资源:
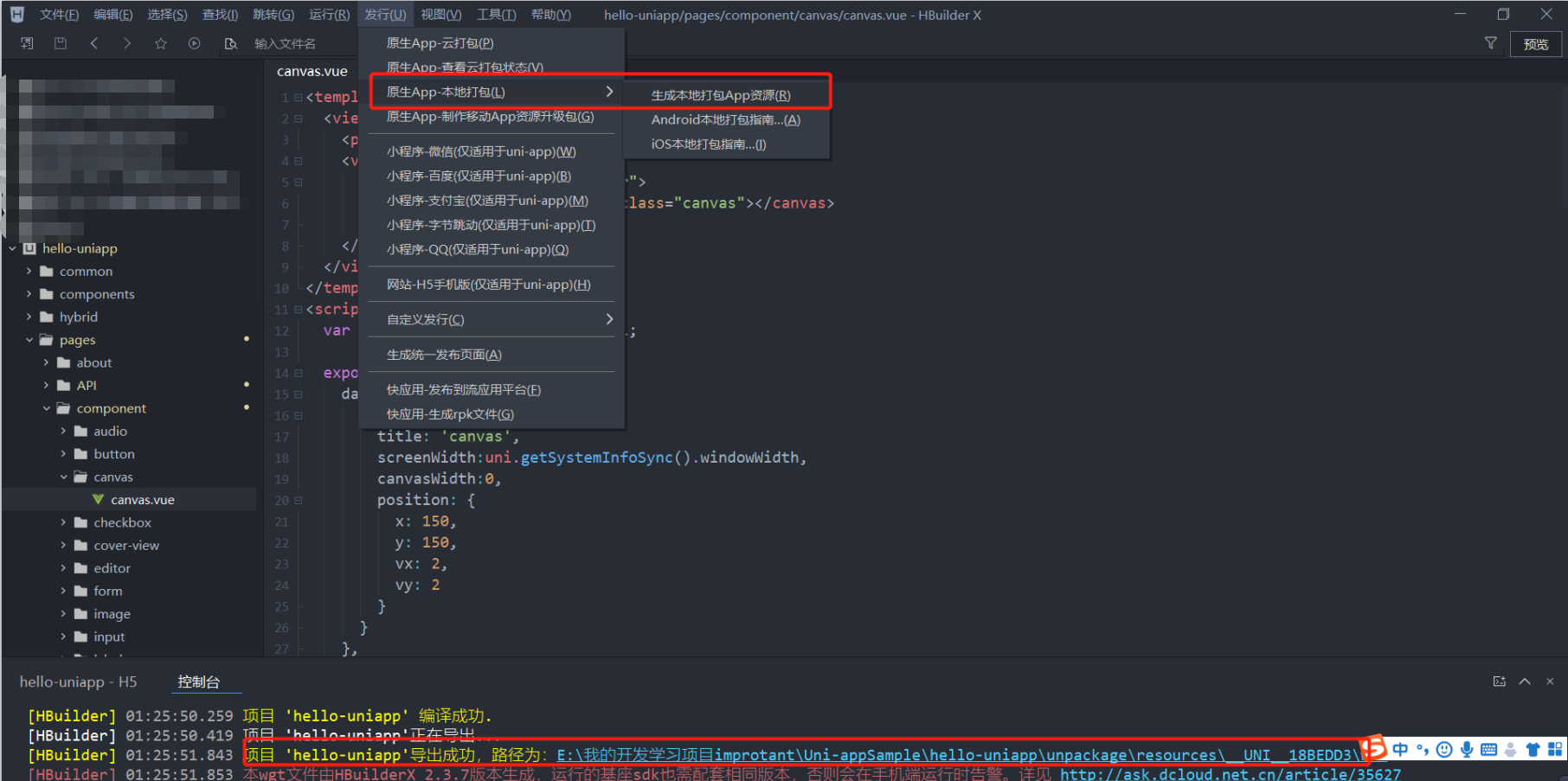
使用HBuilderX写好的项目,点击发行 > 原生app-本地打包 > 生成本地打包资源,打包完成后,HBuilderX控制台会输出打包信息和打包路径:

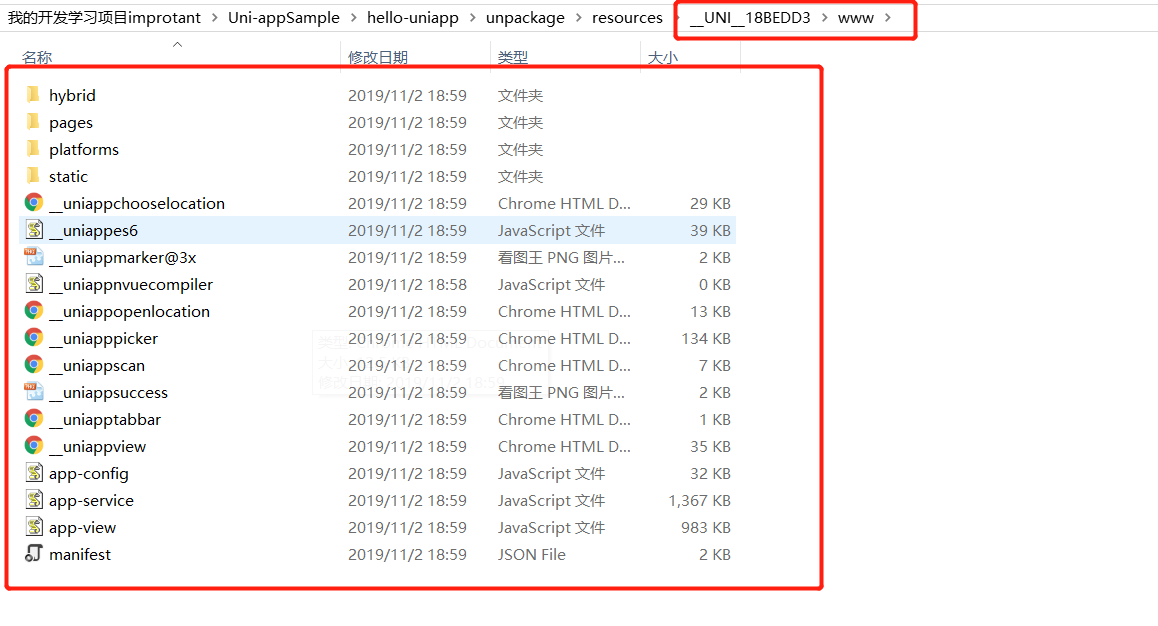
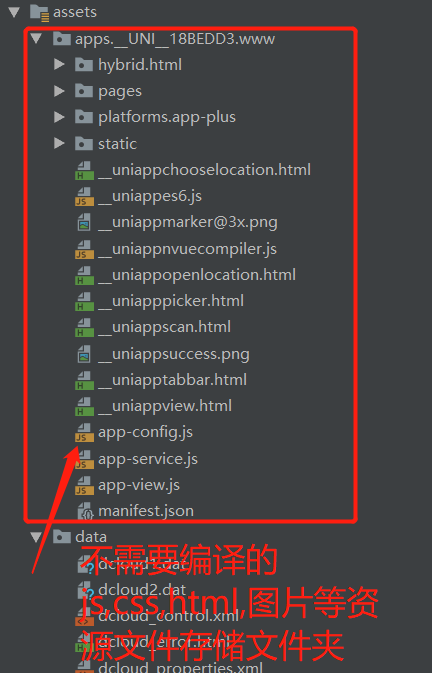
