vue tab切换方式 vue实现tab切换的3种方式及切换保持数据状态
itmonkey-cn 人气:1想了解vue实现tab切换的3种方式及切换保持数据状态的相关内容吗,itmonkey-cn在本文为您仔细讲解vue tab切换方式的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,tab切换,vue,tab组件,tab切换前端实现,下面大家一起来学习吧。
vue实现tab切换的3种方式
一、v-show控制内容切换
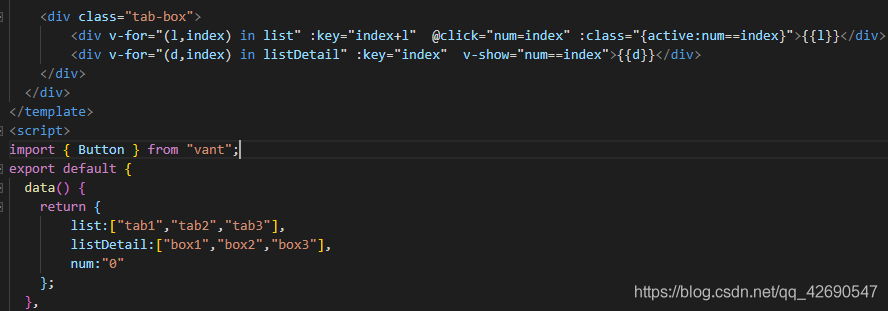
1.简单版原理:用点击事件改变num值作为开关,控制tab样式和内容显示隐藏。

2.数据渲染原理:主要利用v-for绑定的index来控制,跟上面差不多。

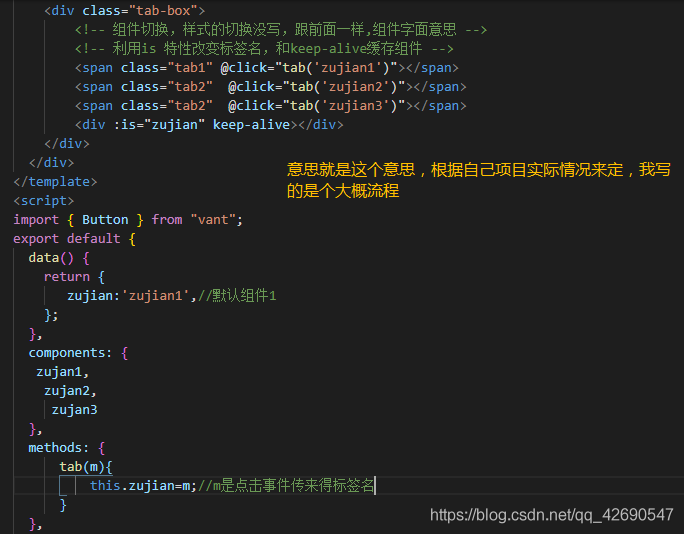
二、组件切换。
1。知识点主要是vue中is的特性,和keep-alive缓存

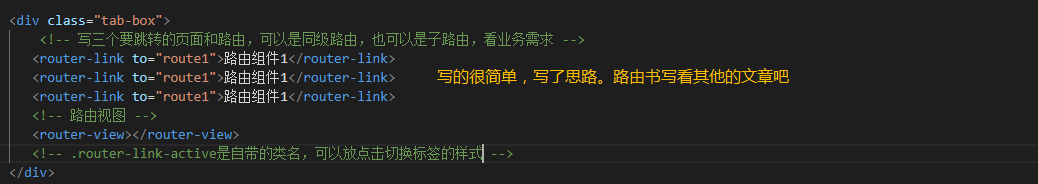
三、路由切换。(对地址栏和数据请求友好)
通过router-link实现。

vue tab切换保持数据状态
页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持tab里面的内容不会刷新,减少页面重新渲染以及减少请求
实现方法:使用<keep-alive></keep-alive>包裹组件
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>
列表页面跳转详情 ,列表页面保持上一次操作状态
通过是否加载router-view 和路由元meta设置页面是否需要缓存来实现


router-view嵌套多层的话,可能要设置多层,然后通过beforeRouteLeave监听路由离开,设置是否缓存

//从其他页面跳转不需要缓存页面 从详情页面回来则需要缓存
总结
加载全部内容