探究JavaScript原型数据共享与方法共享 探究JavaScript原型数据共享与方法共享实现
流楚丶格念 人气:0想了解探究JavaScript原型数据共享与方法共享实现的相关内容吗,流楚丶格念在本文为您仔细讲解探究JavaScript原型数据共享与方法共享的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:JavaScript,数据共享,JavaScript,方法共享,下面大家一起来学习吧。
数据共享
什么样子的数据是需要写在原型中?
需要共享的数据就可以写原型中
原型的作用之一:数据共享
属性需要共享,方法也需要共享:
- 不需要共享的数据写在构造函数中
- 需要共享的数据写在原型中
下面我们看一个案例
数据共享案例
每个学生的名字,年龄,性别都是独特的,我们要设置
所有学生的身高都是188,所有人的体重都是55
所有学生都要每天写500行代码
所有学生每天都要吃一个10斤的西瓜
就可以把共有数据写到原型中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
function Student(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
}
// 所有学生的身高都是188,所有人的体重都是55
// 所有学生都要每天写500行代码
// 所有学生每天都要吃一个10斤的西瓜
//原型对象
Student.prototype.height="188";
Student.prototype.weight="55kg";
Student.prototype.study=function () {
console.log("学习,写500行代码,小菜一碟");
};
Student.prototype.eat=function () {
console.log("吃一个10斤的西瓜");
};
//实例化对象,并初始化
var stu=new Student("晨光",57,"女");
console.dir(Student);
console.dir(stu);
// stu.eat();
// stu.study();
</script>
</head>
<body>
</body>
</html>
打印出来是这样的

原型简单写法
原型还有一种更简单的方法,下面是对上面案例的修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
function Student(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
//简单的原型写法
Student.prototype = {
//手动修改构造器的指向
constructor:Student,
height: "188",
weight: "55kg",
study: function () {
console.log("学习好开心啊");
},
eat: function () {
console.log("我要吃好吃的");
}
};
var stu=new Student("鼎鼎大名",20,"男");
stu.eat();
stu.study();
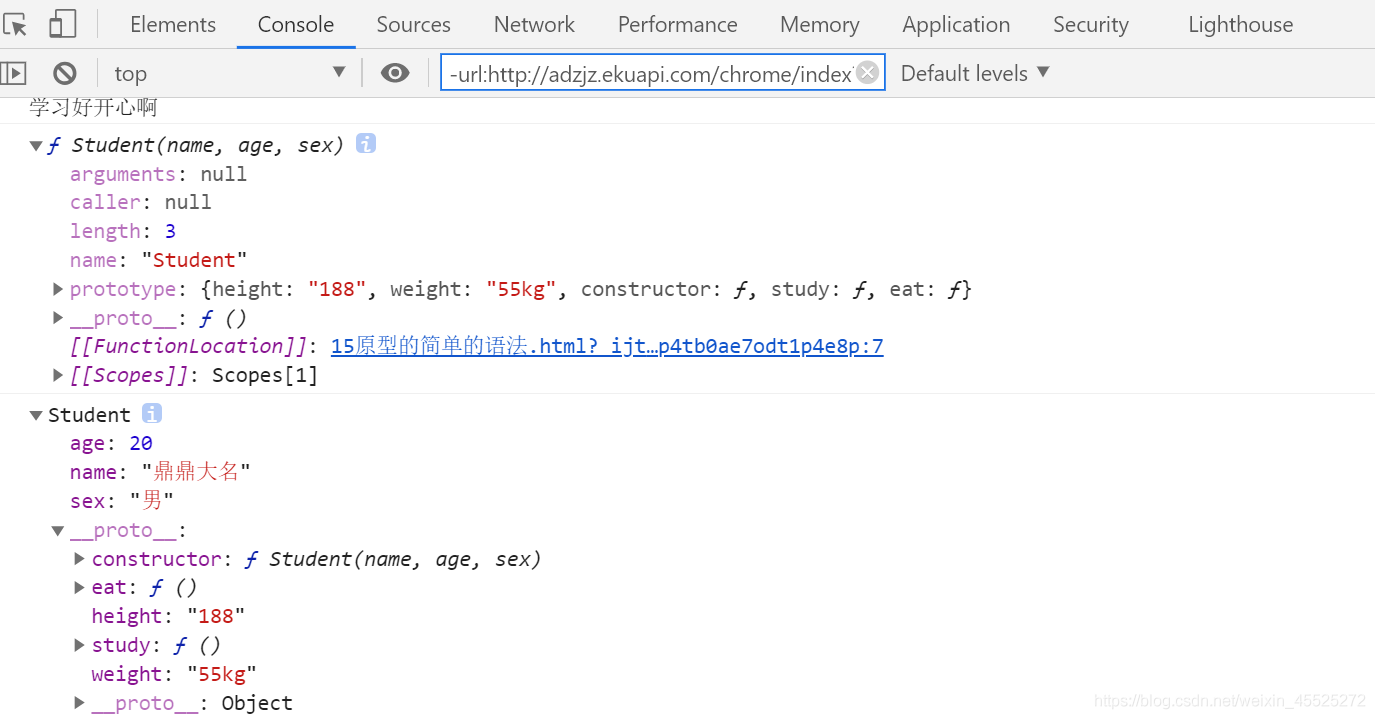
console.dir(Student);
console.dir(stu);
</script>
</head>
<body>
</body>
</html>

原型方法共享
例如设定方法,吃完了玩,玩完了睡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
//原型中的方法,是可以相互访问的
function Animal(name,age) {
this.name=name;
this.age=age;
}
//原型中添加方法
// 吃完了就玩
Animal.prototype.eat=function () {
console.log("动物吃东西");
this.play();
};
// 玩完了就睡
Animal.prototype.play=function () {
console.log("玩球");
this.sleep();
};
Animal.prototype.sleep=function () {
console.log("睡觉了");
};
var dog=new Animal("小苏",20);
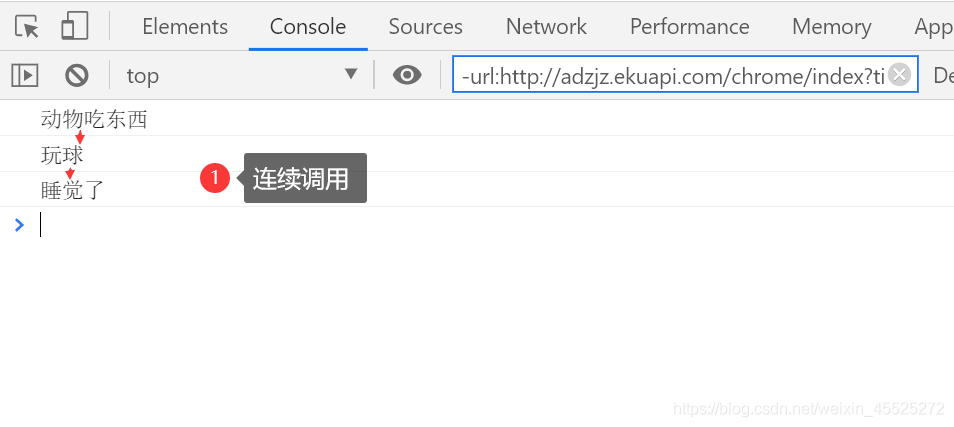
dog.eat();
//原型对象中的方法,可以相互调用
</script>
</head>
<body>
</body>
</html>
加载全部内容