生成的资源文件如下图所示:

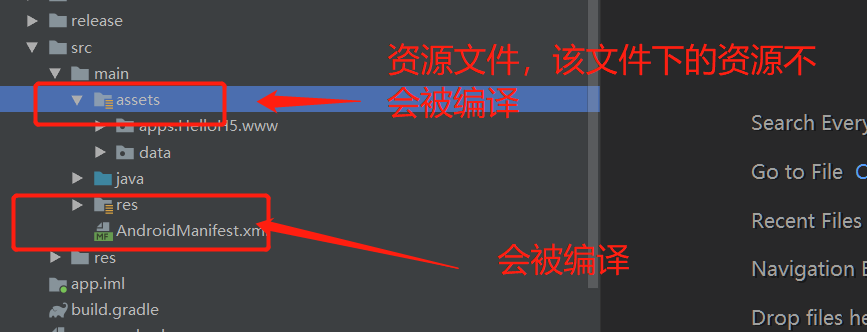
Android知识点补充,assets资源目录和res目录介绍:
Android的体系架构设计中,assets目录下的数据内容(图片、文件等等)将不会被Android系统压缩、二次处理等,assets目录下的文件将保持原汁原味打包进Android的apk文件中,因此,利用Android assets这一点特性,根据项目开发的需要,在某种情况下,可以在assets目录下存放一些不希望被Android系统二次处理的原始文件,就像在PC开发时候直接针对硬盘上存放的文件内容进行读写一样读出原始数据。
res目录下存放的可编译的资源文件:
这种资源文件系统会在R.java里面自动生成该资源文件的ID,所以访问这种资源文件比较简单,通过R.XXX.ID即可。
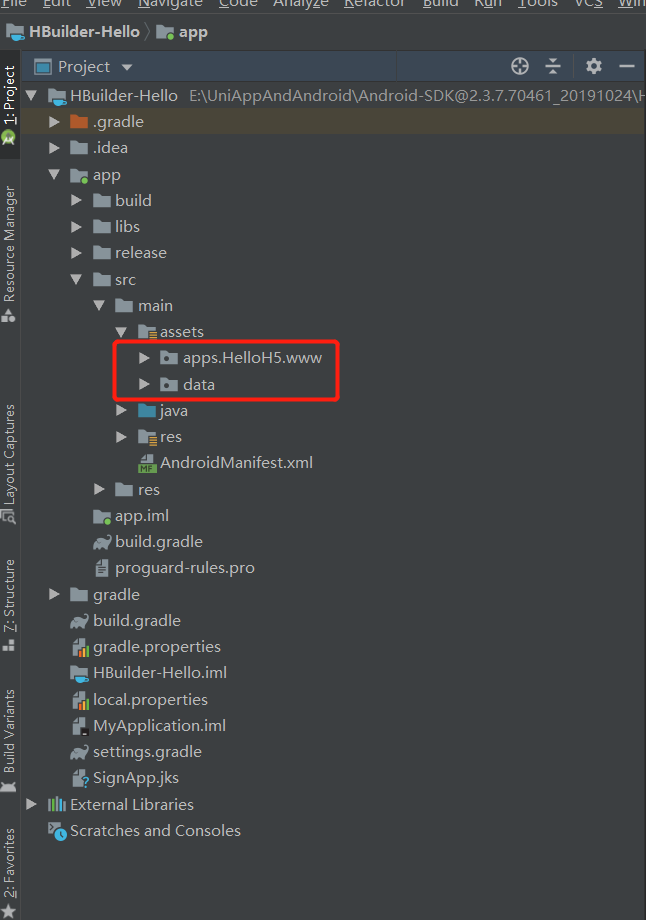
HBuilder-Hello > app > src > main 文件图解:



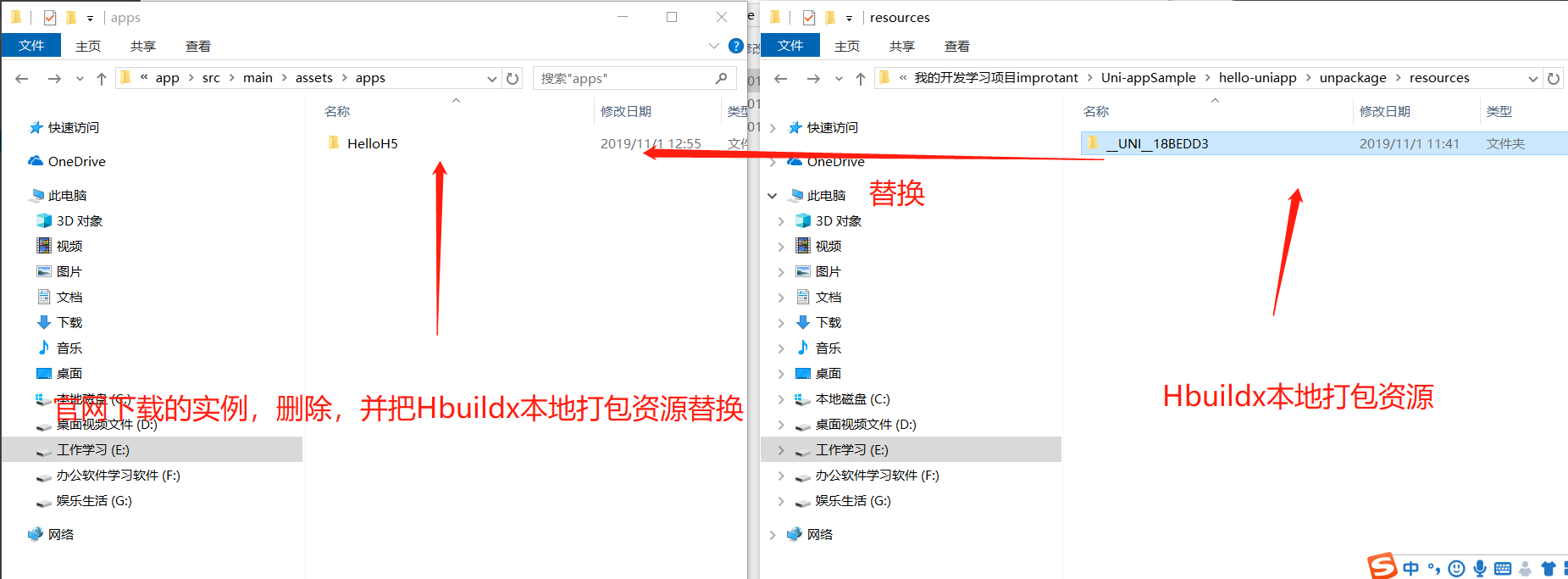
将HBuilderX生成本地打包App资源复制到项目App>src>main>assets>apps目录下:
将本地App资源文件Copy到App>src>main>assets>apps目录中,并把之前的apps.HelloH5.www 删除(也可以不删除)。

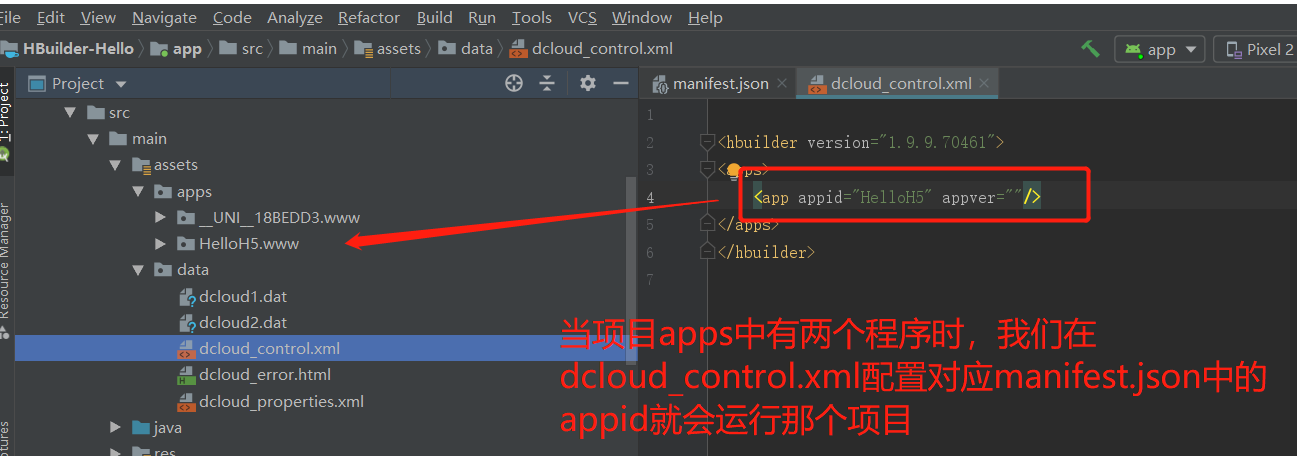
apps目录下存在多个app项目如何指定对应项目运行:

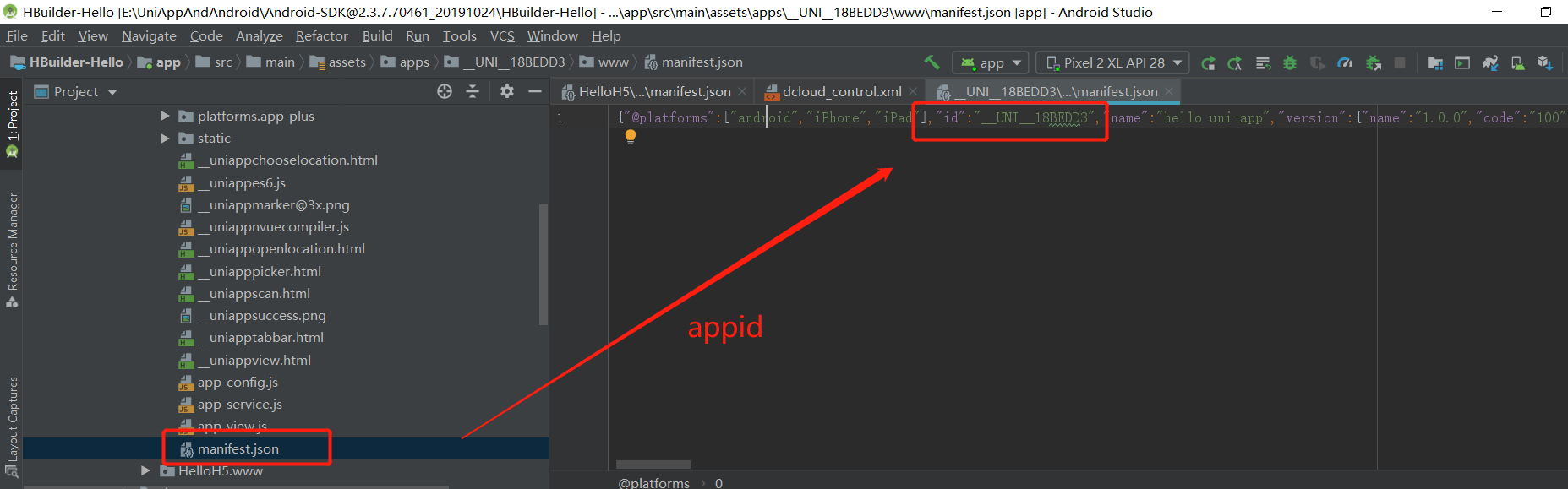
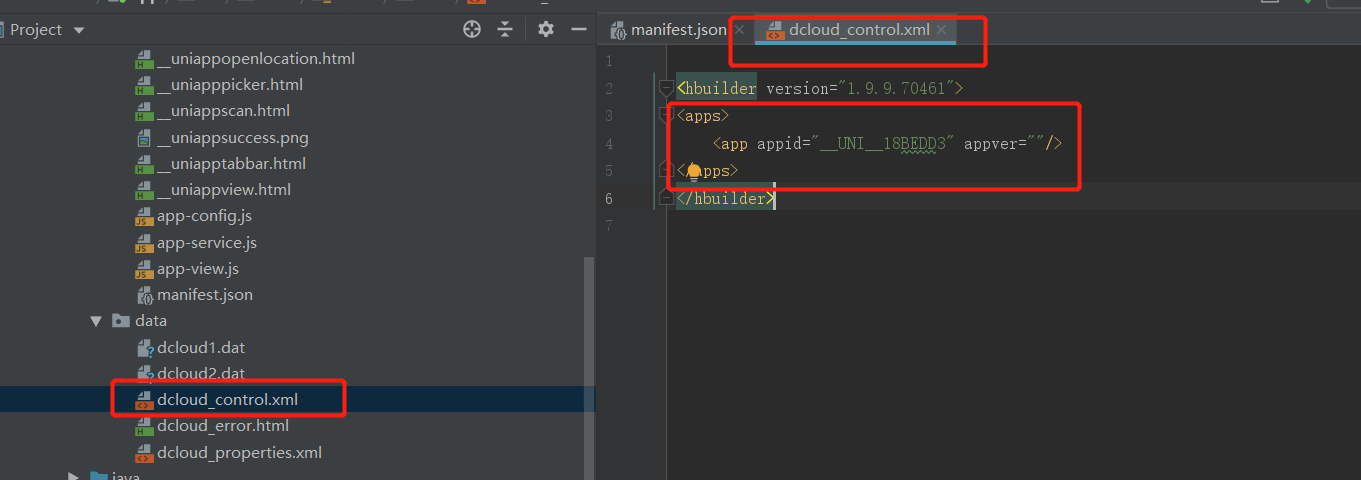
替换dcloud_control.xml中的appid:


替换项目appid后重新编译项目,查看HBuilderX生成的本地App资源效果:
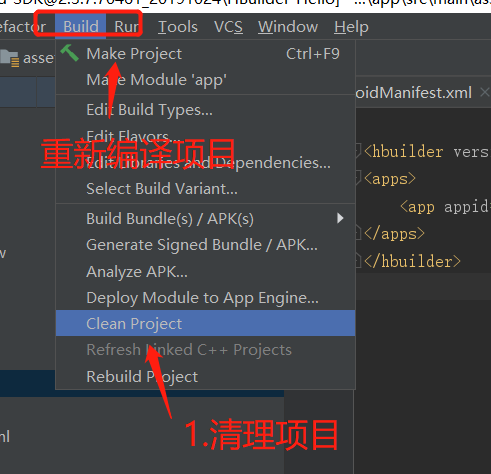
替换appid后先点击Build先点击Clean Project(清理项目),然后在Make Project(重新编译项目):

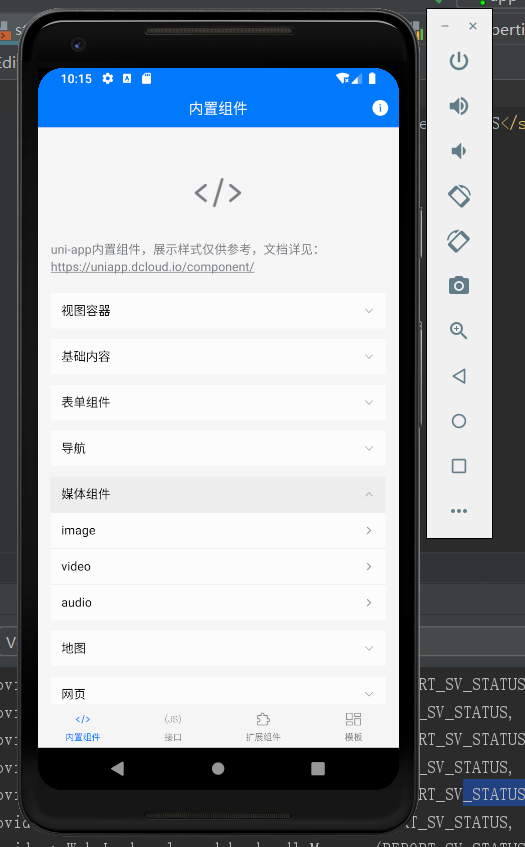
虚拟设备运行成功后的项目界面:

加载全部内容